重新思考 Vue 组件的定义
重新总结组件的定义
这是官方对组件的定义:组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构。

对于 Vue 开发经验不多的我来说,起初我只是简单的把一个组件当作一个页面,也并没有把页面中太多的可以独立划分的地方写成组件。所以,我之前很多时候都是违背了 Vue 对组件的定义。
在学习了 Android 开发之后,我逐渐开始对 Vue 组件有了一些思考。Android 开发里面对视图进行了划分和定义,对于简单的 UI 界面就称之为 Views —— 视图。视图当中有许多业务,这些业务也不一定都是互相关联的,所以就划分一个 Fragment。当视图中存在列表的时候,又可以划分一个 Adapters。
因此,我在后续开发 Vue 的时候,就按照 Android 那样去划分组件。组件本身就可以是 Views,页面中确实有许多业务不存在互相关联的地方,可以再单独抽离出来作为一个组件。对于列表渲染,可以不像 Android 那样写一个 Adapters,但是列表里面也是有业务的地方,需要抽离出来作为一个组件。因此,在我的意识中,只要视图当中有业务的地方,就把它抽离成组件。

更加细化组件的好处
- 把一些业务抽离进组件中,可以避免变量声明冲突,变量命名难;
- 组件里的变量,与外边的其他组件互不干扰,可以拥有自己的空间(作用域);
- 可以把业务与其他业务进行隔离,避免与其他业务代码混淆;
- 符合 Vue 官方文档对组件的定义;
- 便于维护代码,便于与团队其他成员进行交流。
细化组件的例子
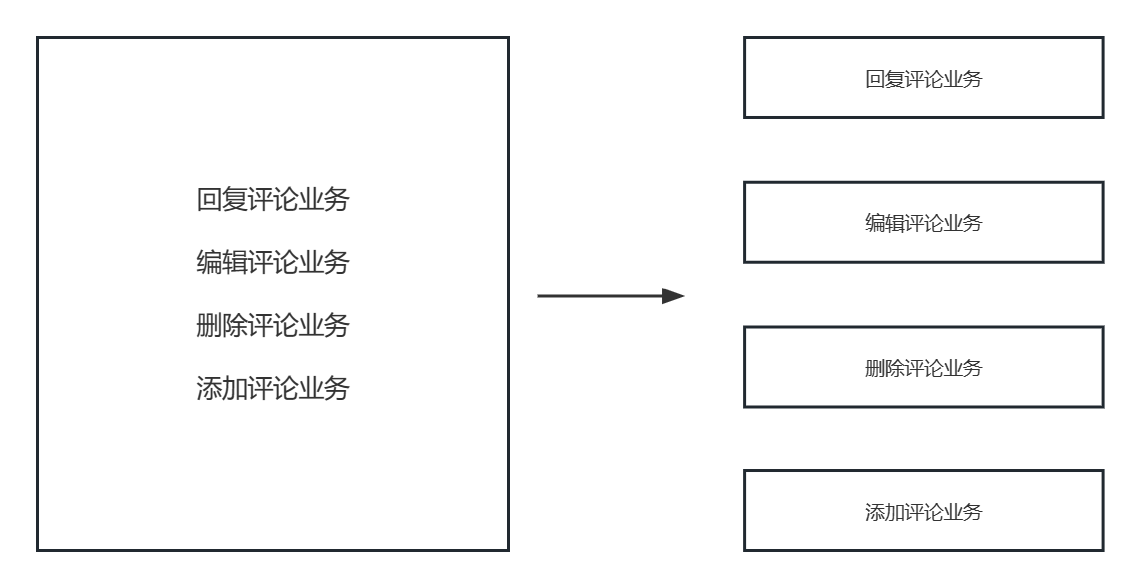
就如我现在正在开发的项目,在做评论这块时,评论是一个列表渲染,但在做回复评论、编辑评论功能时,我把业务进行了抽离(回复评论组件、编辑评论组件、删除评论组件等)。

每一个列表下的回复评论组件里面存储的编辑内容的变量是互不干扰的,所以,可以做到临时存储各自的评论内容的功能,我编辑上一个评论的内容,不会影响下一个评论的内容输入。它们互相隔开,拥有各自的作用域,也正是如此,代码写起来也非常的简单。
细化组件的总结
一个业务就抽离一个组件,虽然做起来很麻烦,但实际上在之后的工作当中非常的有益。这样做,业务之间互相被隔离开,拥有自己的作用域,在遇到变量通信问题时,可以通过 Vuex/Pinia 来解决,又或者用 Emits 来向父组件传输新数据。
最新文章
- php 基础代码大全(不断完善中)
- super.getClass()方法调用
- Raab判别法确定级数是否收敛
- 事务码 ListSchema:查看Cube星型结构Schema
- Message
- SEL数据类型
- 158. Read N Characters Given Read4 II - Call multiple times
- StringBuffer学习笔记
- Ngnix技术研究系列1-通过应用场景看Nginx的反向代理
- jdk的环境变量配置
- C 程序与 C++ 程序之间的相互调用
- golang 打包,交叉编译,压缩
- JavaScript学习:取数组中最大值和最小值
- 富文本编辑器Django-ckeditor
- Vue的介绍及基础指令
- js-运动函数包
- 2018 Multi-University Training Contest 1 部分简单题解析
- Redis 应该是存放的数据超出了范围
- CentOS7创建本地yum源
- smartsvn学习(二)如何在Xcode下使用SVN