哀悼疫情,全站灰色如何实现,CSS滤镜一行代码实现
2024-08-27 13:07:44
庚子清明,以国家之名哀悼,以国家之名哀悼在新冠肺炎疫情中牺牲的烈士和逝世的同胞!
向抗疫英雄致敬!
今日打开各样的app,各大电商,爱奇艺都是灰色的
这里我也一直很好奇该功能,前端如何实现,了解过后发现这个CSS滤镜,点击了解更多
写下随笔记录一波

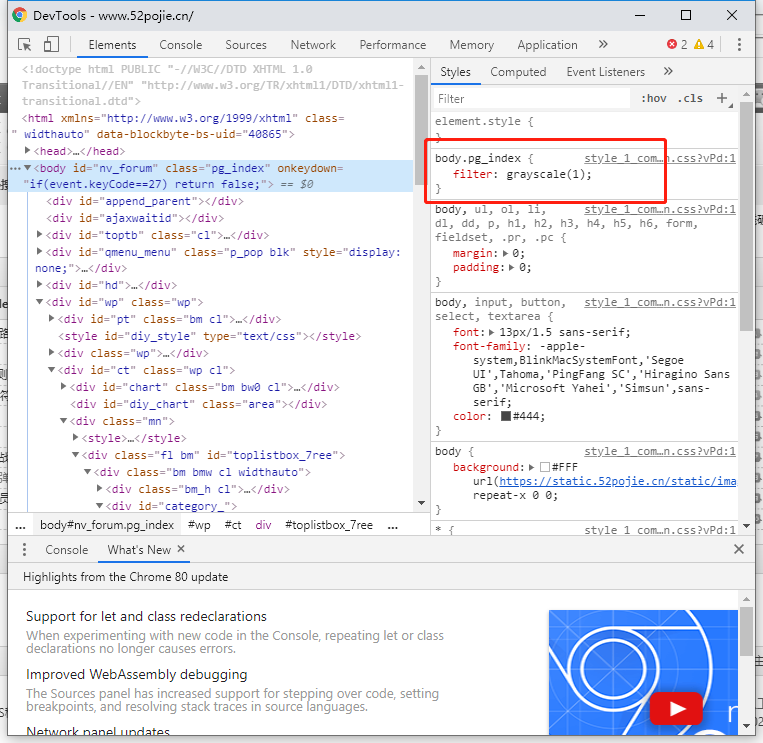
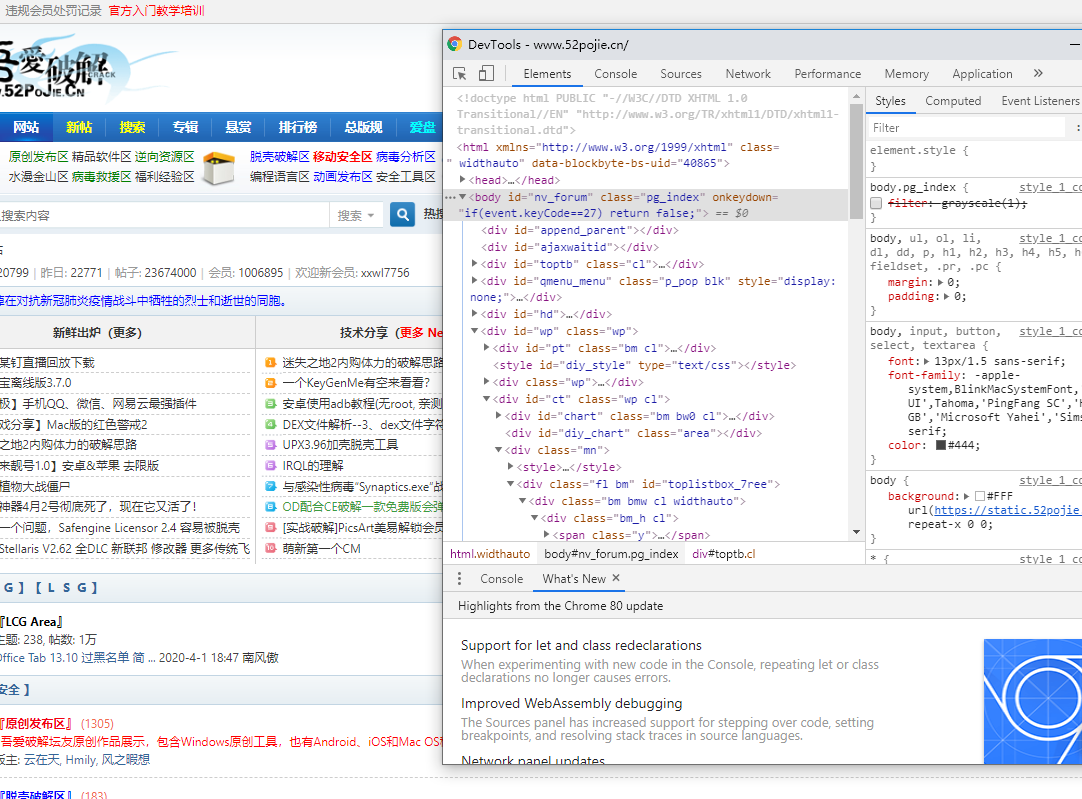
如果去实现,作为程序员,copy能力,搜索能力肯定不能弱(~~此处调侃而已),一定要有洞察力,对不?直接F12,瞧瞧看,到底肿么费事。

能控制整站,肯定是根元素,直接从body找,我们发现一个filter (滤镜)属性,去掉后发现网站恢复了

好起来了,是不,显而易见!
这里说一下
filter: grayscale(100%);和filter: grayscale(1); 效果是一样的,百分比的话就可以根据百分比去调节了
filter: grayscale(100%);
filter: grayscale(90%);
filter: grayscale(80%);
filter: grayscale(70%);
filter: grayscale(60%);
filter: grayscale(50%);
效果预览
写个脚本遍历所有的属性,并都看看效果:
const url = "https://www.baidu.com/img/baidu_resultlogo@2.png";
let html = "";
[
{
name: "灰度100%",
style: "grayscale(100%)"
},
{
name: "模糊5px",
style: "blur(5px)"
},
{
name: "3倍亮度",
style: "brightness(300%)"
},
{
name: "200%对比度",
style: "contrast(200%)"
},
{
name: "200%饱和度",
style: "saturate(200%)"
},
{
name: "色相旋转180度",
style: "hue-rotate(180deg)"
},
{
name: "100%反色",
style: "invert(100%)"
},
{
name: "50%透明度",
style: "opacity(50%)"
},
{
name: "阴影",
style: "drop-shadow(10px 5px 5px #f00)"
},
{
name: "100%透明度",
style: "opacity(100%)"
},
{
name: "褐色程度70%",
style: "sepia(70%)"
}
].forEach(({ name, style }) => {
html += `<div>${name}-${style}: <img src=${url} style="filter: ${style}" /></div><br />`;
});
document.body.innerHTML = html;

滤镜的玩法还有很多,具体请看菜鸟或者w3cshool,详细讲解
最新文章
- JavaScript-BOM-history:保存当前窗口打开后成功访问过的url历史记录栈
- python读取文件的前几行
- Scrum会议4
- PHP数组常用函数分类整理
- 请不要用SECONDS_BEHIND_MASTER来衡量MYSQL主备的延迟时间
- vs2010 编译Qt5.2 rc1
- UVA 327 -Evaluating Simple C Expressions(栈)
- SpringMVC、Zookeeper、Dubbo使用
- asp.net模板控件示例
- 关于微信端不支持window.location.reload()
- Redis持久化总结
- mysql存储过程(查询数据库内表 游标循环 if判断 插入别的表内)
- Python3学习笔记--迭代器
- Dedekind整环上的有限生成模的分类
- WebService发布到IIS
- js数组方法forEach,map,filter,every,some实现
- Java 8 – How to format LocalDateTime
- Linux:man命令显示颜色
- 如何解决abd.exe已停止工作
- java基础23 Math类和Random类