VSCode 自定义代码片段
2024-09-08 16:55:13
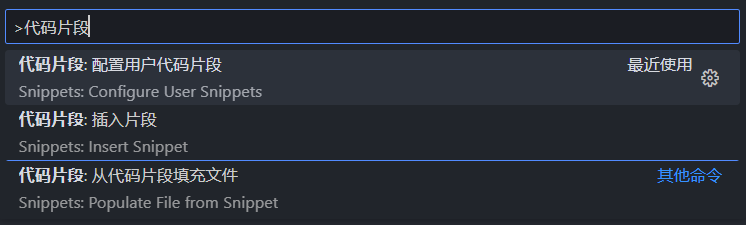
Ctrl+Shift+P 输入“代码片段:配置用户代码片段”:

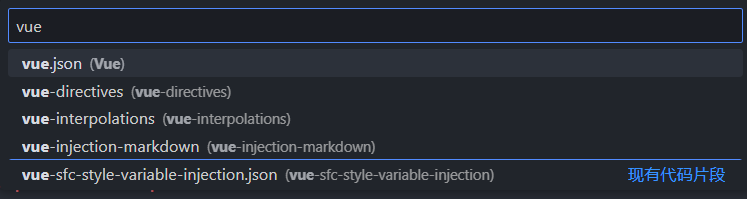
搜索你想要设置的语言代码片段,比如,我设置 .vue 文件的代码片段,选择 vue.json:

可以配置多个代码片段,一个片段通过一个 prefix 快速生成:
{
"Vue3 snippet for TypeScript & Scss": {
"prefix": "v3ts",
"body": ["<script setup lang='ts'>\n", "</script>\n", "<template>\n", "</template>\n", "<style scoped lang='scss'>", "</style>"],
"description": "Vue3 snippet"
},
"Vue3 snippet for JavaScript & Scss": {
"prefix": "v3js",
"body": ["<script setup lang='js'>\n", "</script>\n", "<template>\n", "</template>\n", "<style scoped lang='scss'>", "</style>"]
},
"Vue3 snippet for TypeScript & CSS": {
"prefix": "v3t",
"body": ["<script setup lang='ts'>\n", "</script>\n", "<template>\n", "</template>\n", "<style scoped lang='css'>", "</style>"],
"description": "Vue3 snippet"
},
"Vue3 snippet for JavaScript & CSS": {
"prefix": "v3j",
"body": ["<script setup lang='js'>\n", "</script>\n", "<template>\n", "</template>\n", "<style scoped lang='css'>", "</style>"]
}
}
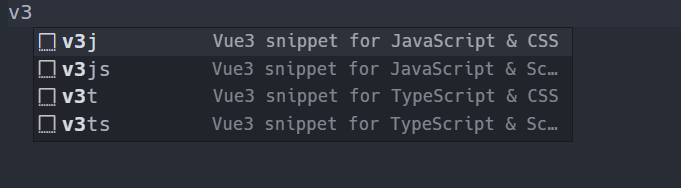
上面定义了四个 prefix,在 .vue 文件中输入 prefix 快速生成代码片段:

最新文章
- 【开源】OSharp框架解说系列(1):总体设计及系列导航
- 16.3.1-sp_getapplock
- canvas粒子demo
- Ninject学习笔记<二>
- Mono for Android (2)-- Android应用程序初认识
- hdu 4745 动态规划
- 1628. White Streaks(STL)
- VS 2013 Chrome PPAPI 开发环境
- Codeforces Round #350 (Div. 2)A,B,C,D1
- js 获取某年的某天是第几周
- SpringMVC中404错误解决方法总结
- [原]node.js使用感想
- GitLab 客户端添加SSH KEY
- 完成你的第一个superMap示例
- Web自动化框架LazyUI使用手册(3)--单个xpath抓取插件详解(selenium元素抓取,有此插件,便再无所求!)
- Web开发技术的演变
- AUTOSAR-关于配置文件的思考
- English Voice of <<Something just like this>>
- pandas,pd.ExcelWriter保存结果到已存在的excel文件中
- php composer 使用 以及 psr0和psr4的真正区别
热门文章
- 【sqoop】简介、原理、安装配置测试、导入导出案例、脚本打包、常见命令及参数介绍、常用命令举例
- JS基本数据类型——BigInt
- 从0到1学Python丨图像平滑方法的两种非线性滤波:中值滤波、双边滤波
- JavaScript:七大基础数据类型:布尔值boolean、空null、未定义undefined
- JavaScript:七大基础数据类型:大整数bigint
- [python] CairoSVG使用教程
- [机器学习] PCA主成分分析原理分析和Matlab实现方法
- yolov5数据集制作 数据集分割+voc格式转txt格式代码
- [超详细] [效能工具]Typora+PicGo+Github免费图床快速搭建,提升技术文档输出效率
- [WPF]鼠标移动到Button颜色改变效果设置