使用jquery
2024-09-06 11:16:56
在https://jqueryui.com/download/把样式下载下来
然后解压复制到之前的文件夹里面

再到https://jqueryui.com/tabs/#mouseover里面找到一段代码:
1 <div id="tabs">
2 <ul>
3 <li><a href="#tabs-1">Nunc tincidunt</a></li>
4 <li><a href="#tabs-2">Proin dolor</a></li>
5 <li><a href="#tabs-3">Aenean lacinia</a></li>
6 </ul>
7 <div id="tabs-1">
8 <p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
9 </div>
10 <div id="tabs-2">
11 <p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
12 </div>
13 <div id="tabs-3">
14 <p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
15 <p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
16 </div>
17 </div>
然后导入样式:


然后把样式的地址改一下
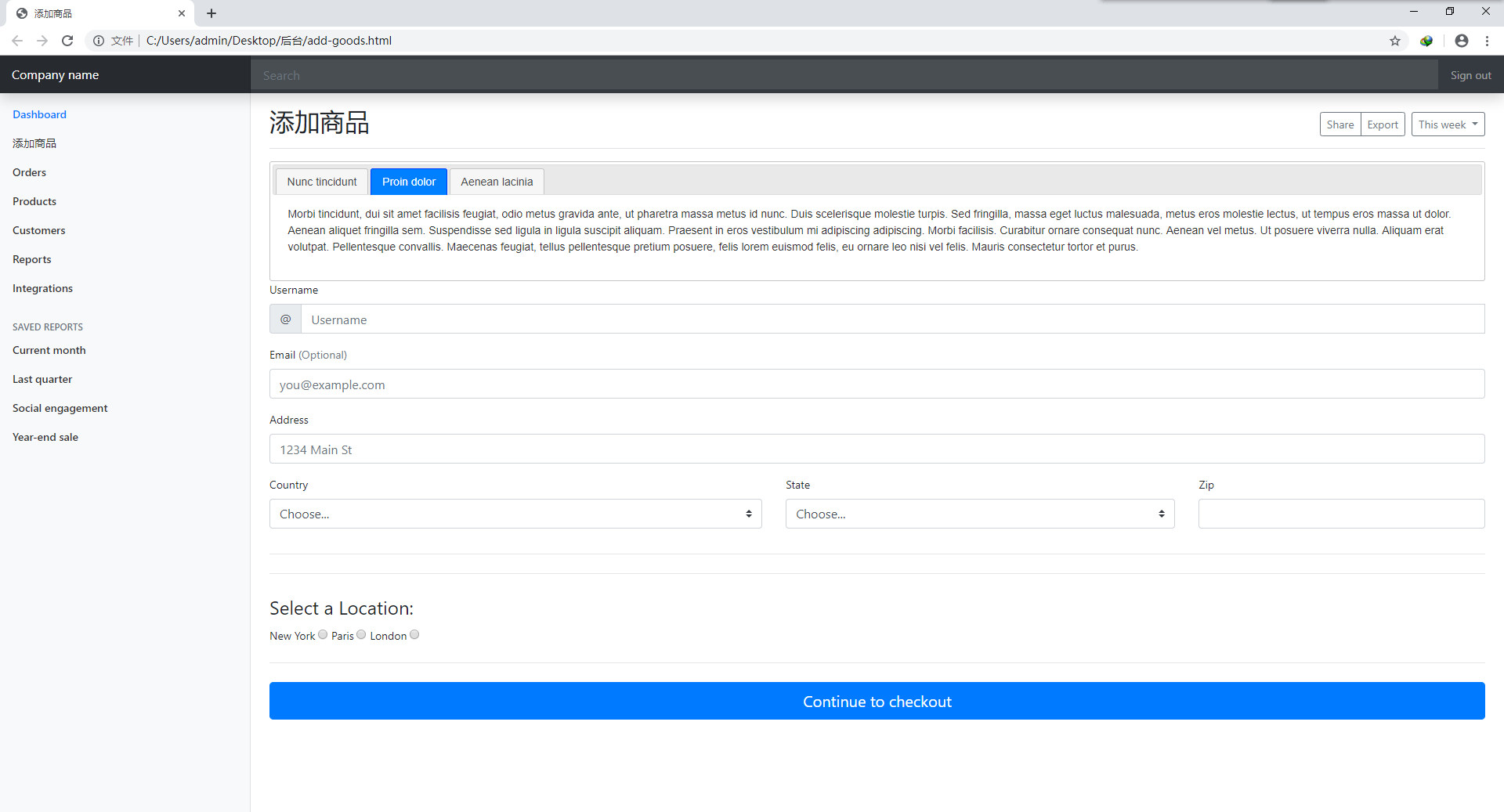
运行效果如下:

最新文章
- ios swfit 由继承UIButton了解类的构造方法
- FastReport报表对象介绍一:“Text”对象
- Sublime Text 2 (for OS X )配置成可以运行基于python3解释器的 .py文件
- jqcss选择器
- 【转】 iOS开发数据库篇—SQLite简单介绍
- 适配ios7
- HDU 4786 生成树 并查集+极大极小值 黑白边 确定选择白边的数量
- awk-模式匹配
- 图片(img标签)大小自适应
- Java 求集合的所有子集
- hihoCoder 1288 Font Size 二分
- PHP学习(1)——我为什么要学PHP
- slf4j+log4j2模式的日志搭建
- tomcat去掉ContextPath
- 爬虫程序获取登录Cookie信息时遇到302,怎么处理
- Gradle安装 Gradle效率提升 eclipse安装gradle插件 【我】
- IDEA新建一个Project和Module的问题
- 判断颜色信息-RGB2HSV
- JVM面试问题
- CCF CSP 201412-4 最优灌溉