Ajax(简介、基础操作、计算器,登录验证)
Ajax简介
向服务器发送请求的方式
1、浏览器地址栏,默认get 请求
2、form表单:
get请求
post请求
3、a标签,默认get请求
4、Ajax
get请求
post请求
特点:
1、异步请求
2、局部刷新
Ajax简单应用
1、首先先创建一个简单的django项目
urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
path('test_ajax/',views.ajax)
]
views.py
from django.shortcuts import render,HttpResponse
def index(request):
return render(request,'index.html') # Create your views here.
def ajax(request):
return HttpResponse('ok')
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<h1>index</h1>
<button class="Ajax">Ajax</button>
<p class="content"></p>
<script>
$('.Ajax').click(function () {
alert('123')#
//发送Ajax请求
$.ajax({
url:'/test_ajax/',//请求url
type:'get',//请求方式 post
//data:{},#请求数据
success:function (data) {//回调函数,某个动作执行完之后执行的函数
console.log(data);
$('.content').html(data)
}
})
})
</script>
</body>
</html>
2、以上代码实现效果
当我们访问 index的时候

等我们在点击Ajax按钮的时候

这里到底发生了什么
访问流程
1、首先咱们访问index,是一次get请求。
2、当我们点击Ajax按钮的时候,这里触发了 模板里写好的函数,Ajax去请求url
$('.Ajax').click(function () {
alert('123')
//发送Ajax请求
$.ajax({
url:'/test_ajax/',//请求url
type:'get',//请求方式 post
3、请求url得到在试图函数中写好的逻辑,返回了‘ok’值,这里data接收了这个值
进行前端日志打印,和给 ‘content’添加html的值。
success:function (data) {//回调函数,某个动作执行完之后执行的函数
console.log(data);
$('.content').html(data)
4、此次请求没有刷新页面,url没有改变,只是进行了局部的刷新,对p标签进行赋值。
Ajax计算器
刚刚说过Ajax 可以发送 get 请求与post 请求,这次计算器就用到post请求,直接上代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<h1>index</h1>
<input id="num1" type="number">+<input id="num2" type="number">=<input id="result" type="number"><button class="cal">计算</button>
<script>
$('.cal').click(function () {
//发送Ajax请求
$.ajax({
url:'/ual/',//请求url
type:'post',//请求方式 post
data:{
'n1':$('#num1').val(),//获取用户输入值并赋值给n1,通过post请求发送给 'ual'
'n2':$('#num2').val(),
},//请求数据
success:function(data){//回调函数,某个动作执行完之后执行的函数
$('#result').val(data);
console.log(data); }
}) })
</script>
</body>
</html>
views.py
from django.shortcuts import render,HttpResponse
def index(request):
return render(request,'index.html') # Create your views here.
def ajax(request):
print(request.GET)
return HttpResponse('ok')
def ual(request):
print(request.POST)
n1 = int(request.POST.get('n1')) #获取传递过来的变量,并取值
n2 = int(request.POST.get('n2'))
ret =n1+n2 #相加操作
return HttpResponse(ret) #返回结果给模板。
urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
path('test_ajax/',views.ajax),
path('ual/',views.ual),
]
#注意,这里需要先在settings.py 中注释掉 csrf相关行,后面验证会说道。不然前端页面无法正常显示。
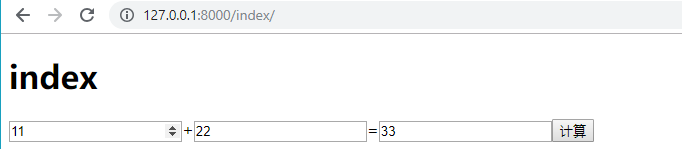
效果

这里的步骤相对于上面的get请求的是,Ajax发送post请求给后端试图,后端服务器进行计算操作,将值传递给模板进行显示。
登录验证
大概思路
1、前端获取用户输入信息
2、通过ajax传给后端服务器
3、后端服务器通过orm 调用数据库信息对前端接受信息进行验证
4、验证过后因为 HttpResponse() 只返回字符串,这里就用到之前学到对json 序列化,将验证结果序列化后返回给前端模版
5、模版将字符串反序列化,变成js对象,这里要注意跟python内部序列化和反序列化有一定不通,这里是跨语言传输
6、前端通过逻辑判断用户是否正确反馈给用户。
下面开始上菜
这里就不啰嗦了,直接开始从模版开始
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
</head>
<body>
<form >
用户名<input type="text" id="user">
密码<input type='password' id="pwd">
<input type="button" value="submit" class="login_btn"><span class="error"></span>
</form>
<script>
//登录验证
$(".login_btn").click(function(){ $.ajax({
url:"/login/",//请求url
type:"post",
data:{
"user":$("#user").val(),//获取用户输入
"pwd":$("#pwd").val(),
},
success:function(data){
console.log(data);
var data=JSON.parse(data); //反序列化 object {}
console.log(data);//json 字符串
if (data.user){ //判断是否有值
location.href='http://www.baidu.com' //登录成功后跳转页面,这个应该是跳转到自己到程序页面,这里用百度先代替一下 }
else{
$('.error').html(data.msg).css({"color":"red","margin-left":"10px"}) //判断失败后在前端页面显示错误信息
} } }) })
</script> </body>
</html>
url.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.index),
path('login/',views.login),
]
views.py
from django.shortcuts import render,HttpResponse
from app01.models import * # Create your views here.
def index(request): return render(request,'index.html')
def login(request):
print(request.POST)
#获取post信息
user=request.POST.get('user')
pwd=request.POST.get('pwd')
#查询数据库该内容是否存在
ret = Users.objects.filter(user=user,pwd=pwd).first() #这里如果存在就会返回一个对象,否则返回None
ret_dict = {'user':None,'msg':None} #这里生成一个字典,放置需要传递给前端的数据,也为了进行序列化操作
#根据查询结果对字典内容进行修改
if ret:
ret_dict['user'] = user
else:
ret_dict['msg'] = 'user or password error ' import json
return HttpResponse(json.dumps(ret_dict)) #序列还传给前端
这里models.py 就不写了,如果不会对小伙伴可以参考我以前对博客
最终效果
登录成功
后端输出
<QueryDict: {'user': ['liu'], 'pwd': ['123']}>
Users object (1)
[28/Nov/2018 15:01:43] "POST /login/ HTTP/1.1" 200 28
前端直接跳转到指定页面
登录失败
后端输出
<QueryDict: {'user': ['liu'], 'pwd': ['222']}>
None
前端输出
用户名 密码 user or password error
整体流程就是这样,要注意json序列化和反序列化。
最新文章
- PHP常用库函数
- Atitit 图像处理 灰度图片 灰度化的原理与实现
- AccessHelper
- ZOJ 3798--解题报告
- JS 中的 Window 对象
- 【转】Android Intent Action 大全
- IIS8之System.ServiceModel.Activation.HttpModule錯誤處理
- YII安装smarty-view-renderer扩展
- Multiplication Table
- 转:Yii 常量的轻松管理
- Network 20Q--Q2 How does Google sell ad spaces?
- python学习教程(九)sqlalchemy框架的modern映射
- set使用实例1+lower_bound(val)(个人模版)
- canvas画布,时钟
- python接口自动化(九)--python中字典和json的区别(详解)
- 从0到1搭建AI中台
- vi常用命令总结
- js:return [ expression ],return false,return true,return的区别
- Java多线程及线程状态转换
- Python -----issubclass和isinstance