Vue3+Vite引入Echarts5.0图表库
2024-10-19 12:40:39
1 概述
环境Vue3+Vite,需要引入ECharts库。
2 尝试
目前ECharts已更新到5.0版本,在Vue中引入并不难,npm/cnpm安装后在需要的组件中引入:
import echarts from 'echarts'
即可。
但,
问题是这是以前的版本可行的,更新到5.0版本后需要使用其他方法。
另一方面官方文档是使用require引入:

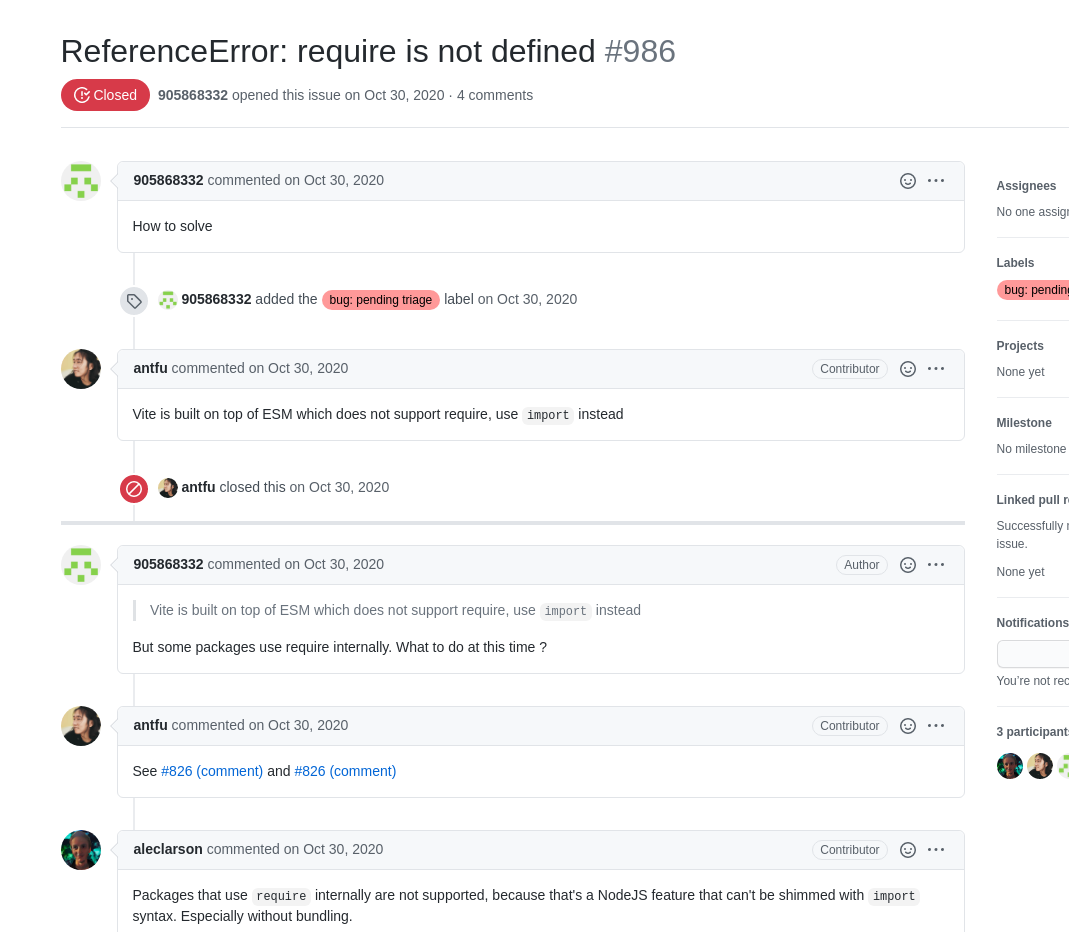
但是,这是在Webpack的情况下,在Vite中并不能直接使用require,官方issue有讨论,明说了require不支持,这是一个Node的特性,建议使用import:

3 解决方案
先安装:
npm install --save echarts
#或
cnpm install --save echarts
安装后在需要使用的组件中使用import引入:
import * as echarts from 'echarts'
...
mounted(){
var myChart = echarts.init(document.getElementById('main'))
//...
}
这样就能正常使用了。
最重要的就是将以前的
import echarts from 'echarts'
改为
import * as echarts from 'echarts'
最新文章
- 5、项目间的沟通协调 - PMO项目管理办公室
- PHP封装
- ZendStudio13 PHP调试环境快速配置
- android webview开发问题及优化汇总
- JQuery冲突问题,以及含有jquery的框架与jquery冲突
- maketrans translate
- 每天一个linux命令(28):diff 命令
- 【Python】python list 迭代删除
- vim退出
- BZOJ 1010 玩具装箱
- 第二百二十四天 how can I 坚持
- HW6.11
- linux磁盘简单分区方式
- JavaScript里面三个等号和两个等号的区别
- c++ primer plus 习题答案(5)
- hdu4821 String
- Linux中main是如何执行的
- Scala 集合入门
- python基础——面向对象的程序设计
- angular+ionic前后端分离开发项目中的使用
热门文章
- django学习-9.windows系统安装mysql8教程
- 26_ mysql数据操作语言:DELETE语句
- 13_MySQL如何去除结果集中的重复记录
- 10_MySQL数据表的基本查询
- Java内存模型(JMM)是什么?JMM 通过控制主内存与每个线程的本地内存之间的交互,来提供内存可见性保证
- Vuex理解与使用
- C++对象的生存期笔记
- Java 集合(List、Set、Map 等)相关问答归纳再整理
- 【Arduino学习笔记02】第一个Arduino项目——点亮LED Blink.ino程序解读 Arduino程序基本结构 pinMode() digitalWrite() delay()
- 学习版pytest内核测试平台开发万字长文入门篇