JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?
1、innerHTML 属性
(参考自《JavaScript高级程序设计》294页)
在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素、注释和文本节点)对应的 HTML 标记。在写模式下,innerHTML 会根据指定的值创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。下面是一个例子。

<div id="content">
<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>

对于上面的<div>元素来说,它的 innerHTML 属性会返回如下字符串。

<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>

2、outerHTML 属性
在读模式下,outerHTML 返回调用它的元素及所有子节点的 HTML 标签。在写模式下,outerHTML 会根据指定的 HTML 字符串创建新的 DOM 子树完全替换调用元素。下面是一个例子。

<div id="content">
<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>

如果在<div>元素上调用 outerHTML,会返回与上面相同的代码,包括<div>本身。
使用 outerHTML 属性以下面这种方式设置值:
div.outerHTML = "<p>This is a paragraph.</p>";
这行代码完成的操作与下面这些 DOM 脚本代码一样:
var p = document.createElement("p");
p.appendChild(document.createTextNode("This is a paragraph."));
div.parentNode.replaceChild(p, div);
结果,就是新创建的<p>元素会取代 DOM 树中的<div>元素。
replaceChild() 方法用新节点替换某个子节点。
语法:
node.replaceChild(newnode,oldnode)
3、innerText 属性
通过 innerText 属性可以操作元素中包含的所有文本内容,包括子文档树中的文本。在通过 innerText 读取值时,它会按照由浅入深的顺序,将子文档树中的所有文本拼接起来。在通过 innerText 写入值时,结果会删除元素的所有子节点,插入包含相应文本值的文本节点。下面是一个例子:

<div id="content">
<p>This is a <strong>paragraph</strong> with a list following it.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>

对于这个例子中的 <div> 元素而言,其中 innerText 属性会返回下列字符串:
This is a paragraph with a list following it.
Item 1
Item 2
Item 3
使用 innerText 属性设置这个<div>元素内容,则只需一行代码:
div.innerText = "Hello world!";
执行这行代码后,页面的 HTML 代码就会变成如下所示:
<div id="content">Hello world!</div>
设置 innerText 属性移除了先前存在的所有子节点,完全改变了 DOM 树。
设置 innerText 永远只会生成当前节点的一个子文本节点,而为了确保只生成一个字文本节点,就必须要对文本进行 HTML 编码。利用这一点,可以通过 innerText 属性过滤掉 HTML 标签。方法是将 innerText 设置等于 innerText,这样就可以去掉所有 HTML 标签,比如:
div.innerText = div.innerText;
执行这行代码后,就用原来的文本内容替换了容器元素中的所有内容(包括子节点,因而也就去掉了 HTML 标签)。举个栗子:
HTML代码:
<label id="lab">请输入北京今天空气质量:<input id="aqi-input" type="text"></label>
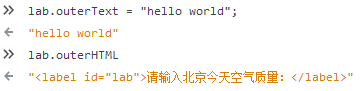
控制台输出:

4、outerText 属性
除了作用范围扩大到了包含 调用它的节点之外,outerText 与innerText 基本上没有多大区别。在读取文本值时,outerText 与 innerText 的结果完全一样。但在写模式下,outerText 就完全不同了:outerText 不只是替换调用它的元素的子节点,而是会替换整个元素(包括子节点)。比如:
div.outerText = "Hello world!";
这行代码实际上相当于如下两行代码:
var text = document.createTextNode("Hello world!");
div.parentNode.replaceChild(text,div);
本质上,新的文本节点会完全取代调用 outerText 的元素。此后,该元素就从文档中被删除,无法访问。
注:该属性在 Firefox 浏览器里没用:

在 Chrome 浏览器里:

5、value 属性
属性可设置或返回密码域的默认值。获取文本框的值。
最新文章
- windows下面安装Python和pip终极教程
- python学习之python开发环境搭建
- 2016HUAS暑假集训训练2 J - 今年暑假不AC
- C语言-03-流程控制
- 使用Number.parseFloat引发的悲剧
- PetaPoco模糊查询
- nginx的基本配置和虚拟主机的配置
- js获取url及url参数的方法
- HttpWebRequest中的KeepAlive
- 初涉JavaScript模式 (1) : 简介
- Highcharts使用手册
- 【java API基本实现】LinkedList
- HTML5图片上传本地预览
- bzoj1127[POI2008]KUP 悬线法
- CSS简单使用
- LeetCode(54)-Longest Common Prefix
- 关于CSS引入方式的详细见解
- java的多态性
- How To: Capture Android & iOS Traffic with Fiddler
- 【十一】jvm 性能调优工具之 jmap