css中的毛玻璃(不是透明度) 简单文档
2024-10-19 10:12:29
其实毛玻璃很简单
只需要在css中加入
backdrop-filter:blur(8px);
8px是模糊力度
注意:使用该方法前需要设置背景不能是透明(如果是显示这个元素下面的图像记得半透明,例子就是)
完整例子:
例子目录下有一个背景图片 bg.jpg 和css文件 毛玻璃.css
HTML:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8"/>
<title>标题</title> <style>
body{
background-image:url('bg.jpg');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
} *{
padding: 0;
margin: 0;
} #main{
width:600px;
height:300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); background-color:rgba(255,255,255,0.6); border-radius:25px; } #text{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%); } </style> <link rel="stylesheet" href="毛玻璃.css" type="text/css" />
</head> <body id="body-id"> <div id="main">
<h1 id="text">毛玻璃</h1>
</div> </body> <script type="text/javascript"> </script> </html>
仅模糊的css(重点):
毛玻璃.css
#main{
backdrop-filter:blur(8px);
}
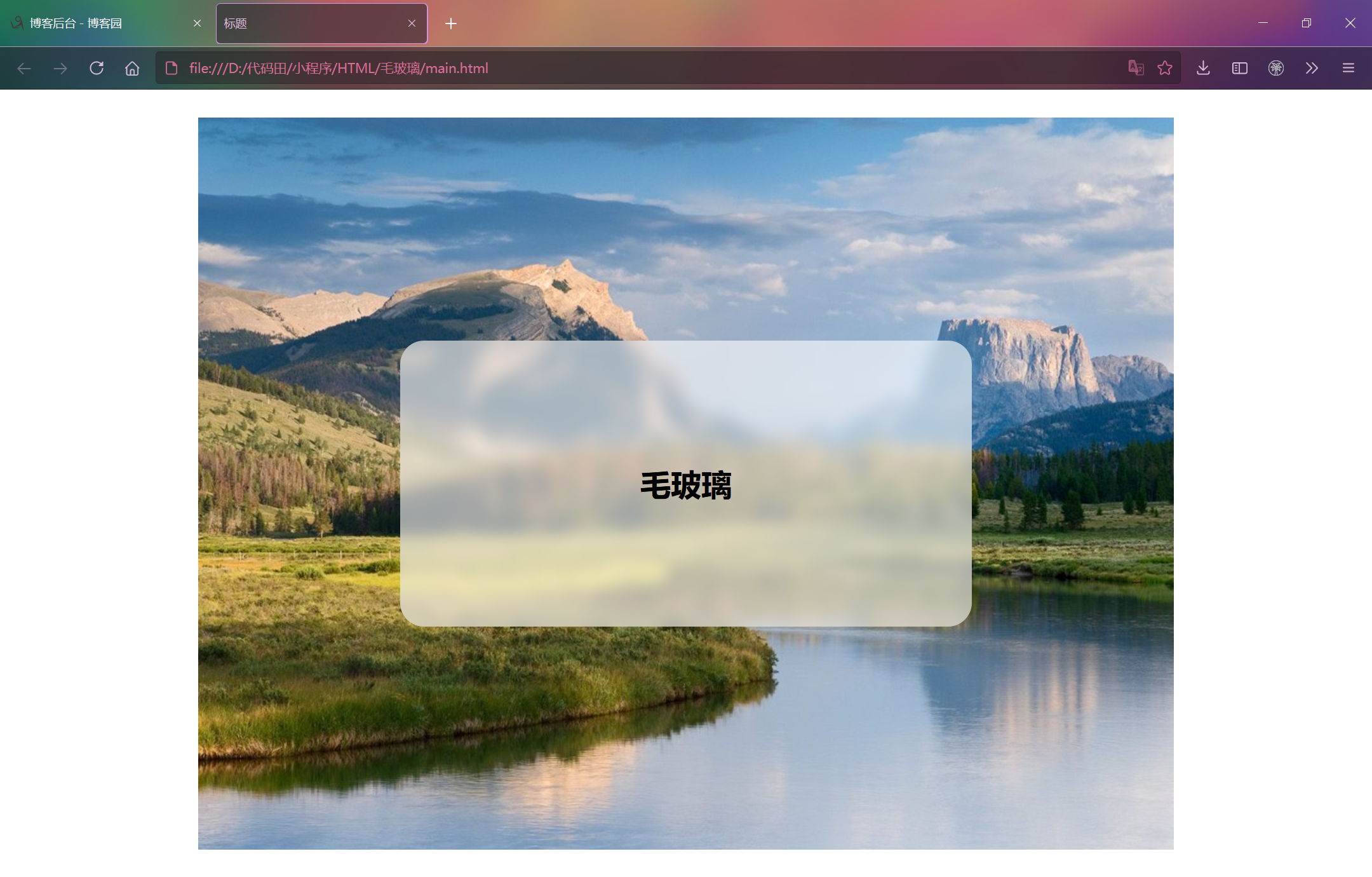
效果:

用firefox的注意了!
firefox70+的版本不支持 backdrop-filter 只支持 filter 了
根据实测效果没变化,但子元素(也就是里面的文字)也会模糊!!!
解决的方法还是有的:
https://www.cnblogs.com/arrayblog/p/14180549.html
最新文章
- ApiController使用Session验证出现Null解决方案
- [转]Extjs combo数据绑定与获取
- p68 对数变换 关于fft2 fftshift 频谱
- 在selenium2.0中使用selenium1.0的API
- Tomcat 开启 SSL
- TF2ZP函数
- c++11中的for简化用法
- cmake用法(转)
- 让ie678支持css一些属性及html标签
- 找出html中的图片、包括css中的图片,读出图片数据转换为base64数据
- UVa 10801 - Lift Hopping(dijkstra最短路)
- C++Primer笔记二
- XMPP通讯开发-好友获取界面设计
- 身份证校验程序(下)- 零基础入门学习Delphi49
- php中memcache的运用
- Quartz.Net 与 Autofac 自动注入 的整合问题
- Windows Server 2019 容器化探索-Docker安装
- 添加,删除List<Map<String, Object>>元素
- php开启curl不成功原因
- u-boot之内核是怎么启动的