浅谈JavaScript异步编程
2024-09-08 05:24:12
单线程模式
我们知道JS的执行环境是单线程的,是因为JS语言最早是运行在浏览器端的语言,目的是为了实现页面上的动态交互。实现动态交互的核心就是DOM操作,因此决定了JS必须是单线程模式工作。我们来假设一下如果JS是多线程一起工作的,其中一个线程修改了一个DOM元素,另外的一个线程同时又要删除这个DOM元素,那么此时浏览器就懵逼了,无法明确以哪个工作线程为准。所以为了避免线程同步的问题,JS就被设计成了单线程的工作模式。
注意:我们这里说的单线程是JS的执行环境是单线程,浏览器中是多线程的。
单线程的优势和弊端
采用单线程的工作模式可以节省内存,节约上下文切换时间,没有锁的问题。但弊端也很明显,如果中间有一个任务需要花费大量的时间,那么后面的任务就需要等待这个任务完成后才能执行,就会出现假死的情况,对用户很不友好。为了解决这个问题JS给出了两种执行模式:同步模式(Synchronous)和异步模式(Asynchronous)。
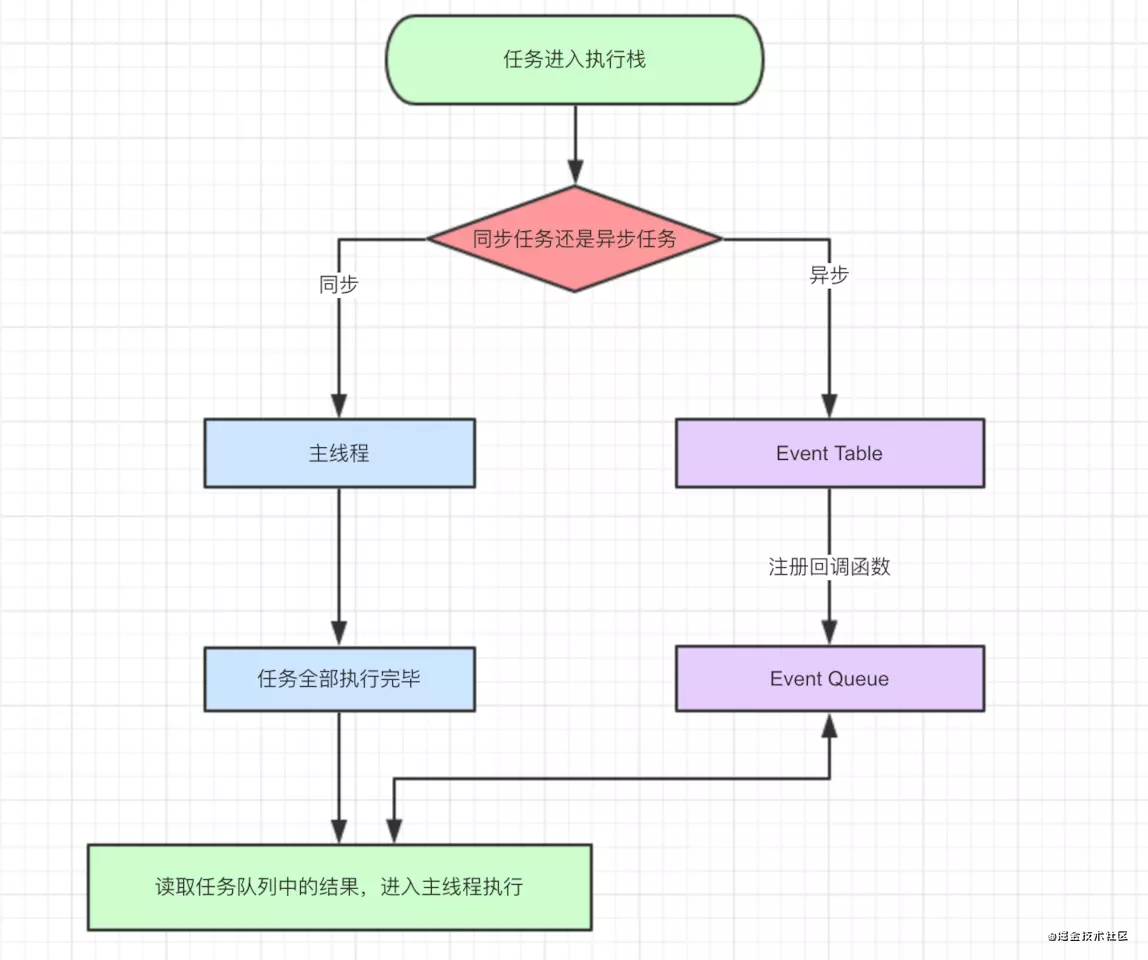
EventLoop事件循环和消息队列
- EventLoop是一种循环机制,主线程从消息队列中读取任务并按照顺序执行,这个过程是循环不间断的。
- 消息队列是存放异步任务的地方,当我们的同步任务都执行完毕后,EventLoop会从消息队列中依次取出异步任务放到调用栈中进行执行。
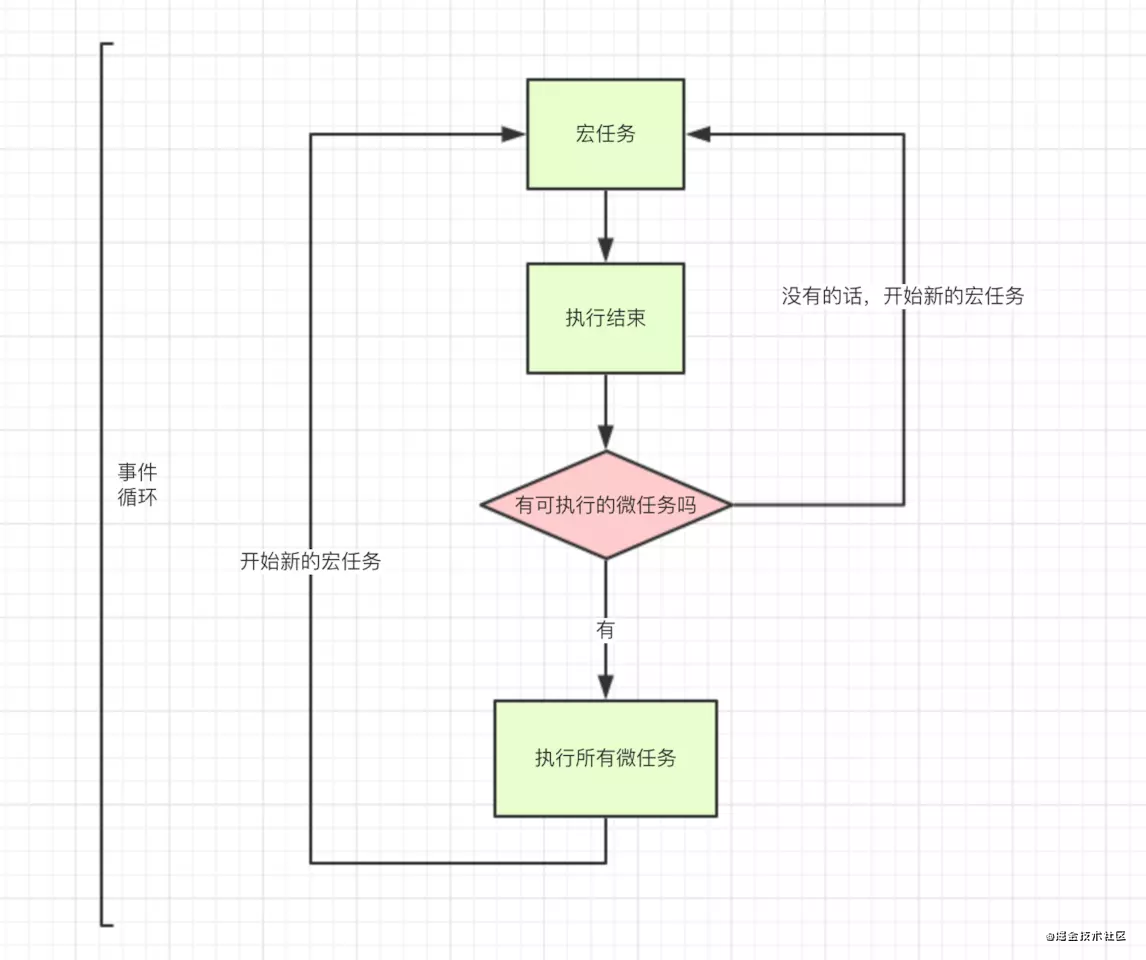
宏任务和微任务
宏任务可以理解为每次执行栈执行的代码就是一个宏任务
浏览器为了让JS内部宏任务与DOM操作能够有序的执行,会在一个宏任务执行结束后,下一个宏任务执行开始前,对页面进行重新渲染。
宏任务包括:script整体代码、setTimeout、setInterval、I/O、UI交互事件、MessageChannel等。
微任务可以理解为每个宏任务执行结束后立即执行的任务,发生在宏任务后,渲染之前,执行微任务。
所以微任务的响应速度相比宏任务会更快,因为无需等待UI渲染
微任务包括:Promise.then、MutaionObserver、process.nextTick(Node.js环境下)等。


最新文章
- magnitude是精确距离,sqrMagnitude是节省CPU的粗略距离,精度有损失
- 小而美的js程序
- 第二周 WBS、NABCD查阅
- NPOI技术,
- OpenWrt启动过程分析
- 【Cocos2d TestCpp实例模仿一】-- ActionsTest
- UVA - 12001 UVa Panel Discussion
- css05 字体以及行间距
- canvas动画——粒子系统(1)
- [Codeforces 750E]New Year and Old Subsequence
- Hibernate: '\xE6\x9D\x8E\xE5\x9B\x9B' for column 'cust_name' at row 1 解决
- Java-异常初步练习
- 延续(continuation)
- 20155219实验四 Android开发基础设计实验报告
- MATLAB:读取txt文件中物体的三维坐标,显示三维模型
- repo 安装
- locatin
- A+P+M+W
- MySQL5.7配置(第一次使用)
- CSS3 Flex布局(容器)