JavaScript 基础学习(二)
2024-10-21 12:01:59
JavaScript 基础学习(二)
instanceof方法:
var s = "hello";
var i = 8;
//typeof 只能判断基本数据类型
alert(typeof(s));
alert(typeof (i)); //对于引用数据类型,用instanceof
var s2=new String("hello2")
alert(typeof(s2));
alert(s2 instanceof String);//true var n = new Number(2);
alert(typeof(n));
alert(n instanceof Number);//true
String对象
自动创建字符串对象:
var str1="hello world";
手工创建字符串对象:
var str1= new String("hello word");
String属性与方法:
<script>
var s = "hELlo";
// String对象的属性 length
alert(s.length); // 遍历字符串
for (var i in s){console.log(s[i])} //重复的会放一起
// 编排方法
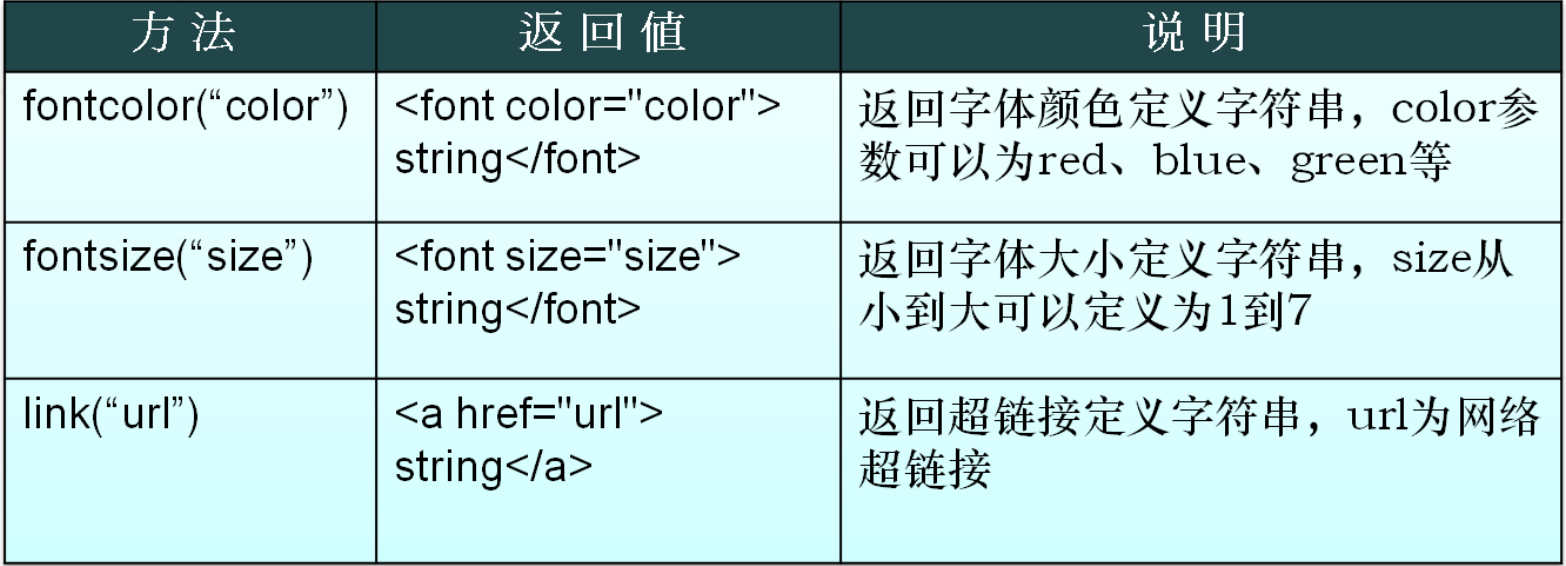
document.write(s.italics());//返回斜体字符串
document.write(s.bold());//返回粗体表示字符串
document.write(s.anchor("alex"));//返回锚定义字符串<a>x</a>
// 大小写转换
console.log(s.toUpperCase());//HELLO
console.log(s.toLowerCase());//hello
// 获取指定字符
console.log(s.charAt(3)) //l
console.log(s.charCodeAt(3))//108 asc码值
// 查询字符串
console.log(s.search("l")) ;//返回的第一个匹配结果的索引值
console.log(s.match("l")[0]); //返回数组,里面是所有匹配结果
console.log(s.match("l")[1]); // replace concat split
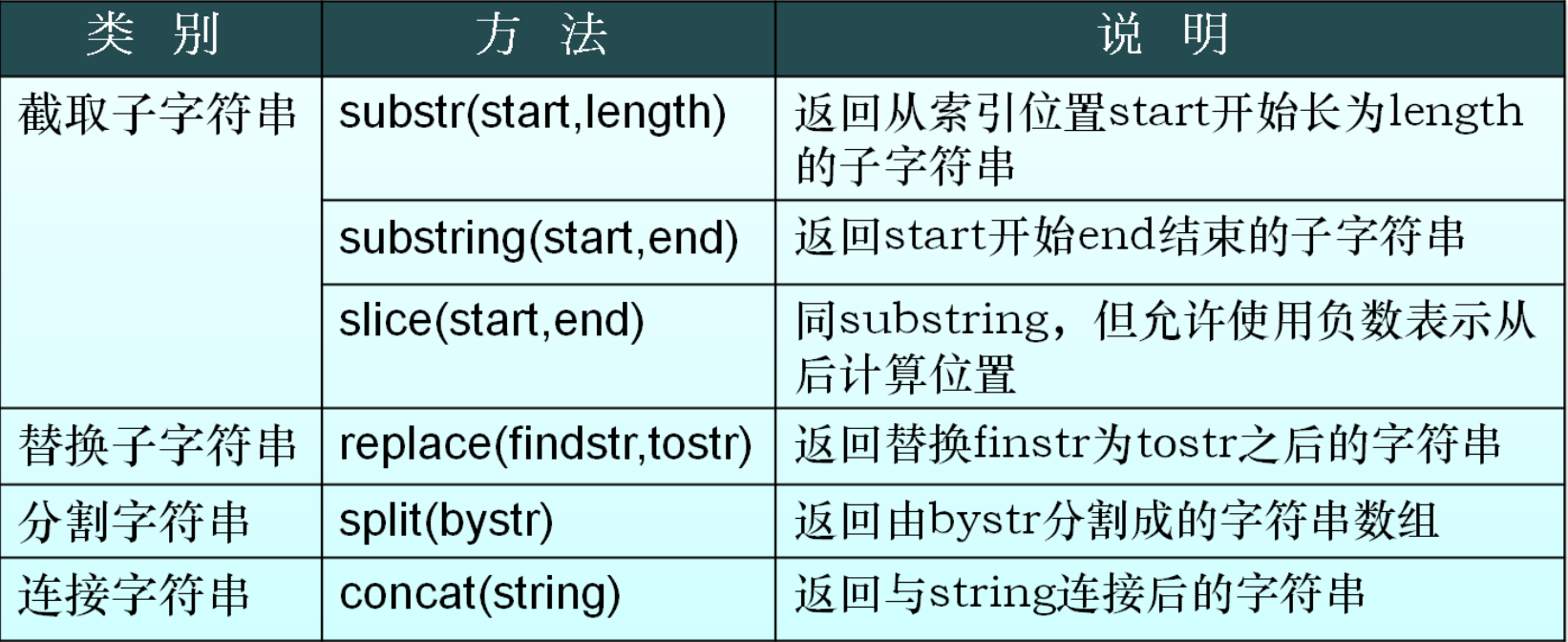
console.log(s.replace("E","e"));
console.log(s.split("E"));
console.log(s.concat("wordl")); // 截取字符串
console.log(s.substr(1,2));//El 按个数取
console.log(s.substring(1,2));//E 按索引取
console.log(s.slice(1,-1)) ; //ELl console.log(s.indexOf("l"));//从前往后取
console.log(s.lastIndexOf("l")); //从后面取索引值 </script>



分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]); //结果为"二"
连接字符串
var str1="abcd";
var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh"
Array对象
创建方式1:
var a=[1,2,3]; 创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象:
var cnweek=new Array(7);
Array对象的属性
获取数组元素的个数:length
Array对象的方法


连接数组-join方法
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
//结果为"1-2-3-4-5-6-7"
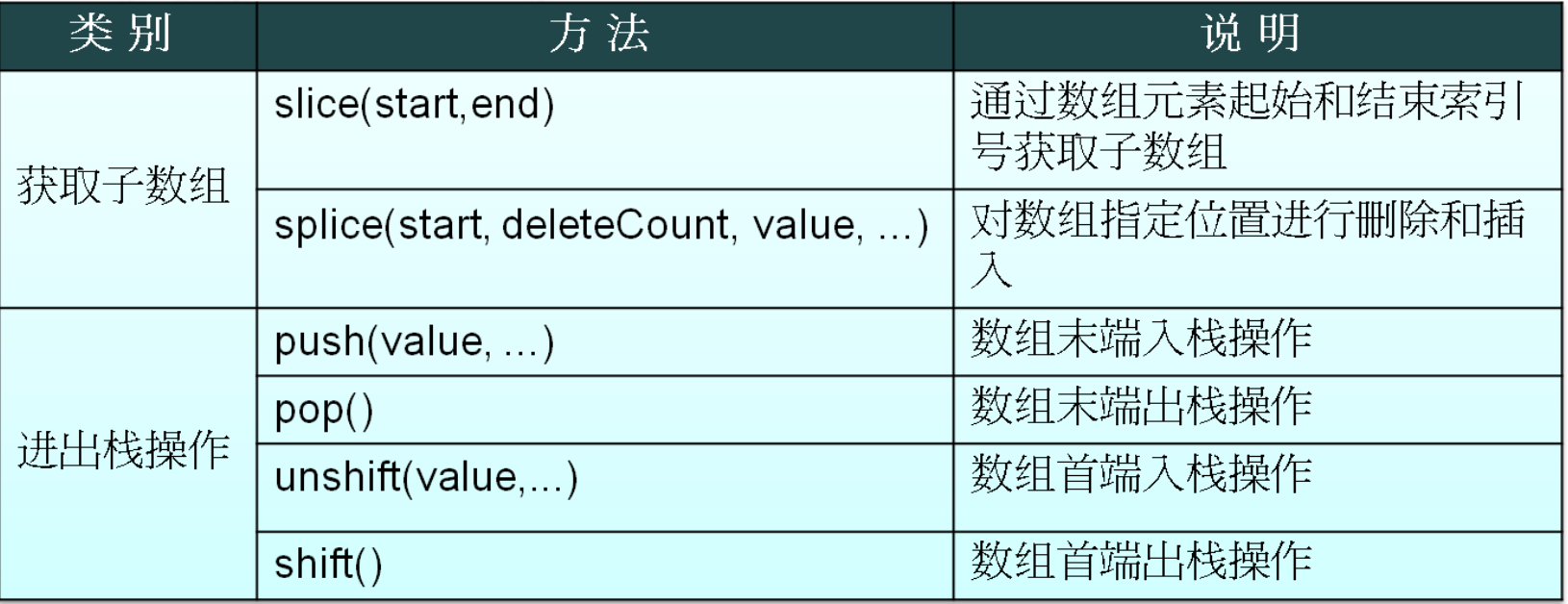
进出栈操作
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));
//毫秒并不直接显示
Date对象的方法—获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
Date对象的方法—日期和时间的转换
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
练习
//自定义日期时间的显示方式:
function getCurrentDate() { var date=new Date(); var year= date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
var week = date.getDay(); return year + "年" + changeNum(month) + "月" + day + "日" + hour + ":" + min + ":" + sec + " " + parse_week(week);
}
function changeNum(num) {
if (num < 10){
return "0"+num;
}else
{return num};
}
function parse_week(week){
var week_arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
return week_arr[week];
}
alert(getCurrentDate())
RegExp对象
//----------------------------创建方式1
/* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g");
//
//验证字符串
var str = "bc123";
alert(reg1.test(str));// true //----------------------------创建方式2 /填写正则表达式/匹配模式;
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; alert(reg2.test(str));// true
*/
//-------------------------------正则对象的方法-------------------
//test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. //-------------------------String 中与正则结合的4个方法------------------.
// macth search split replace
var str = "hello world"; //alert(str.match(/o/g)); //查找字符串中 复合正则的 内容.
//alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置
//alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组;
alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
var reg1= new RegExp("\d+","g");
var str="abc345segd";
alert(reg1.test(str));
alert(str.match(/\d+/g));
alert(str.search(/\d+/g));
alert(str.split(/\d+/g));
alert(str.replace(/\d+/g,"aaa"))
Math对象
alert(Math.random()); // 获得随机数 0~1 不包括1.
alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
var num=Math.random();
num=num*100;
num=Math.round(num);
alert(num)
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
最新文章
- zookeeper事务
- maven执行报错resolution will not be reattempted until the update interval of nexus h
- 使用Java的Timer处理周期性任务
- Music
- Win10 64位安装SQL2000(个人版)
- [转]CentOS 5.5下FTP安装及配置
- 《APUE》中的函数整理
- ActiveMQ学习笔记(二) JMS与Spring
- Java多线程——ThreadLocal类
- GridView下DropDownList 的选择方法onselectedindexchanged 实现方法
- Writing clean code is what you must do in order to call yourself a professional.
- Android: DrawerLayout 侧滑菜单栏
- hadoop搭建在Ubuntu16.04上
- 网站出现service unavailable的解决方法
- Centos查看tomcat状态及操作
- webconfig标签收集
- Dynamics 365 Online-Relevance Search
- 题解-PKUWC2018 随机游走
- LINUX文件内容处理及文本编辑器vim
- Structs复习 访问web元素