laravel 批量删除
2024-08-30 10:52:53
<button id="delAll">批量删除</button>
//给按钮一个id属性
<input type="checkbox" name="check" checkid="{{$v->id}}">
//给input设置一个自定义的id
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
//引入外部jQuery连接
视图层

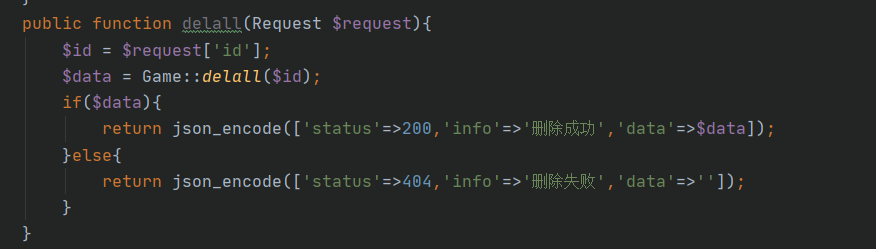
控制层

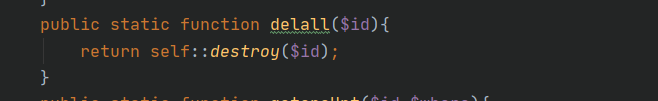
模型层

最新文章
- linux Mint18 backspace怎么不能连续删除
- diff输出格式解析
- 按钮打开链接,按钮click代码
- Mysql DDL与DML
- MTK Camera 开机启动流程(转载)
- 单页web应用(SPA)的简单介绍
- 阿里云Prismplayer-Web播放器的使用
- python --- hashlib模块使用详解
- 【OS】NMON的简介和使用
- golang从简单的即时聊天来看架构演变
- Windows操作系统分类
- 基于ionic4、cordova搭建android开发环境
- pytorch例子学习——TRANSFER LEARNING TUTORIAL
- ffmpeg中av_log的实现分析
- JDBC之使用配置文件链接数据库
- oracle表属性
- 【ThinkingInC++】75、多重继承
- zabbix第一篇:zabbix安装及使用
- 【CSAPP笔记】1. 位、字节、整型
- 第二百五十一节,Bootstrap项目实战--响应式轮播图