生命周期(vue的钩子函数)
2024-08-25 01:27:12
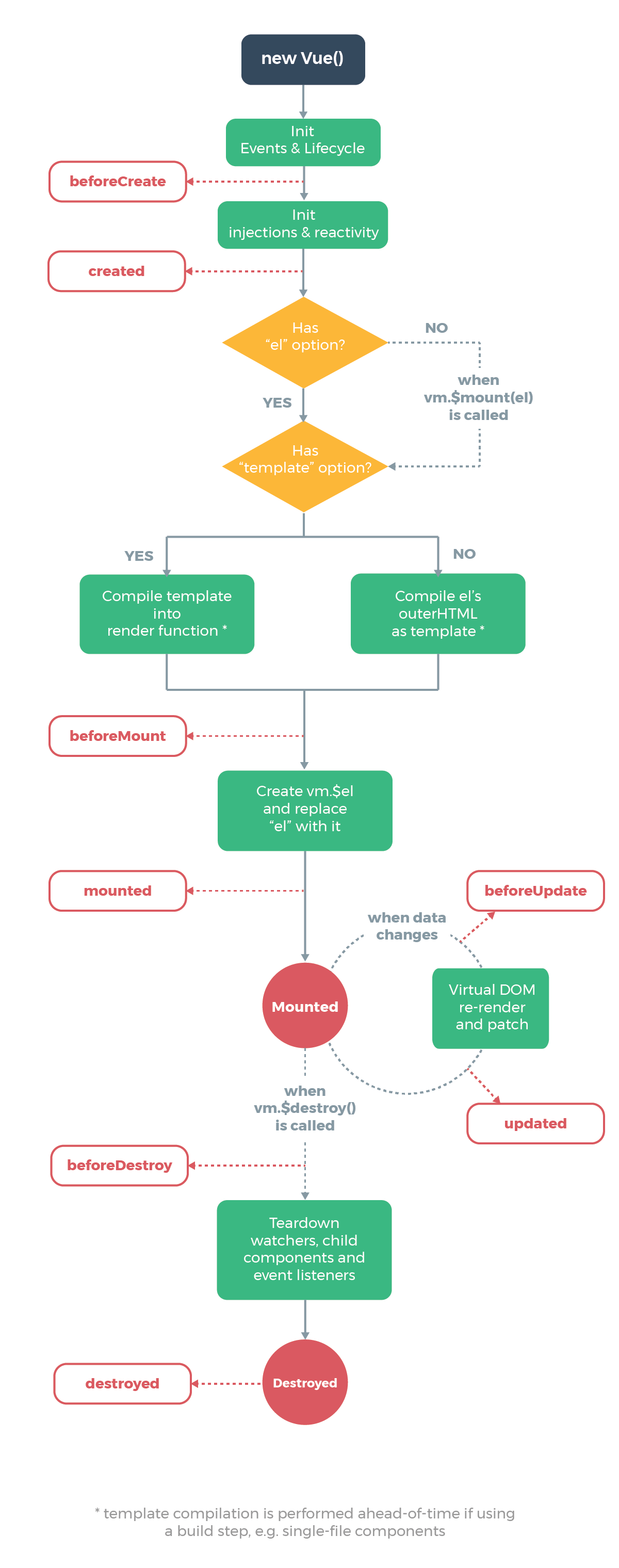
生命周期图示
- 创建前,创建后,挂载前,挂载后,更新前,更新后,销毁前,销毁后


beforeCreate:function(){
console.log('1-beforeCreate 组件还未被创建');
},
created:function(){
console.log('2-created 组件已被创建');
},
beforeMount:function(){
console.log('3-beforeMount 组件已创建但还未挂载到DOM节点上');
},
mounted:function(){
console.log('4-mounted 组件已挂载到DOM节点上');
},
beforeUpdate:function(){
console.log('5-beforeUpdate 数据更新前');
},
updated:function(){
console.log('6-updated 被更新后');
},
activated:function(){
console.log('7-activated');
},
deactivated:function(){
console.log('8-deactivated');
},
beforeDestroy:function(){
console.log('9-beforeDestroy 组件即将被销毁');
},
destroyed:function(){
console.log('10-destroyed 组件已经被销毁')
}
<button onclick='app.$destroy()'>销毁</button>
$el、$data
created和mounted
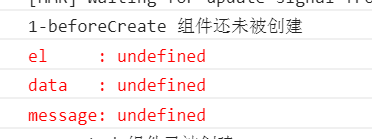
beforeCreate:el和data并未初始化
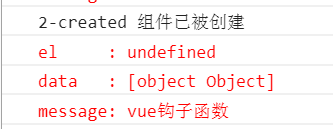
created:完成了data数据的初始化,el没有
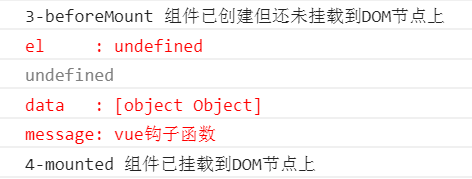
beforeMount: 完成了el和data初始化
mounted: 完成挂载
beforeCreate:function(){
console.log('1-beforeCreate 组件还未被创建');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)//undefined
}

created:function(){
console.log('2-created 组件已被创建');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
}

beforeMount:function(){
console.log('3-beforeMount 组件已创建但还未挂载到DOM节点上');
console.log("%c%s", "color:red","el : " + (this.$el)); //undefined
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
}
- beforeMount 在
.vue文件中el还没被创建

beforeMount: function () {
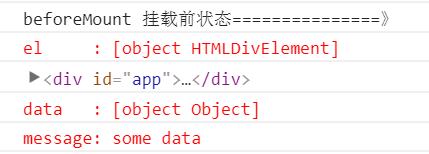
console.log('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el));//已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);//已被初始化
console.log("%c%s", "color:red","message: " + this.message);//已被初始化
}
- beforeMount在html文件中el已被初始化

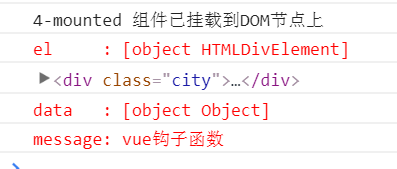
mounted:function(){
console.log('4-mounted 组件已挂载到DOM节点上');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
}

最新文章
- 【SharePoint学习笔记】第1章 SharePoint Foundation开发基础
- WinForm------点击Control弹出MessageBox
- Android项目结构 以及体系结构
- 细雨学习笔记:Jmeter集合点
- enter mysql
- 玩转图片Base64编码
- nyoj89 汉诺塔(二)
- The APR based Apache Tomcat Native library
- Flash上传组件之SWFUpload文件上传
- spring-mvc.xml配置文件出错
- 【转】如何过滤 adb logcat 输出
- SOA一些资料
- iOS之PCH文件
- STM32.BOOT
- oracle以逗号分隔查询结果列表
- bazel-编译静态库
- bootstrap+PHP表单验证
- 使用select多选标签笔记
- SSH基本概念和用途
- 洛谷 P3224 [HNOI2012]永无乡 解题报告