vue3中的四种插槽的介绍-保证让你看看的明明白白!
2024-08-23 22:38:27
插槽
当组件中只有一个插槽的时候,我们可以不设置 slot 的 name 属性。
v-slot 后可以不带参数,但是 v-slot 在没有设置 name 属性的时候,
插槽口会默认为“default”。
插槽主要是在封装组件的时候去使用
注意点:v-slot 只能添加在 <template>上哈。
第一种插槽(匿名插槽)
现在我们封装一个组件,在组件中可以自定义内容。
这个时候我们就可以使用插槽了。
插槽可以将父页面中的内容展示在子组件中指定的位置。
父页面
<template>
<div>
<cha-cao>
<template v-slot>
匿名插槽添加的数据
</template>
</cha-cao>
</div>
</template>
<script setup>
import ChaCao from "../components/ChaCao.vue"
</script>
子组件
<template>
<div>
<h2>我是组件中标题</h2>
<!-- 匿名插槽添加的数据 将会被展示在这里 -->
<slot></slot>
</div>
</template>
<!-- 由于组件中只有一个插槽,我们可以不携带参数 -->

解释
子当组件渲染的时候,<slot></slot> 将会被替换为“匿名插槽添加的数据 ”。
插槽还可以包含任何模板代码,包括 HTML,或者其他组件。
第二种插槽(具名插槽)以及插槽简写
很多的时候,我们可能在组件的不同位置展示不同的内容。
这个时候我们就需要使用具名插槽。
跟 v-on 和 v-bind 一样,v-slot 也有缩写。
(v-slot:) 替换为字符 #
例如 v-slot:header 可以被重写为 #header:
具名插槽的使用
<template>
<div>
<cha-cao>
<template v-slot:header>
<h2>标题是学习vue3</h2>
</template>
<template v-slot:cont>
<h3>正文是好好学习,天天向上</h3>
</template>
</cha-cao>
</div>
</template>
<script setup>
import ChaCao from "../components/ChaCao.vue"
</script>
子组件
<template>
<div>
<h2>我是组件中标题</h2>
<slot name="header"></slot>
</div>
<p>========================</p>
<div>
<h2>我是正文</h2>
<slot name="cont"></slot>
</div>
</template>

第三种插槽(作用域插槽)
有时让插槽内容能够访问子组件中才有的数据是很有用的。
当一个组件被用来渲染一个项目数组时,这是一个常见的情况,
我们希望能够自定义每个项目的渲染方式。
作用域插槽的使用
父组件.vue
<template>
<div>
<cha-cao :listArr="arr">
<template v-slot:header="slotProps">
<h1>下面这个电视剧是自定义的哈</h1>
<h1>这就是作用域插槽哈</h1>
<h2 clas>电视剧名称:{{ slotProps.row.name }} 人物:{{slotProps.row.person }} 序号--{{ slotProps.index }} </h2>
</template>
</cha-cao>
</div>
</template>
<script setup>
import ChaCao from "../components/ChaCao.vue"
let arr=[
{name:'且试天下',person:'丰兰息'},
{name:'请叫我总监',person:'小橘子'},
{name:'你是我的荣耀',person:'路人甲',slotFlag:true},
]
</script>
子组件
<template>
<ul>
<li v-for="( item, index ) in listArr" :key="index">
<template v-if="!item.slotFlag">
<h2>电视剧名称:{{ item.name }} 人物:{{item.person }} 序号:{{ index }} </h2>
</template>
<template v-else>
<slot :row="item" name="header" :index="index"></slot>
</template>
</li>
</ul>
</template>
<script setup>
import {defineProps} from 'vue'
defineProps({
listArr:{
type:Array,
default:()=>{
return []
}
},
})
</script>

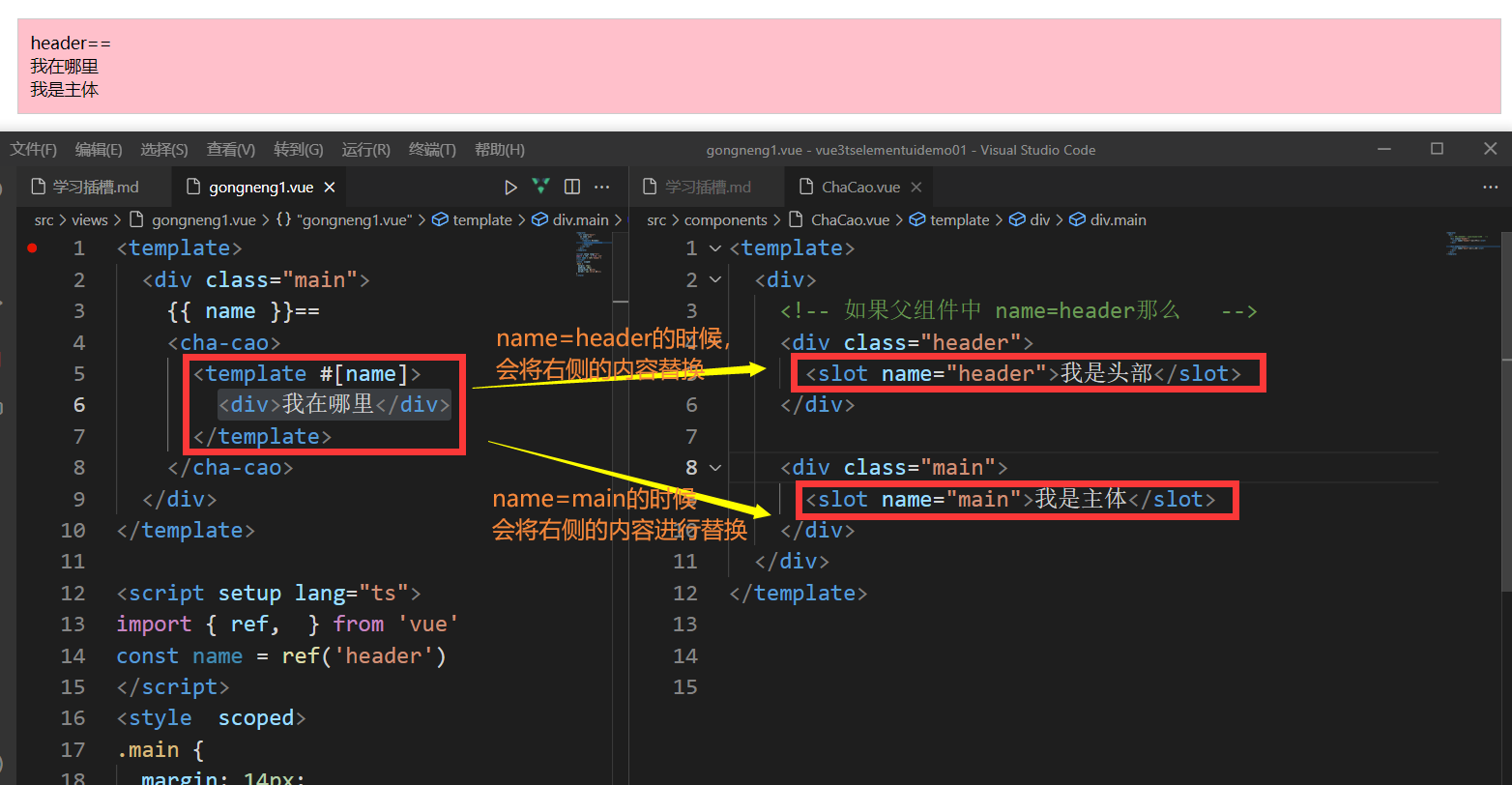
第四种插槽-写入插槽
父页面.vue
<template>
<div class="main">
{{ name }}==
<cha-cao>
<template #[name]>
<div>我在哪里</div>
</template>
</cha-cao>
</div>
</template>
<script setup lang="ts">
import { ref, } from 'vue'
const name = ref('header')
</script>
子组件.vue
<template>
<div>
<div class="header">
<slot name="header">我是头部</slot>
</div>
<div class="main">
<slot name="main">我是主体</slot>
</div>
</div>
</template>


写入插槽与具名插槽的区别?
最大的区别是name是动态的对于写入插槽来讲
具名插槽:具名插槽的name是固定值(静态值)
最新文章
- CRL快速开发框架系列教程一(Code First数据表不需再关心)
- 深入浅出JMS(四)--Spring和ActiveMQ整合的完整实例
- Angular实现递归指令 - Tree View
- 通过xib创建View
- PHP output_buffering 你了解多少
- Java DES 加密和解密源码(转)
- sql 针对多个id或名称的分割和组合
- UISement属性
- 整理一点与排列组合有关的问题[组合数 Stirling数 Catalan数]
- Leetcode_70_Climbing Stairs
- .NET之IOC控制反转运用
- git分支与主干合并操作
- freeswitch 使用info显示的通道变量
- 记一次Eclipse关于JDK和JRE的问题
- 《Linux内核分析》第四周学习笔记
- django-xadmin后台开发
- C++ 入门随手笔记及联系
- javascript method.
- caanimationgroup与CATransaction的区别
- sklearn中的投票法
热门文章
- Citus 分布式 PostgreSQL 集群 - SQL Reference(查询处理)
- jsp页面学习之"javascript:void(0)"的使用
- iOS全埋点解决方案-界面预览事件
- JS:数组中push对象,覆盖问题
- Spark入门之idea编写Scala脚本
- git生成和添加SSH公钥
- SpringMVC 解析(四)编程式路由
- phpstorm配置xdebug 3.0最新教程!!!配置不成功的快看!
- numpy教程06---ndarray的进阶操作
- /application/zabbix/sbin/zabbix_server: error while loading shared libraries: libmysqlclient.so.20: cannot open shared object file: No such file or directory