python之路41 前端页面尝试 丑出新高度
2024-09-18 07:41:47
边框
p {/* 左边 */
font-size: 48px;
border-left-width: 5px;
border-left-style: dotted; /*点点边框*/
border-left-color: #0000ff;
}
p {/* 顶部 */
font-size: 48px;
border-top-width: 10px;
border-top-style: solid; /* 框框边框 */
border-top-color: green;
}
右侧:right 底部:bottom
简写: border-bottom:coral 10px solid;
border-left:coral 10px dotted;
border-right:dashed 10px red; /*杠杠边框*/
再次简写: border:10px dashed orange; /*边框一致*/
ps:后面三个参数顺序无所谓
画圆操作
.c1 { /*保持长宽一致*/
width: 400px;
height: 400px;
border:10px solid blue;
border-radius: 100%;
}
display
"""行内标签是无法设置长宽 只有块儿级可以设置"""
display:none 彻彻底底的隐藏标签(页面上不会显示也不会保留标签的位置)
visibility: hidden 隐藏的不彻底
盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
padding: 20px; /*上下左右*/
padding: 20px 40px; /* 上下 左右*/
padding: 10px 20px 30px; /*上 左右 下*/
padding: 10px 20px 30px 40px; /*上 右 下 左*/
margin与padding用法一致
针对标签的嵌套 水平方向可以居中
margin: 0 auto;
浮动
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
<div class="c1 clreafix" >
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
</div>
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
溢出
overflow: hidden; /*多的清楚*/
overflow: auto; /*收缩滚动查看*/
overflow: scroll; /*上下左右滚动查看*/
圆形头像:
<style>
body{
background-color: darkgrey;
}
div{
height: 200px;
width: 200px;
border: 5px solid yellow;
border-radius: 100%;
overflow: hidden;
}
div img{
max-width: 100%;
}
</style>
<body>
<div>
<img src="https://img2.baidu.com/it/u=1479070112,180917387&fm=253&fmt=auto&app=138&f=JPEG?w=313&h=500" alt="">
</div>
</body>
定位
标签在默认情况下都是无法通过定位的参数来移动针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
div{
background-color: red;
width: 200px;
height: 200px;
left: 100px;
top: 200px;
position: relative; /* 改变相对位置*/
}
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 200px;
width: 200px;
position: absolute;
top:100px;
left:100px;
}
<!--<div></div>-->
<div class="c1">购物车
<div class="c2">很穷 购物车空空如也!!!!</div>
</div>
模拟色块 固定定位:
.c1 {
border: 5px solid black;
height: 200px;
width: 200px;
position: fixed;
right: 100px;
bottom:100px;
}
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: yellow"></div>
<div style="height: 1000px;background-color: green"></div>
<div class="c1"> 雨后彩虹 唧唧咋咋</div>
z-index
弹窗登录:
<style>
body{
margin:0;
}
.cover{
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
top: 0;
right: 0;
bottom:0;
z-index: 100;
}
.modal{
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
</style>
<div>我在最下面</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>
username:
<input type="text">
</p>
<p>
password:
<input type="text">
</p>
</form>
</div>
附赠一个调透明度的:opacity
<div style="opacity: 0.5;">嘿嘿嘿</div>
<div style="background-color: rgba(0,0,0,0.5);">哈哈哈哈
</div>
博客页面搭建
1.分享页面结构
利用布局标签div和span搭建架子(和python一样)
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
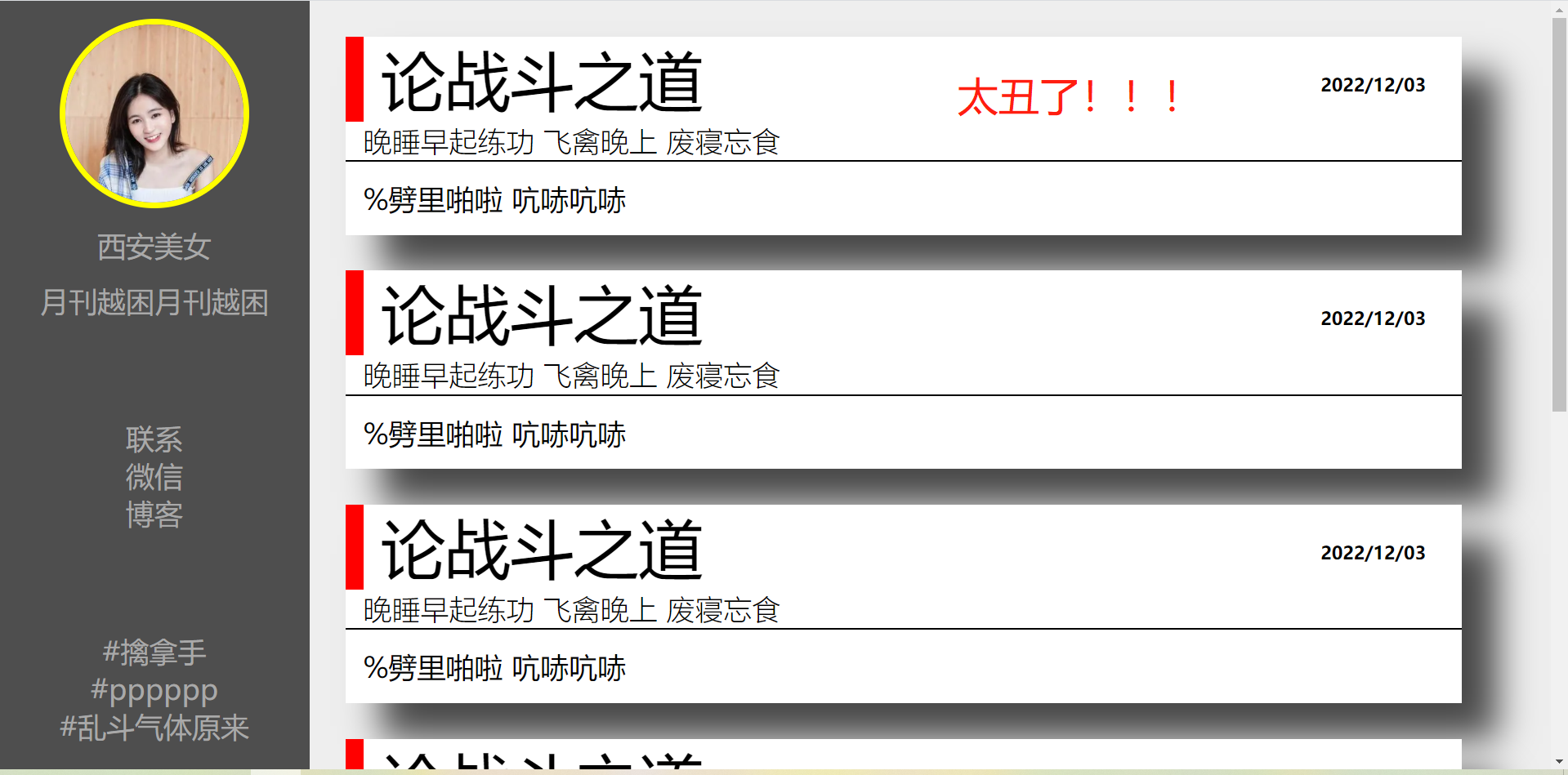
自己尝试搭建了个小页面:直接丑出新高度 字体太大了 可以修改一下
HTML块代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<!-- 头像区开始-->
<div class="blog-avatar">
<img src="https://img1.baidu.com/it/u=2389183760,3266356431&fm=253&fmt=auto&app=138&f=JPEG?w=334&h=499" alt="">
</div>
<!-- 头像区结束-->
<div class="blog-title">
<span>西安美女</span>
</div>
<div class="blog-info">
<span>月刊越困月刊越困</span>
</div>
<div class="blog-link">
<ul>
<li><a href="">联系</a></li>
<li><a href="">微信</a></li>
<li><a href="">博客</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">#擒拿手</a></li>
<li><a href="">#pppppp</a></li>
<li><a href="">#乱斗气体原来</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div>
</div>
</body>
引入CSS块代码
/* 前端页面样式表*/
/* 页面通用样式*/
body{
margin:0;
background-color: #eee;
}
a{
text-decoration: none;
}
ul{
list-style-type:none ;
padding-left: 0;
}
/* 首页左侧样式*/
.blog-left{
float:left;
width: 20%;
height: 100%;
background-color: #4e4e4e;
position:fixed;
left:0;
top:0;
}
.blog-avatar{
border: 3px solid yellow;
height: 100px;
width: 100px;
border-radius: 100%;
margin:10px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title, .blog-info{
color: darkgray;
text-align: center;
margin: 10px auto;
}
.blog-link, .blog-course{
text-align: center;
margin: 20px auto;
}
.blog-link,ul>li .blog-course ul>li{
padding: 20px;
}
.blog-link a, .blog-course a{
color:darkgray;
font-size:16px;
}
.blog-link a:hover, .blog-course a:hover{
color:white;
}
/* 首页右侧样式*/
.blog-right{
float:right;
width: 80%;
height: 100%;
}
.article-list{
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.7);
}
.article-list .article-title .title{
font-size: 36px;
border-left: 10px solid red;
padding-left: 10px;
}
.article-list .article-title .date{
font-size: 10px;
font-weight: bolder;
float: right;
margin: 20px 20px;
}
.article-desc {
font-size: 16px;
font-weight: lighter;
text-indent: 10px;
border-bottom: 1px solid black;
}
.article-end {
padding: 10px 10px 10px 10px;
}
做出的效果是这样的:

最新文章
- Sybase PowerDesign 导入数据库结构formSqlserver
- CDN技术
- selenium python (八)定位frame中的对象
- The content of element type "sqlMapConfig" is incomplete,
- vagrant Ubuntu server 12.04 dpkg: dependency problems prevent configuration of python-gi
- vi 编辑器初步
- Linux学习总结(七)—— CentOS软件包管理:脚本安装
- 询问Spring Bott和高并发框架两个问题
- 微信公众号开发C#系列-4、获取接口调用凭证
- POI大数据Excel生成
- expressjs项目里使用npm run dev,实现热更新
- C/C++ 运算符优先级(转载)
- volatile 实现 单例模式
- shell 循环数组
- Apache Commons IO之FileUtils的常用方法
- 接口API中的敏感数据基于AES进行安全加密后返回
- python redis 发布订阅 实现 RPC同步
- 发生dev_queue_xmit的时候,全部都是从ip_finish_output中来的吗
- PHP 数组教程 定义数组
- idea 一次性自动导包