Learning CSS with Chrome DevTools
2024-08-30 07:47:32
Learning CSS with Chrome DevTools
CSS 复合属性展开
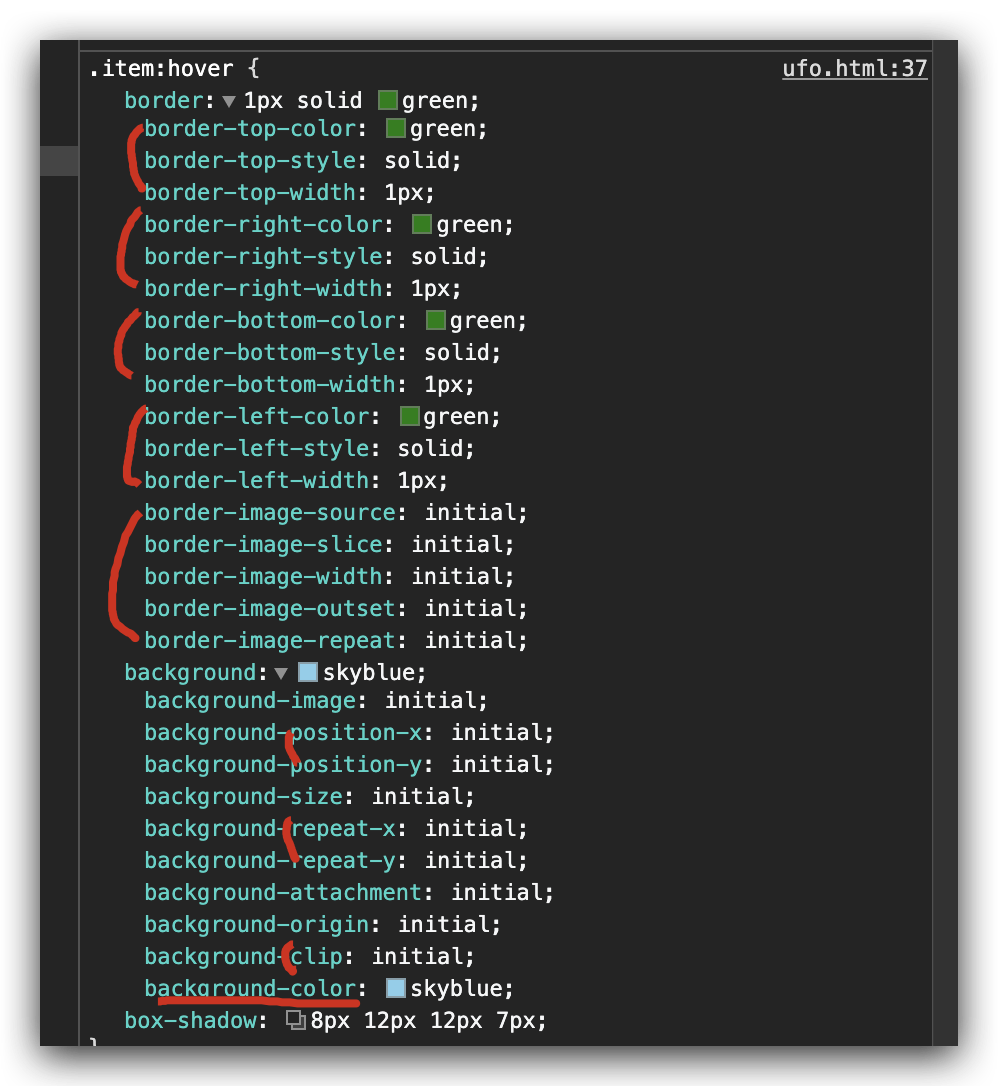
border
background

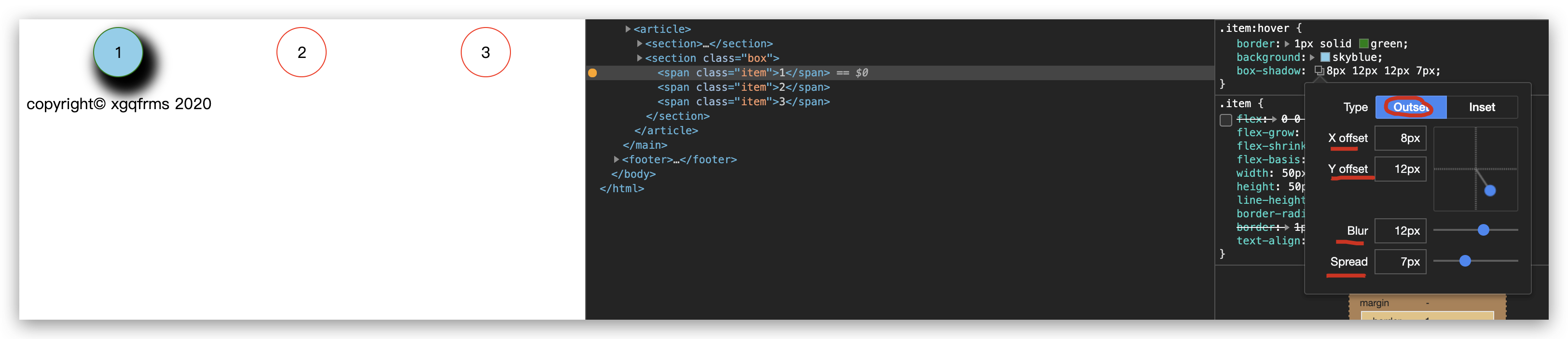
box-shadow

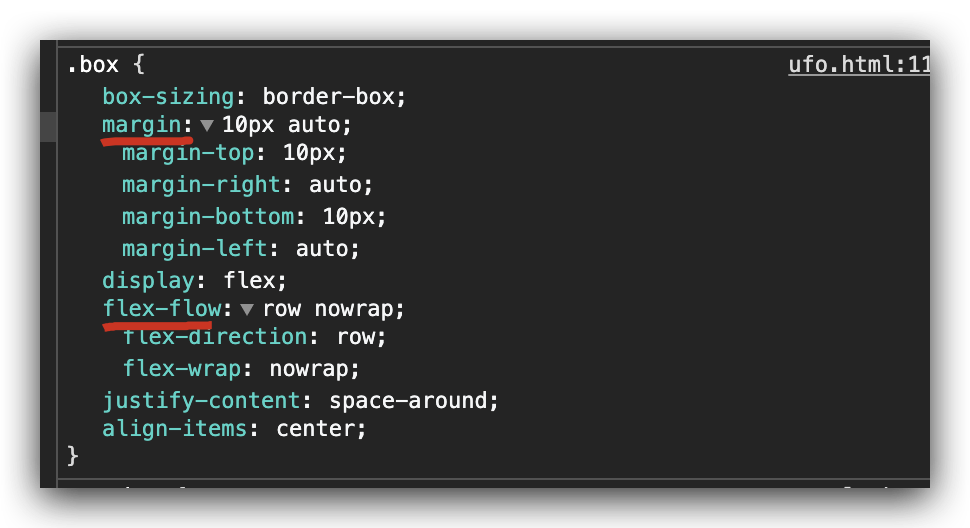
flex-flow

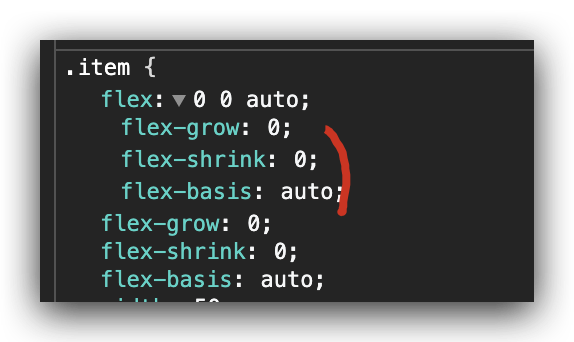
flex

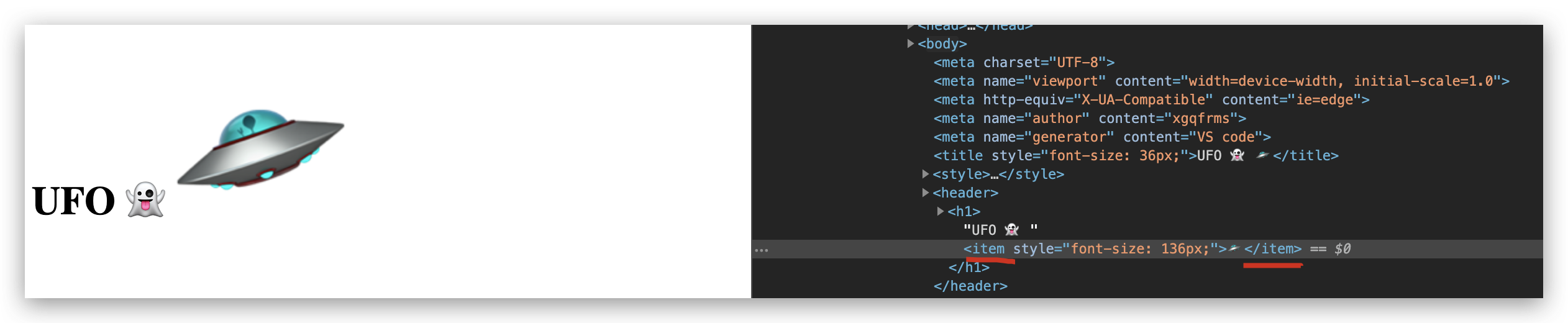
HTML5 custom element tag
HTML5 自定义元素标签

<header>
<h1>UFO <xyz style="font-size: 136px;">
最新文章
- MySQL、PostgreSQL、Ingres r3、MaxDB等开源数据库的详细比较
- linux rootfs制作
- reactjs入门到实战(一)---- hello world例子
- Django 过滤器 实例
- 仿淘宝颜色属性选择展示代码(jQuery)
- H TML5 之 (4) 小项目一 时钟
- 《JavaScript 闯关记》之表达式和运算符
- python之列表、字典的使用
- hue集成hive访问报database is locked
- 系统开发中使用拦截器校验是否登录并使用MD5对用户登录密码进行加密
- mysql--user表
- SQL 函数NULLIF、NULL、ISNULL、COALESCE、IIF
- 6.Django Admin学习
- springboot和mybatis之thymleaf整合简单插入用户数据
- mysql+redis
- ora-904 rowid create materialized view
- (3)The critical role librarians play in the opioid crisis
- 初识序列化和反序列化,使用BinaryFormatter类、ISerializable接口、XmlSerializer类进行序列化和反序列化
- shell_exec() has been disabled for security reasons错误怎么解决?
- spring boot:创建一个简单的web(maven web project)
热门文章