前端学习(六):body标签(四)
2024-10-09 11:18:02
进击のpython
*****
前端学习——body标签
关于前面的都是大部分的标签内容
但是就像衣服一样,除了要有,还要放到适当的位置
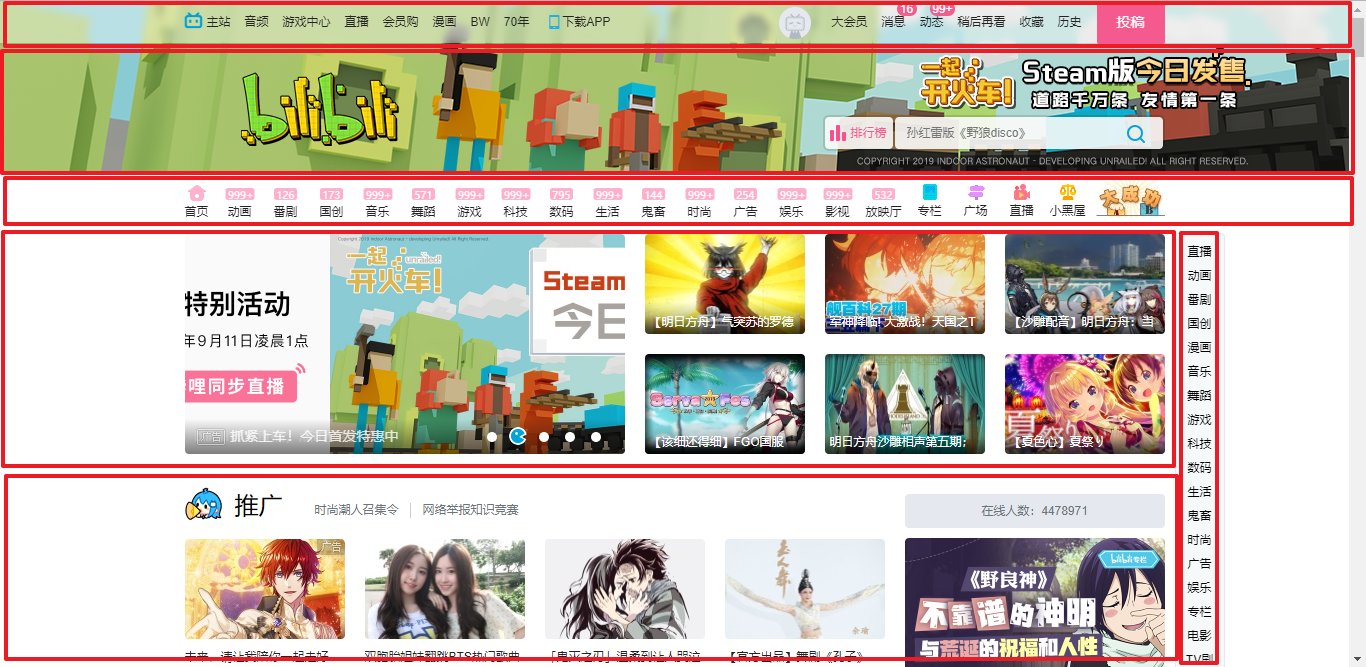
我们先来看看一下网页的布局:

就可以看出来,网页都是一块一块的,而像这种分块的操作,就像是一个盒子一个盒子的紧凑拼接
那我们这节讲的就是用来拼凑的盒子——div&span
div&span
在网页制作中,我们可以把一些独立的逻辑部分划分出来,放在一个div标签中
这个<div>标签的作用就相当于一个容器,把我们想要的内容给装起来
div的意思是division “分割”的意思,span的意思是“范围、跨度”
首先,在使用div标签的使用,我们要确定哪儿是逻辑部分?
它是页面上相互关联的一组元素。如网页中农的独立的栏目板块,就是一个典型的逻辑部分
就像图中用红线框出的部分就是一个逻辑部分,那么我们就可以使用<div>标签作为容器
写个代码例子吧:
<div>
<div>
<h2>热门学科</h2>
<ul>
<li>python</li>
<li>web前端</li>
<li>linux</li>
<li>go</li>
</ul>
</div>
<div>
<h2>学科排名</h2>
<ol>
<li>web前端</li>
<li>python</li>
<li>go</li>
<li>linux</li>
</ol>
</div>
</div>

你会发现没什么区别,那是因为这现在只是个盒子,等到将他套上小装饰,它的作用就出来了!
其实你发现我有好多属性都没有写,比如textarea的对字数的限制啊,对行数的限制啊
图片对大小的控制啊,等比例缩放啊
... ....
没说的有很多!为什么?一是这些属性不碰到特定的情况理解不上去,碰到了就指定会跟你说
二是,里面有一些是关于CSS的相关知识,既然是html那么就是html,纯粹的html!
而这最主要的第三点,就是想让你,自己去百度上查阅一下相关的资料
自主学习,总比别人嚼碎了喂你要记得清楚!
*****
*****
最新文章
- eclipse下的emacs风格快捷键
- HTML5离线存储原理
- Foundation框架基本数据类型
- Visual Basic相关图书推荐
- Android 高级UI设计笔记10:瀑布流控件PinterestLikeAdapterView的使用
- NodeJS - Express 4.0下使用app.dynamicHelpers错误
- [ES7] Descorator: evaluated & call order
- sql 字段字符串内容替换
- vsftpd安装、多用户配置
- 3步学会用gulp
- python自学笔记(八)python语句
- crawler_浅谈网络爬虫
- What is HHVM?
- 三色GDOI
- java多线程中注入Spring对象问题
- Elasticsearch 5.0Head插件
- HBase读取与写入流程
- 【原创 Hadoop&Spark 动手实践 3】Hadoop2.7.3 MapReduce理论与动手实践
- c#基础系列3---深入理解ref 和out
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
热门文章
- Spring IoC 自定义标签解析
- mybatis源码配置文件解析之五:解析mappers标签
- HttPclient 以post方式发送json
- 超简单集成HMS Scan Kit扫码SDK,轻松实现扫码购
- 电脑添加多个SSH key
- springmvc json乱码问题
- CSRF 跨站请求伪造学习笔记
- P3574 FAR-FarmCraft 题解
- 报错信息ImportError: /lib64/libstdc++.so.6: version `CXXABI_1.3.9' not found (required by............)
- kubernetes系列(十三) - 存储之Volume