Vue 填坑系列(持续更新...)
1.遇到页面显示不更新,数据已更新情况
vue-cli中:
this.$set(this.data, index, {
nodeId: id,
. . .
});
2.在vue 1.x系列中dialog嵌套dilog 出现遮罩混乱现象:
我采用组件通信的方式解决,dilog中的点击事件触发最底层组件弹出新的dilog
3.vue1.x 系列中tree组件
renderContent(h, { node, data, store }) {
return (
<span>
<span>
<span>{node.label}</span>
</span>
<span style="float: right; margin-right: 20px">
<el-button size="mini" on-click={ () => this.append(store, data) }>Append</el-button>
<el-button size="mini" on-click={ () => this.remove(store, data) }>Delete</el-button>
</span>
</span>
);
}
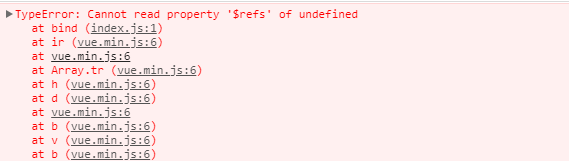
无法使用 报错:
修改为:
zrenderContent(createElement, { node, data, store }) {
let self=this;
return createElement('span', [
createElement('span', node.label),
createElement('span', {attrs:{ style:"float: right; margin-right: 20px"
}},[
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
console.info("点击了节点" + data.id + "的添加按钮");
store.append({ id:"", label: 'testtest', children: [] }, data);
}
}},"添加小类信息"),
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
console.info("点击了节点" + data.id + "的添加按钮");
store.append({ id:"", label: 'testtest', children: [] }, data);
}
}},"修改"),
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
self.deleteRow(data.id);
}
}},"删除"),
]),
]);
}
4.打包项目,直接打开Index.html出错,空白页面
修改config-index.js-build-assetsPublicPath ‘/ ’为 ‘ ’
5.npm引入node-sass,需要安装python2的报错:
采用 cnpm install node-sass --save-dev 可以解决!
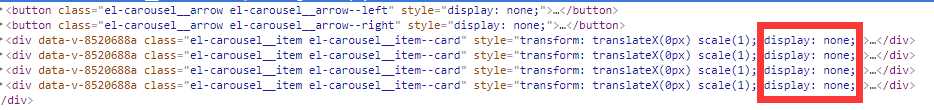
6.element-ui Carousel 重新赋值数组全部都 display:none

https://github.com/ElemeFE/element/issues/3161,setTimeout解决
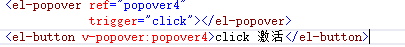
解决:1. ref="popover" 里面不允许大写 要和 v-popover:popover 保持一致
2.el-popover 标签放在v-popover:popover 标签之前

最新文章
- 取消 virtualStore 注册表[启用和禁止 UAC虚拟化]
- SCAU 1138 代码等式
- AltiumDesigner导入AutoCAD文件DXF,DWG格式
- 转一篇:Hyper-V和VMware的高可用实时迁移技术详解
- js之checkbox的代码全选/全不选,使用id获取元素,而不是name
- [编码解码] Base64 编码换行和+号遍空格的处理
- 原生javascript满屏上下滚动
- Git操作GitHub时的Proxy配置
- day-11函数的形参与实参
- Going to university is supposed to be a mind-broadening experience.
- crm--分页
- 使用getopts处理输入参数
- jqGrid基本用法与示例
- python list中append()方法和extend()方法区别
- WebSocket简单尝试
- IDEA SQL dialect detection和Duplicated Code检测关闭
- Number of dynamic partitions exceeded hive.exec.max.dynamic.partitions.pernode
- 根据Rowkey从HBase中查询数据
- Objective-C中的浅拷贝和深拷贝
- PHP采集淘宝商品