Django实现图片上传并前端页面显示
2024-08-20 23:51:43
Django实现图片上传和图片显示
开始之前我们先确认环境中已经安装了Pillow,如果没有安装,可以通过pip install Pillow来安装,这个是python的图像处理库
数据库设置
我们创建好项目后先在项目创建一个app
python manage.py startapp app01
# 然后将其加入到settings.py文件中
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
]
数据库中建立保存图片的表
from django.db import models
class Userprofile(models.Model):
name = models.CharField(max_length=20)
icon = models.ImageField(upload_to="uploads/%Y/%m/%d",verbose_name="用户头像")
class Meta:
db_table = 'userprofile'
verbose_name = '用户表'
verbose_name_plural = verbose_name
这里的upload_to是指定图片存储的文件夹名称,上传文件之后会自动创建
执行命令做数据迁移,在执行迁移文件在数据库中创建表。
此处我们使用django自带的数据库,你也可以自己在settings里面配置
python manage.py makemigrations
python manage.py migrate
修改settings.py
只需要在最后的静态文件区加上下面两行代码
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media'
],
},
},
]
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
MEDIA_URL = '/static/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'static/media')
配置项目逻辑
配置项目视图函数
# 项目根路径/urls.py
from django.conf.global_settings import MEDIA_ROOT
from django.contrib import admin
from django.urls import path, re_path, include
from django.views.static import serve
from app01.views import *
urlpatterns = [
path('admin/', admin.site.urls),
re_path(r'media/(?P<path>.*)$', serve, {'document_root': MEDIA_ROOT}),
path('app01/', include('app01.urls')),
]
# app01/urls.py
from django.conf.global_settings import MEDIA_ROOT
from django.contrib import admin
from django.urls import path, re_path
from django.views.static import serve
from app01.views import index
urlpatterns = [
path('index',index),
]
创建模板
在templates文件下创建一个文件(最好是我们的app的名字,以此来把页面按app分开),比如叫app1,然后在app1文件下创建我们的前端页面。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>aaaaaaa</h1>
<img src={{ MEDIA_URL }}{{ url }} alt="test">
</body>
</html>
创建admin后台账号
python manage.py createsuperuser
定义admin后台
admin.py
from django.contrib import admin
from app01.models import Userprofile
admin.site.register(Userprofile)
访问admin后台


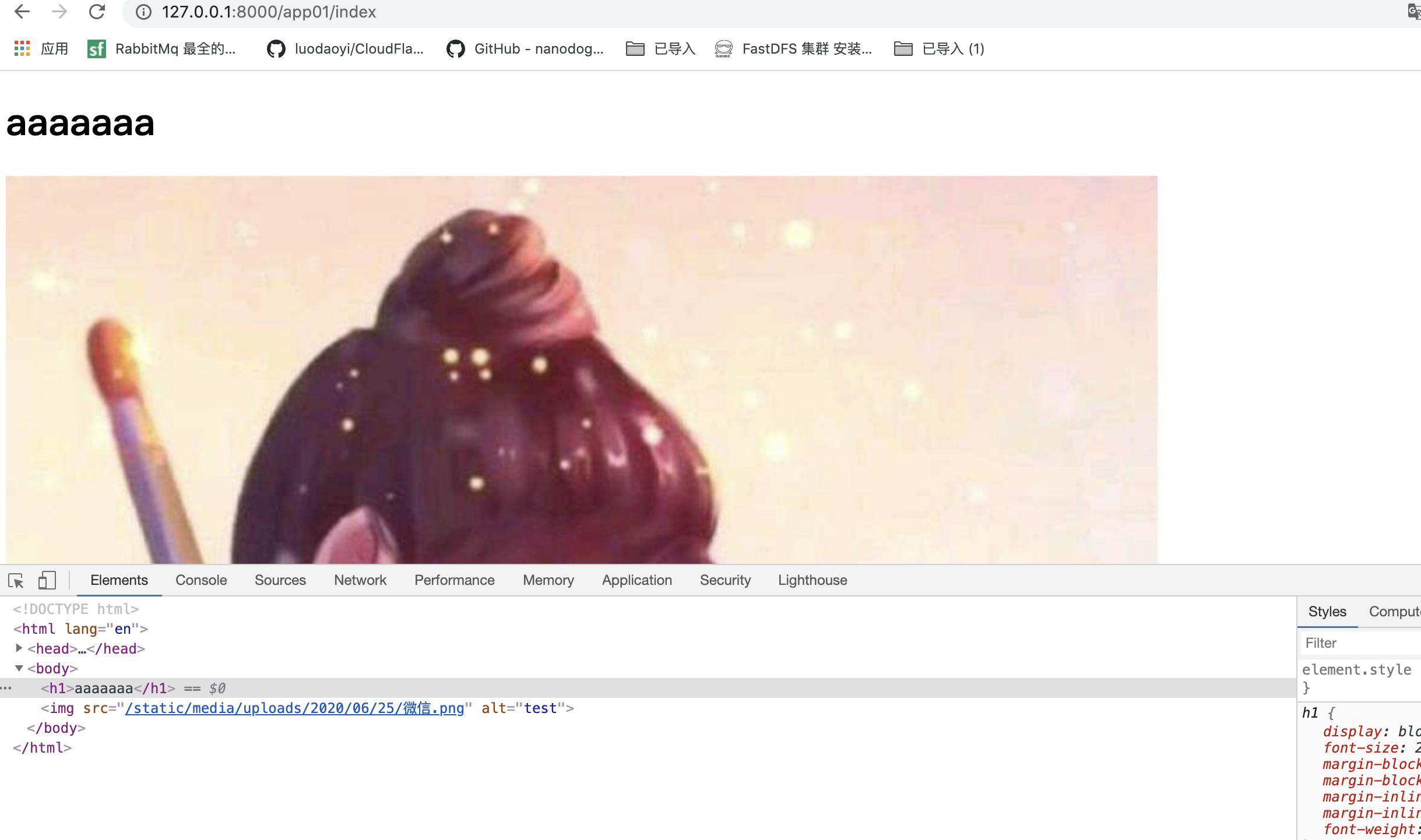
验证前端图片访问
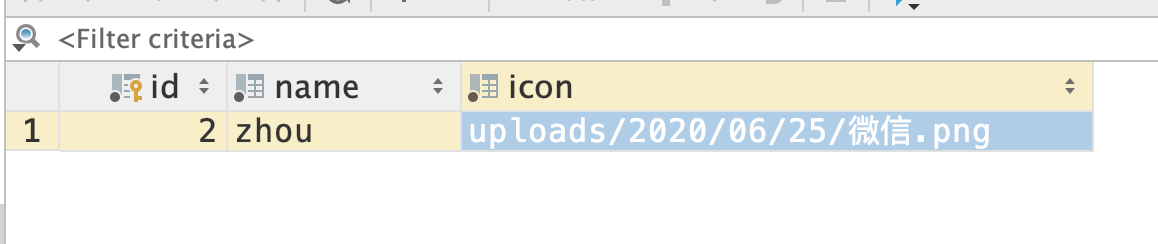
我们先去数据库表看一下对应的url路径
3333 
我们可以先用IP:Port/static/icon路径访问看下能不能直接加载图片


最新文章
- HTML5 localStorage本地存储
- Win10 UWP开发系列:实现Master/Detail布局
- [总结]HNOI2015省队选拔
- ThinkPHP 3.2.3 视图模型的使用
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形) .
- paip.截取字符串byLastDot方法总结uapi python java php c# 总结
- swap分区
- Invalid argument supplied for foreach()
- ReactiveCocoa 中signal(operation) then与doNext的区别
- JSON.parse和JSON.stringify 参数详解
- ZOJ2317-Nice Patterns Strike Back:矩阵快速幂,高精度
- Cocoapod安装使用和常见问题(转载)
- mobiscroll2.5.4 日期组件
- H5中用js让页面全屏
- 环同态p64推论
- 「洛谷2495」「BZOJ3052」「SDOI2001」消耗战【虚树+树形动态规划】
- [HNOI2005]狡猾的商人 ,神奇做法——贪心
- Java并发机制及锁的实现原理
- PAT Maximum Subsequence Sum[最大子序列和,简单dp]
- windows下搭建vue开发环境