MVC、MVP、MVVM模型
在学习vue、react的过程中,总能看到MVVM模型,那么MVVM究竟是什么,下面将我最近看到的资料以及自己的想法总结一下。
与MVVM相似的,还有MVC、MVP,先从MVC、MVP这两个入手,方面后面对MVVM的理解。
一、 MVC

M:Model,即模型,也可以理解为数据层,用于封装数据以及数据的处理方法。
V:View,即视图层,用户界面,是程序的外壳。
C:Controller,即控制器,用于连接View与Model,主要是从View层获取指令,然后再在Model层选取相应的数据之后进行对应的操作,最终产生结果。
这三层是紧密联系在一起的,但又是互相独立的,每一层内部的变化不影响其他层。每一层都对外提供接口,供上面一层调用。这样一来,软件就可以实现模块化,修改外观或者变更数据都不用修改其他层,大大方便了维护和升级。
可以用阮一峰老师解释的例子来理解:
以家用微波炉为例,可以将它也理解成三层结构。最简单的情况下,微波炉的操作用两个转盘实现,一个控制温度,另一个控制时间。这两个转盘就是"视图层"(view),而其内部的微波产生装置则是"数据层"(Model),这里的"数据"需要理解成"核心功能"。至于将用户通过转盘输入的信息,转换成对微波产生器的操作,则用"控制层"来实现。
如果每一层都是独立的,那么微波炉外部更换一个新潮的外壳,或者内部更换更大功率的微波产生器,完全可以在不更改其他层的情况下实现。这就是MVC模式的优势。
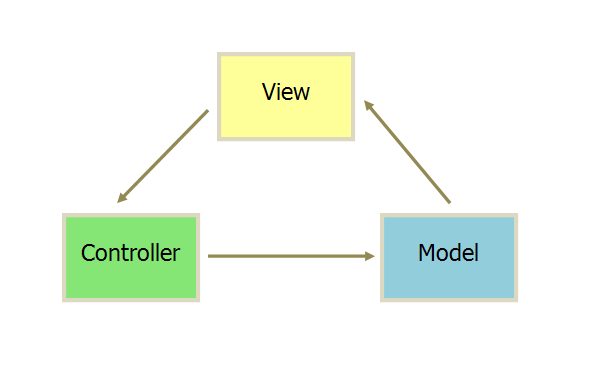
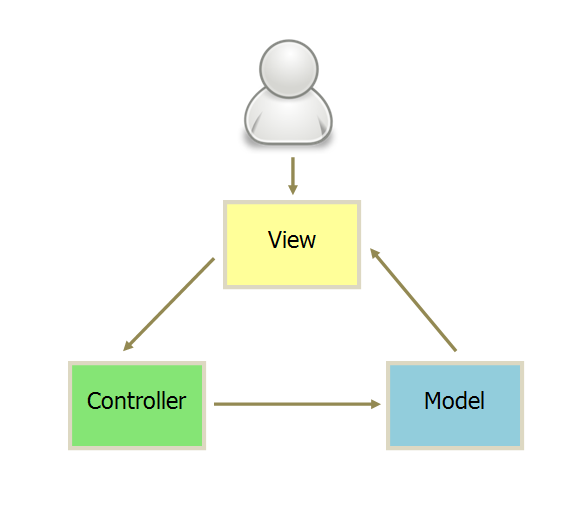
MVC模型的通信方式有两种:
一种是通过view层来接收指令,再传递给controller层,在model层进行数据查找或者数据修改,最后再将所有改动渲染到view层。如图所示:

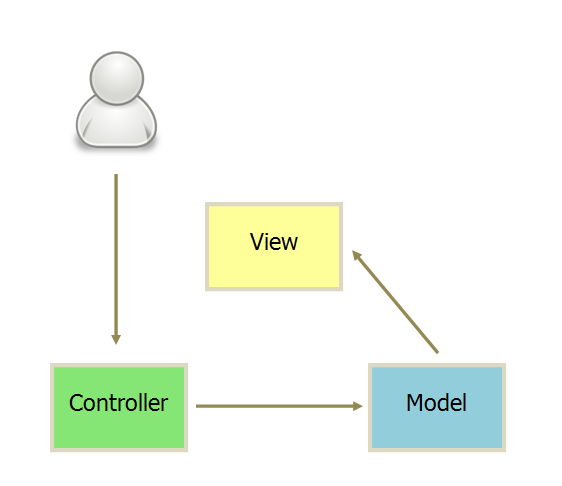
另外一种方式是直接通过controller层来接收指令,之后的过程跟第一种相同,即不需要通过view层来作为连接。

MVC模型的特点:所有通信都是单向的,它将应用程序的数据与业务逻辑进行解藕,使程序更加容易开发、维护和测试(即耦合性低、重用性高、易维护)。但是它的缺点也很明显,视图层与控制器层的关系太过于紧密,使得其应用十分有限,只能适用于大规模的应用程序开发。
二、 MVP

P:presenter,即观察者,它的功能与controller相同,也是负责连接view与model,但它改变了通信的方向。
MVP模型的特点:通过上图可以看到,在MVP模型中,view与presenter、presenter与model之间是可以俩俩进行双向通信的,这是与MVC模型最大的区别。并且在MVP模型中,view层与model层是无法进行直接通信的,只能通过presnter来进行通信,所有的业务逻辑都部署在presnter层内部,即view层比较“薄”,presenter层比较“厚”。另一方面我们可以看到view和model以及完全分离开,我们可以做到修改视图而不影响到模型。MVP模型的缺点是view层和presenter层的交互过于紧密,一旦view层需要修改,presenter层也要跟着变更。
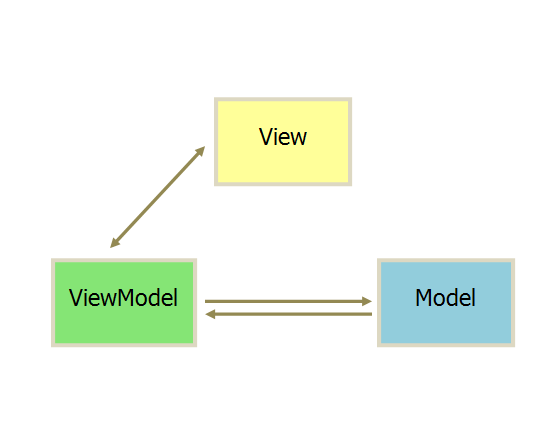
三、 MVVM

接下来是本篇文章的主角,MVVM模型(View-Model-ViewModel)。可以仔细对比一下MVP模型与MVVM模型,可以发现唯一的区别就是view和presenter/viewmodel层之间的通信方式变了,这个就是我们常说的双向绑定。在view层发生的数据变化会导致viewmodel层的数据跟着变化,反之亦然,这就是vue框架的一大核心 - 数据双向绑定(它的实现使用到了发布者-订阅者模式以及数据劫持,后续再开新的篇章主要说明数据双向绑定)。
MVVM借鉴了MVC的思想,在前端中,Model用JavaScript对象表示,view负责显示页面,而ViewModel的作用就是将View和Model关联起来。ViewModel一方面负责把Model的数据显示到View上,另一方面负责把在View上的数据修改同步到Model中。
用最明显的方法可以将MVVM框架与用普通方法操作DOM进行对比:
一、用普通方法操作DOM:

<!-- HTML -->
<p>Hello, <span id="name">Bart</span>!</p>
<p>You are <span id="age">12</span>.</p> 如果要将name改为Peter,age改成20,则需要进行如下操作:
<!-- JavaScript -->
var name = 'Peter';
var age = 20; $('#name').text(name);
$('#age').text(age);

二、用MVVM框架对DOM进行操作(以vue为例):

<template>
<div>
<span>{{ message }}</span>
<button @click="changeMsg">change</button>
</div>
</template> <script>
export default {
name: 'test',
data () {
return {
message: "hello world."
}
},
methods:{
changeMsg: function(){
this.message = "welcome.";
}
},
}
</script>

这样做的好处是开发者可以完全不用考虑DOM的结构,只需要考虑数据如何存储。我们可以把message看作Model,把span看成View,要把message从“hello world.”改为“welcome.”,只需要对JavaScript对象进行修改即可。
MVVM模型的特点:开发者只需要关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来。
最新文章
- Azure SQL Database (21) 将整张表都迁移到Azure Stretch Database里
- Atitit 图像处理之理解卷积attilax总结
- SQL 查询总结
- 来自亚马逊CEO Jeff Bezos的20句经验之谈
- How do you evaluate music?
- [Js]JavaScript闭包和范围的快速测试
- linux下tar压缩/解压的使用(tar) 压缩/解压
- jquery的ajax与spring mvc对接注意事项
- 10个精选的颜色选择器Javascript脚本及其jQuery插件
- java类与对象(属性,方法)的使用
- 【Storm篇】--Storm从初始到分布式搭建
- nginx 配置身份验证 http_auth_basic_module
- day44-Celery异步分布式
- zookeeper原理与安装
- Python 汉诺塔游戏
- pyqt环境安装
- app微信支付宝支付后台的插件模式+回调通过spring广播处理后续业务(已亲测可用)
- iPhone 配置使用工具
- java(系统)实战1
- 【bzoj4016】 FJOI2014—最短路径树问题