第五十七篇:webpack打包发布
2024-09-08 14:09:50
好家伙,到了打包发布这一步了
1.配置打包命令:
在package.json 文件的 scripts 节点下,新增 build 命令如下:
"scripts": {
"dev": "webpack serve", // 开发环境中,运行 dev 命令
"build": "webpack --mode production" //项目发布时,运行 build 命令
}
(出现了!!,npm run build)
--model是一个参数项,用来指定webpack的运行模式。production 代表生产环境,
进行代码压缩和性能优化。(开发版本打包快,发布版本包小)
注意:通过--model指定的参数项(其优先级更高),会覆盖webpack.config.js 中的 model 选项。
2.优化图片和js文件的存放路径
在webpack.config.js文件中进行添加配置
output:{
//存放的目录
path: path.join(__dirname, 'dist'),
//生成的文件名
filename: 'js/bundle.js'
},
把JavaScript文件统一生成到js目录中
在webpack.config.js 配置文件的 output节点中,进行如下的配置:
output:{
path:path.join(_dirname, 'dist'),
// 明确告诉 webpack 把生成的 bundle.js 文件存放到 dist 目录下的 js 子目录中
filename: 'js/bundle.js'.
}
现在打包后的文件目录更加规范了,js文件在一个文件夹,图片在一个文件夹,
但重复的打包,会让dist文件夹中的文件变得非常乱,所以我们又需要一个插件来帮我们每次在打包前清除一下dist文件夹中的文件
(所以说又是插件的插件)
3.安装并配置 clean-webpack-plugin插件
为了在每次打包发布时自动清理掉dist目录中的旧文件,可以安装并配置 clean-webpack-plugin插件
// 1.安装清理 dist 目录的 webpack 插件
npm install clean-webpack-plugin@3.0.0-D // 2.按需导入插件、得到插件的构造函数之后,创建插件的实例对象
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const cleanPlugin =new CleanwWebpackPlugin() // 3.把创建的 cleanPlugin 插件实例对象,挂载到 plugins 节点中
plugins: [htmlPlugin, cleanPlugin], // 挂载插件
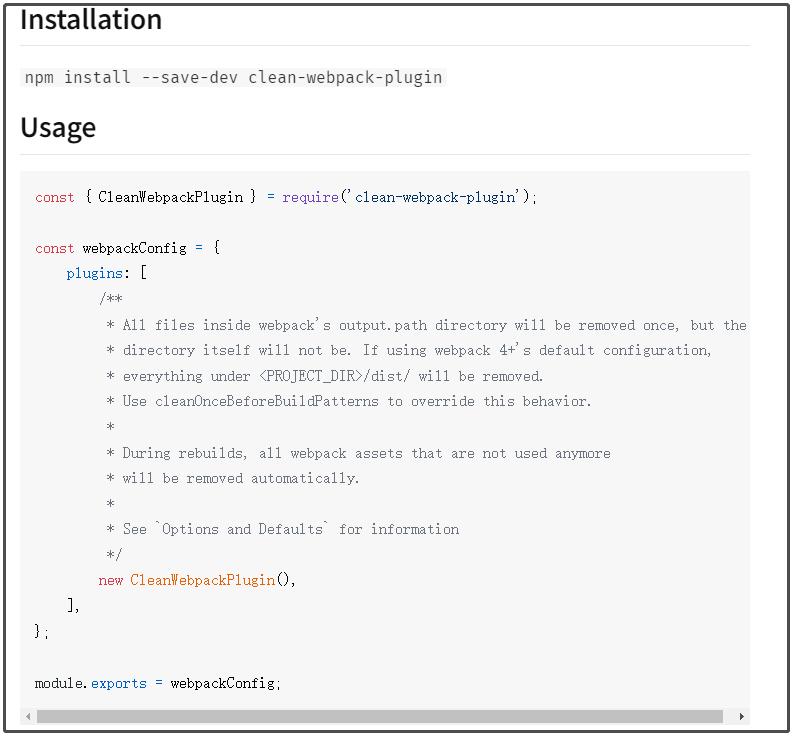
关于配置,看他的名字叫做“ clean-webpack-plugin”那么他一定是webpack的插件,
去到npm的官网上可以看到,其具体的安装方法和配置方法
如下:

网站地址:clean-webpack-plugin - npm (npmjs.com) //百度直接搜索npm
关于安装:
npm install --save-dev clean-webpack-plugin
去到webpack.config.js文件进行配置:
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
//大写字母开头,构造方法
const webpackConfig = {
plugins: [
new CleanWebpackPlugin(),
],
};
至此,整个打包流程基本走完
That's all
最新文章
- 通过sqoop来传输mysql/oracle/vertica数据至HBASE
- unity生成WP工程后ExtendedSplashImage显示不正确的问题
- LeetCode 175 Combine Two Tables mysql,left join 难度:0
- 利用__index和__newindex实现默认值表、监控表、只读表
- python2 httplib 笔记
- iOS:测试机添加
- PLSQL_Oracle外部表的概念和使用(案例)
- Source Insight新建工程文件
- SCLButton
- iOS UIView指定显示摸一个角弧形显示
- 一个用于每一天JavaScript示例-使用缓存计算(memoization)为了提高应用程序性能
- 201521123087《Java程序设计》第10周学习总结
- .net core redis 驱动推荐,为什么不使用 StackExchange.Redis
- spring_02工具及接口案例
- 【Cocos2d-html5】运动中速度效果
- 命名空间 extern的用法 static全局变量
- Vc 检测内存泄漏
- TRIZ系列-创新原理-25-自服务原理
- CRC16
- 从外部重置一个运行中consumer group的消费进度