elementui中 分页在vue中的使用
2024-10-21 13:08:21

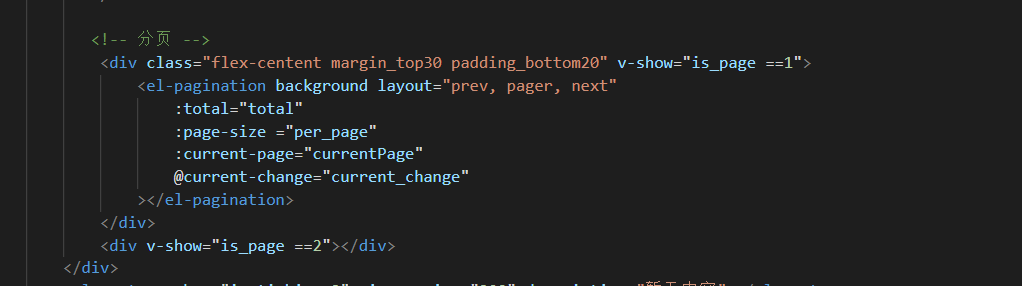
template中:
<el-pagination background layout="prev, pager, next"
:total="total"
:page-size ="per_page"
:current-page="currentPage"
@current-change="current_change"
></el-pagination>
script中:
data(){
return {
total:0, //总条数
currentPage:1, //当前页
per_page: 0, //每页几条数据
}
},
// 分页
current_change(currentPage){ //改变当前页
this.currentPage = currentPage;
this.init(this.currentPage) //请求的接口传入分页
},

另外:改变分页的按钮颜色和大小的方法
>>>.el-pager li{
width: 36px;
height: 36px;
line-height: 36px;
}
>>>.el-pagination.is-background .el-pager li:not(.disabled).active{
background-color: #0C9F9A!important;
width: 36px;
height: 36px;
line-height: 36px;
}
/* .el-pager */
>>>.el-pagination.is-background .btn-next, .el-pagination.is-background .btn-prev, .el-pagination.is-background .el-pager li{
height: 36px;
min-width: 36px;
}
>>>.el-pagination.is-background .btn-prev, .el-pagination.is-background .btn-prev, .el-pagination.is-background .el-pager li{
height: 36px;
min-width: 36px;
}
最新文章
- css常用鼠标指针形状代码
- Type.GetType(string)为空
- 如何在断开ssh连接后仍然保持服务器正常运行程序
- netstat__stat
- 关于迭代器中IEnumerable与IEnumerator的区别
- css禁用鼠标点击事件
- CentOS7 安装MongoDB 3.0服务
- vim配色方案
- (00)Java编程思想开篇立言。
- DevExpress GridView.CustomSummaryCalculate 实现自定义Group Summary
- codeforces 416B. Appleman and Tree 树形dp
- Node.js之循环依赖
- setjmp和longjmp用法
- Android 实现串口的移植
- CSS3 Media Queries 简介
- Java课程之团队开发(NABCD需求分析)
- java+Selenium+TestNg搭建自动化测试架构(3)实现POM(page+Object+modal)
- mysql:general_log 日志、数据库线程查询、数据库慢查询
- 深入剖析Java中的装箱和拆箱(缓存池技术)
- C++进阶--类的继承