css的一些小技巧。修改input样式
在第一次正式写项目的时候,遇到了几个布局的小技巧。记录一下。
我们常常会遇到图片和文字对齐的一种样式。比如
 这样的样式,我们写的时候有时候会出现不对齐的情况。我们有俩种方法
这样的样式,我们写的时候有时候会出现不对齐的情况。我们有俩种方法
一种就是flex的布局,还有就是vertical-align: middle;这是设置图片对齐的一种方式。
,有时候,我们在用flex布局的时候,我们会发现图片会变形,这样,我们把img标签用其他标签套一下。就可以了。
我们也会遇到这样的效果。就是给我们的背景有透明度小于一的时候,但是上面的文字透明度为1.这时候我们可以多建一个盒子,我们给盒子添加背景。
我们把这个盒子的层级设置为-1;z-index:-1;这样,就不会影响到上面盒子的透明度了。
还有就是,我们有时候需要让超出盒子的时候,出现滑块,但是这样不美观,我们需要隐藏滑块,所以就是要使用
.container::-webkit-scrollbar {
display: none;
}
在我们写项目的时候经常我们呢会遇到要写单选和复选框的,但是复选框和单选的样式都很丑,我们就需要去修改其中的样式。
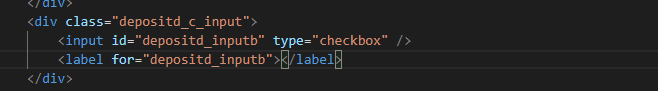
html

这里的for指向input,相当于联动。
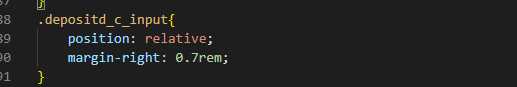
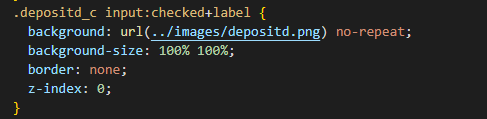
css

第一我们先给大盒子一个定位。关于margin-right:0.7rem;你可以后面调试的时候再加

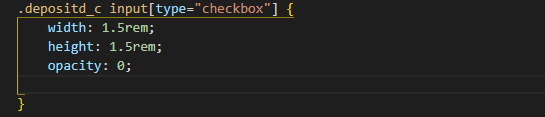
第二给input框固定大小透明为0;

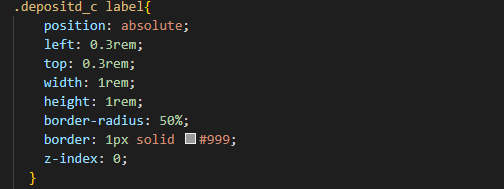
第三我们给label的样式如图。z-index可以不用

第四我这边给选中的样式是背景图片,当然你可以背景色。
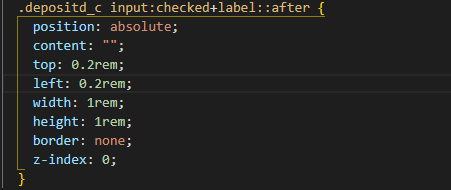
如果这里你没有使用背景图,就需要给label一个伪类

盒子的超出出现省略号
div{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
单行文本
div{
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; //行数需设置
line-clamp: 2;
-webkit-box-orient: vertical;
}
//多行文本省略
英文在html中不换行的问题
持续更新...............
最新文章
- ubuntu下的apt-get内网本地源的搭建
- JS对象深刻理解 - 1
- appium Ruby自动化测试搭建
- Spring in action - 会话管理
- 【BZOJ-4386】Wycieczki DP + 矩阵乘法
- python打怪之路【第二篇】:ImportError: No module named setuptools
- dedecms不安全啊
- HDU 3467 (求五个圆相交面积) Song of the Siren
- 中文翻译:pjsip文档(四)之ICE Session的使用方法
- 【转】Linux 套接字编程中的 5 个隐患
- 《MATLAB从入门到放弃》二维曲线和图形绘制基础(二):使用Help文档学习line、plot、plotyy、subplot、hold绘图函数
- C# 扩展方法使用
- HighCharts之气泡图
- idea使用错误及技巧总结合集(一)
- mysql数据库-定义函数-存储过程写法
- python, generator.next()和send()
- 洛谷P3622 动物园
- input file accept类型
- java常见编码
- Java 大型系统高并发大数据的处理方式