css3系列之box-sizing
box-sizing
box-sizing: 俗称ie6 的混杂模式的盒子模型。 首先来了解一下 ie6 的混杂模式,和我们常用的 盒子模型有什么不一样
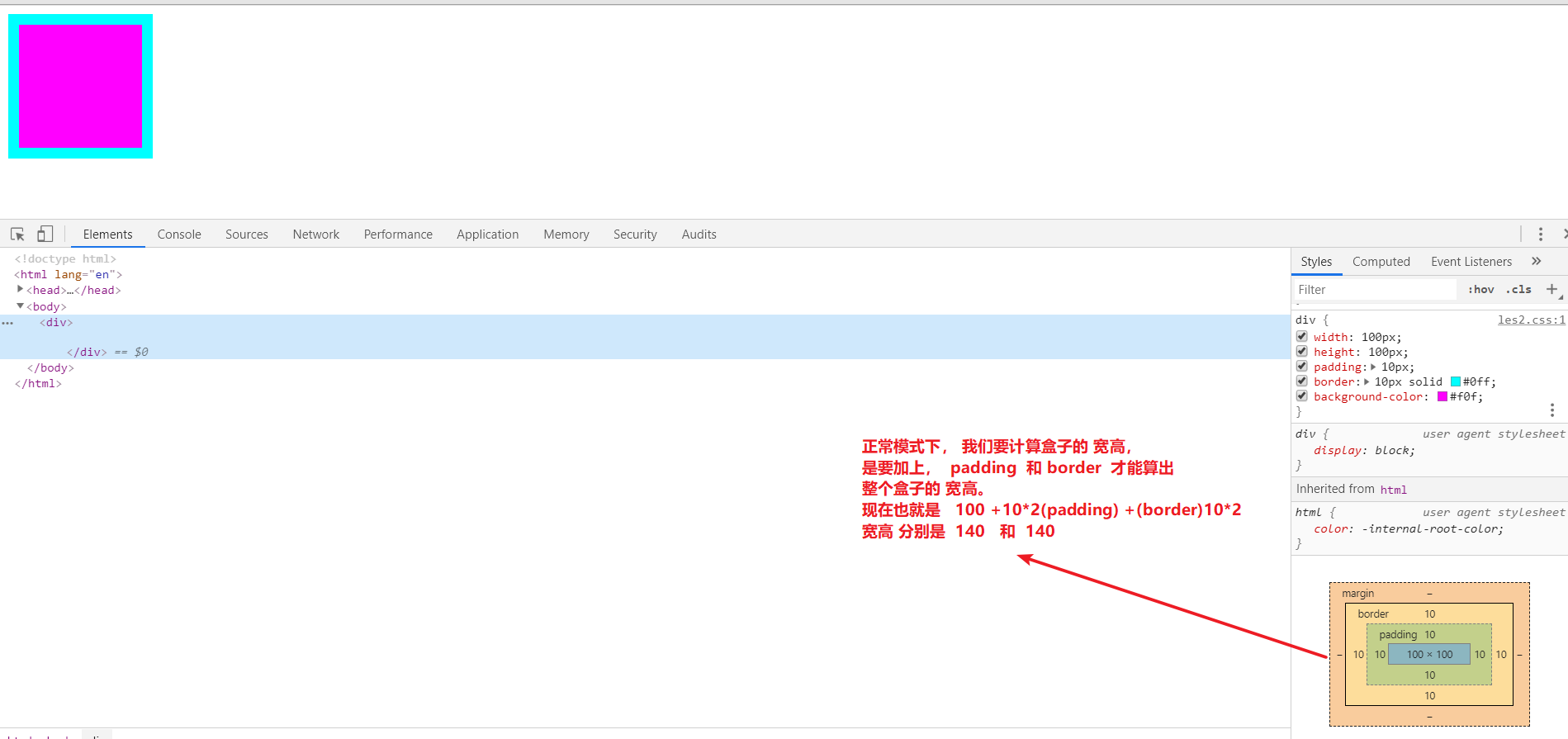
正常模式下: 我们设置的 width 和 height 就是盒子的 content 区的大小,但是在 ie6 的混杂模式下,设置的 width 和 height 就是盒子的整体 width height。

ie6 的混杂模型呢,你设置的 宽, 和 高,就是盒子的大小的最终宽高, 并不会因为你添加了 padding 和 border 而改变。

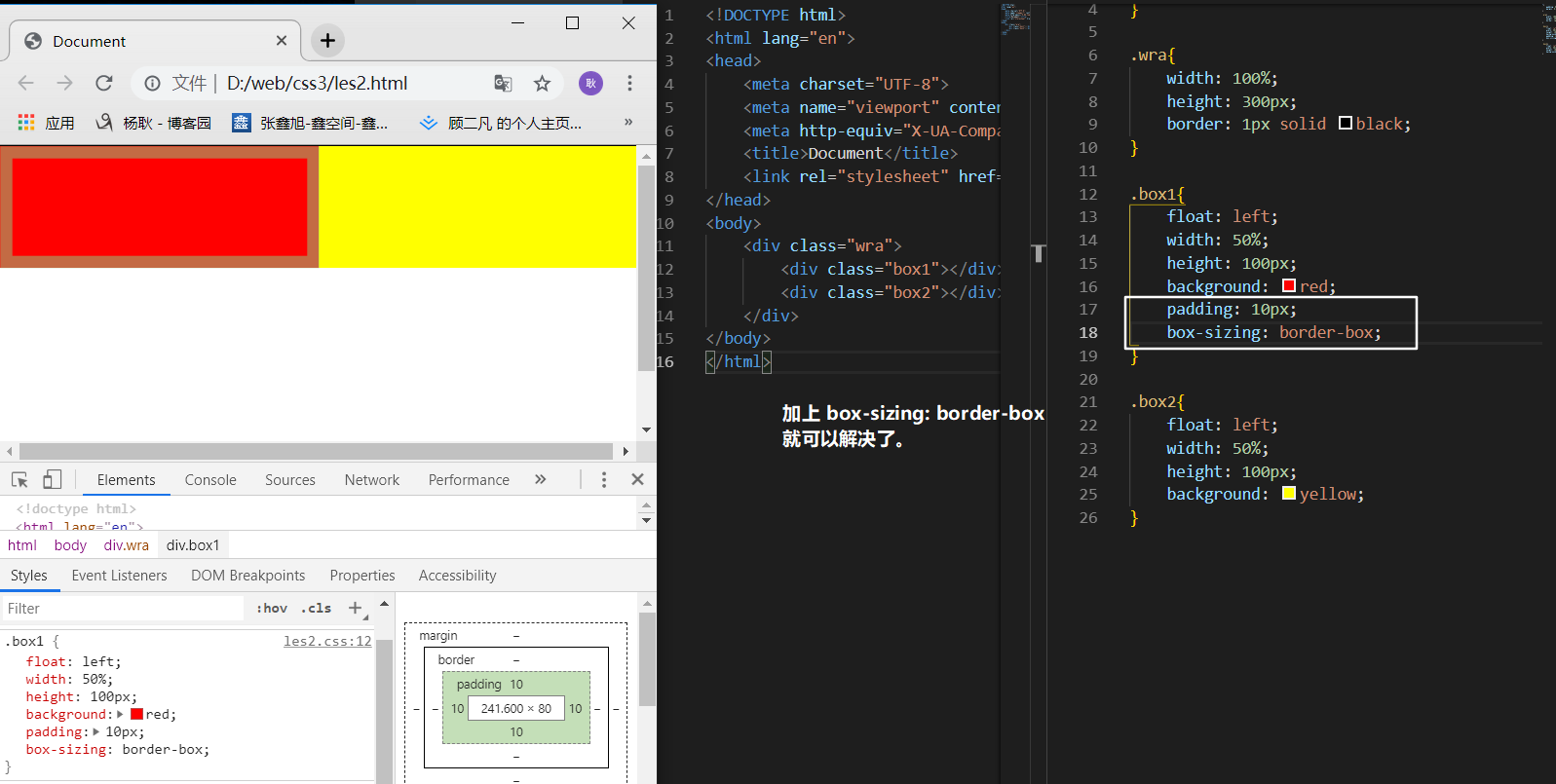
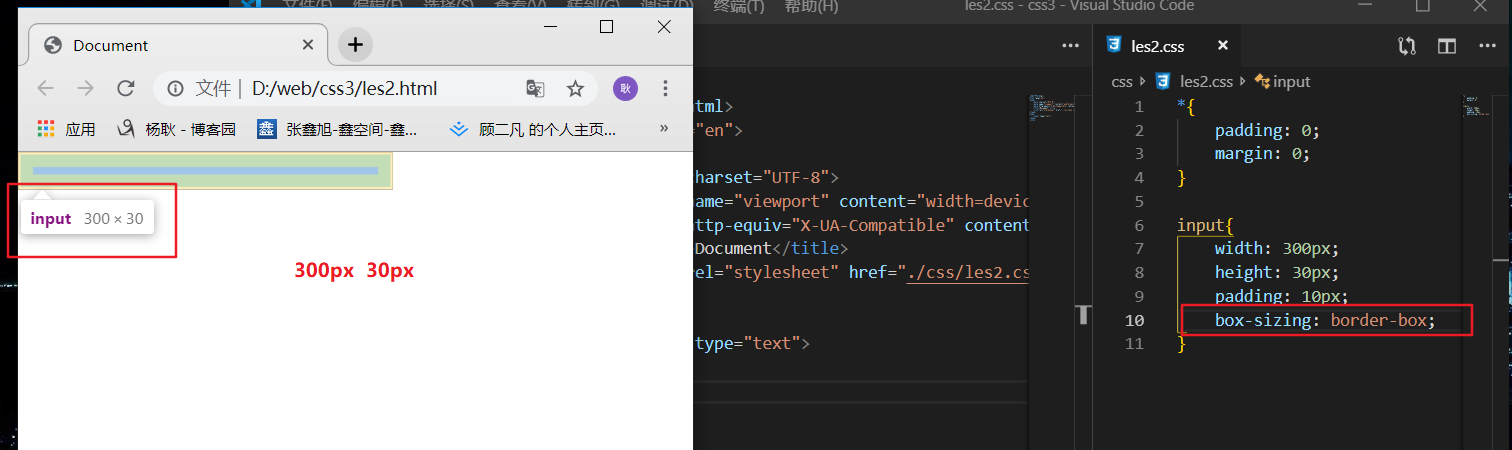
需要用 混杂模式渲染的 元素, 就添加上, box-sizing:border-box 即可。
box-sizing:
参数: content-box (默认值,也就是 我们正常模式)
border-box (ie6 的混杂模式)
为啥叫 ie6的混杂模式呢? 因为他确实跟 ie 有关, 在以前 ie6 的渲染盒子模型,就是按照这个标准来渲染的。 到了后来,w3c标准出来了之后就换成 正常模式了。 w3c 觉得,ie6 的这个渲染盒子的模式不错, 就跟ie 说,诶? 你这个模式不错,可以给我用用吗? ie 说,行啊。 然后就把他 添加到css3 里面去了。
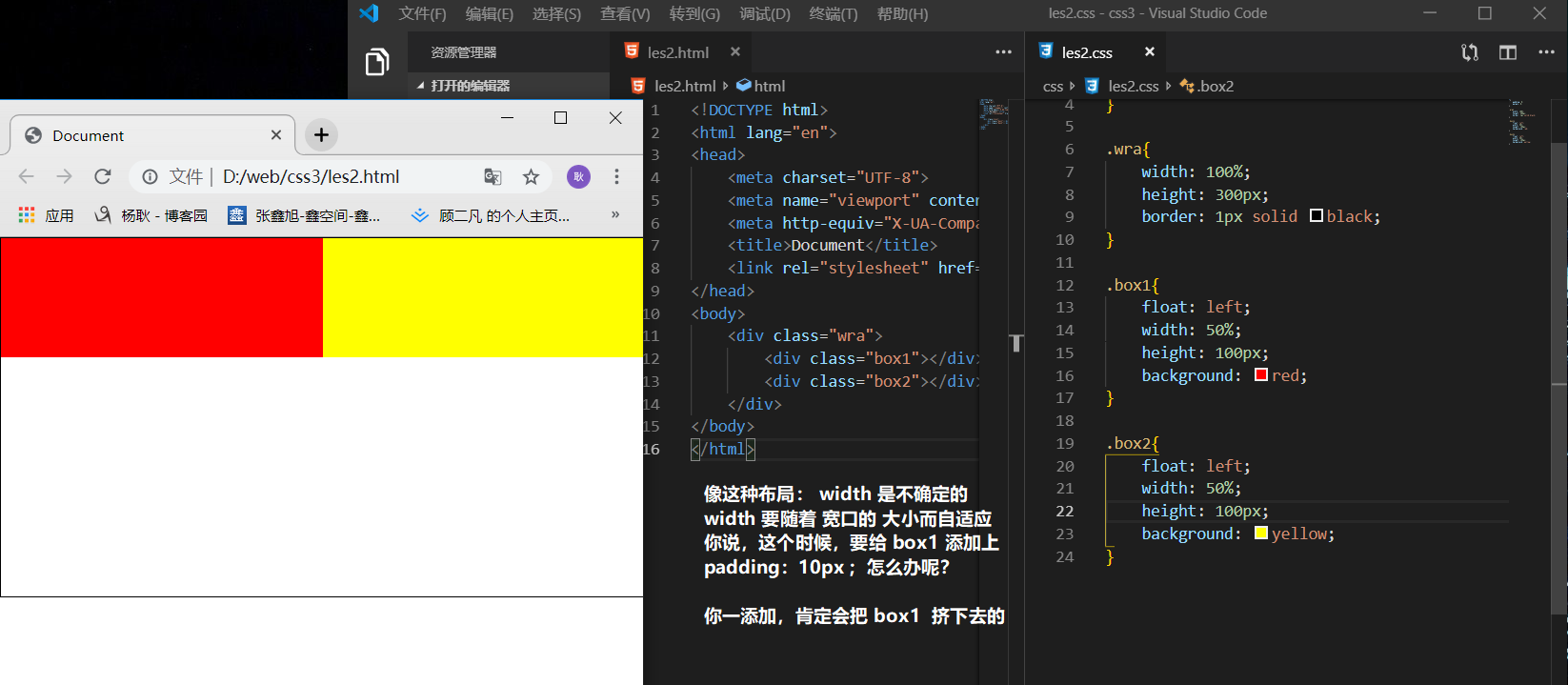
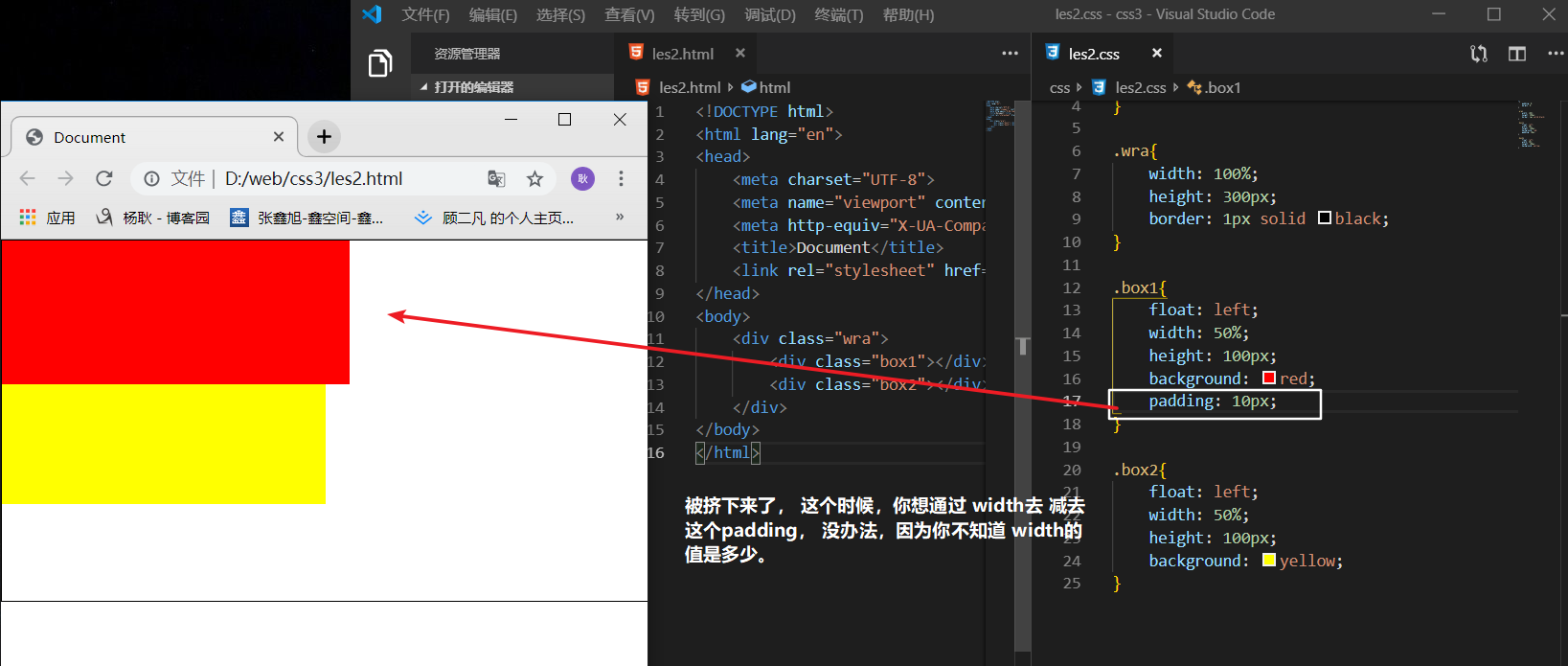
说了这么多,这个模式,在什么场景下适用呢? 其实,我们在开发的过程中,会遇到一些需求, 就是你已经布局好了,但是又要加入padding 或者 border, 这个时候,一定会影响整个的布局, 因为你的宽高什么的,都已经设置好了,再添加,就会挤出去。 这个时候,想添加上 padding 或者 padding 不影响原来的布局的话, 就可以用上了。 也不用刻意的去计算宽高 加上 padding 需要减多少。
下面举两个小例子:



像 上面这种,宽,或者 高不确定的情况下, 又要添加 padding 和 border, 又要保证布局不改变, 使用 box-sizing:border-box。 是很好的选择
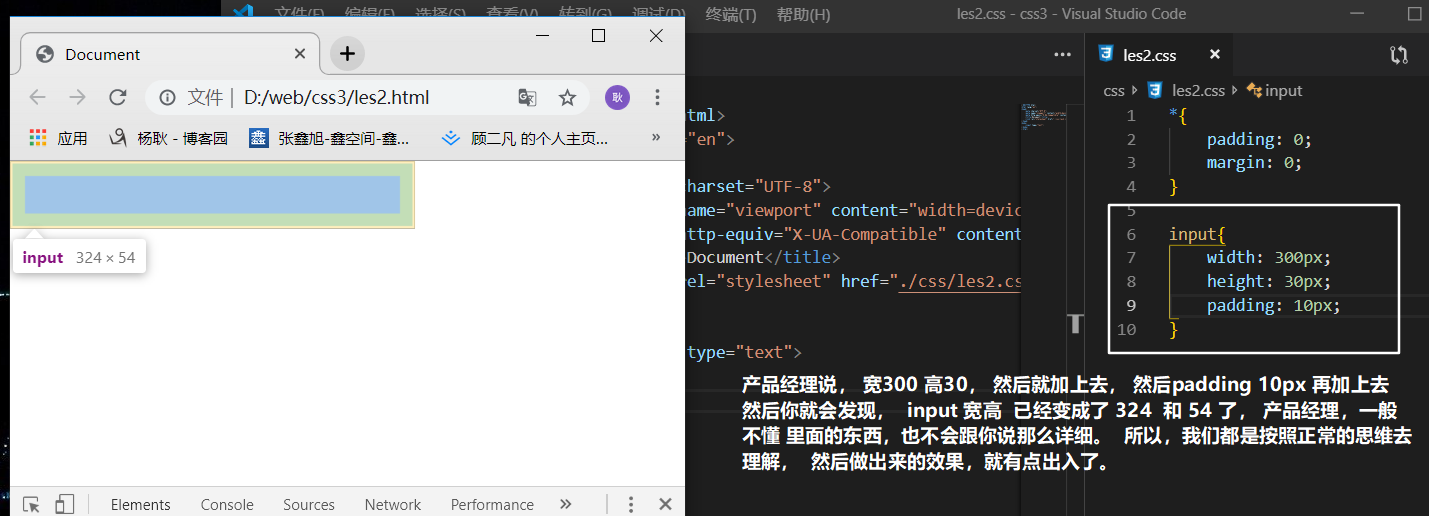
还有一种情况, 比如产品经理告诉你说,添加一个 input 输入框 高30px,宽是300px, 文字要跟输入框的上下左右要有10px 的间隙,我们一般设置间隙吧,都是用padding实现的。
那么,我们一般拿到这个需求的时候一顿操作猛如虎:


最新文章
- 30天C#基础巩固-----值类型/引用类型,泛型,空合并操作符(??),匿名方法
- ProgressDialog的使用
- C#中的委托
- CCF 201612-1 最大波动 (水题)
- 【Python】Django 聚合 Count与Sum用法,注意点
- Objective-C /iphone开发基础:协议(protocol)
- Win8.1设置窗口背景颜色为护眼色
- PHP表单
- 关于我们-EIBOA易博男装-互联网品质男装品牌-在线销售男士西服,衬衫,外套,西裤,领带|全场免运费,30天退换货保障
- 关于padding
- links
- android 调用 screenrecord 实现录屏
- prometheus和metrucs-server (k8s监控)
- Kudu的集群安装(1.6.0-cdh5.14.0)
- [原][OSG]OSG例子程序简介
- 移动端触摸(touch)事件
- whiledo循环输出9-0
- bitbucket工程改名导致 repository does not exist. fatal: Could not read from remote repository.
- js获取当前点击元素的索引
- 基于flex的不定个数的按钮组