JavaScript深拷贝—我遇到的应用场景
2024-10-18 22:35:10
- 简述
深拷贝即拷贝实例,其作用是为了不影响拷贝后的数组对起原数组造成影响。这时我们就需要进行深拷贝。(JavaScript的继承) - 我遇到的应用场景
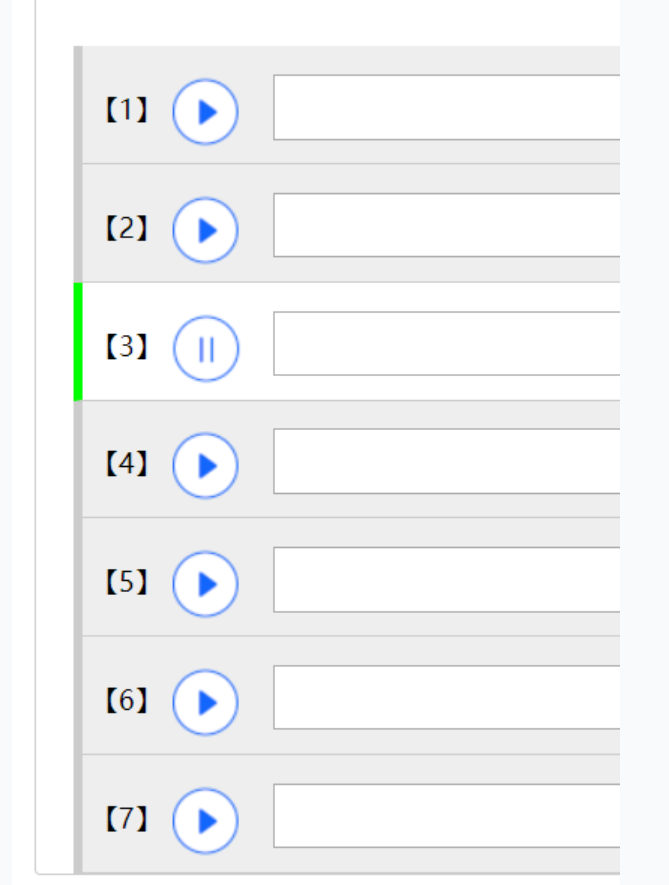
我是在用vue的element-ui做项目的时候遇到的,这是一个播放和暂停的按钮切换功能

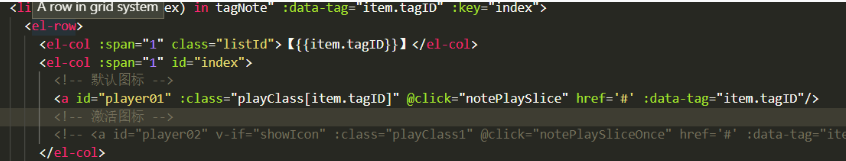
代码:

图标就是代码中的a标签,下面是实现的js代码部分
//变换播放/暂停按钮
if (this.playClass[tagID] = 'playbtn1') {
this.playClass[tagID] = 'playbtn';
this.wavesurfer.play(minS, maxS);
} else if (this.playClass[tagID] = 'playbtn') {
this.playClass[tagID] = 'playbtn1';
this.wavesurfer.pause(minS, maxS);
} else {
console.log('图标切换不成功');
}
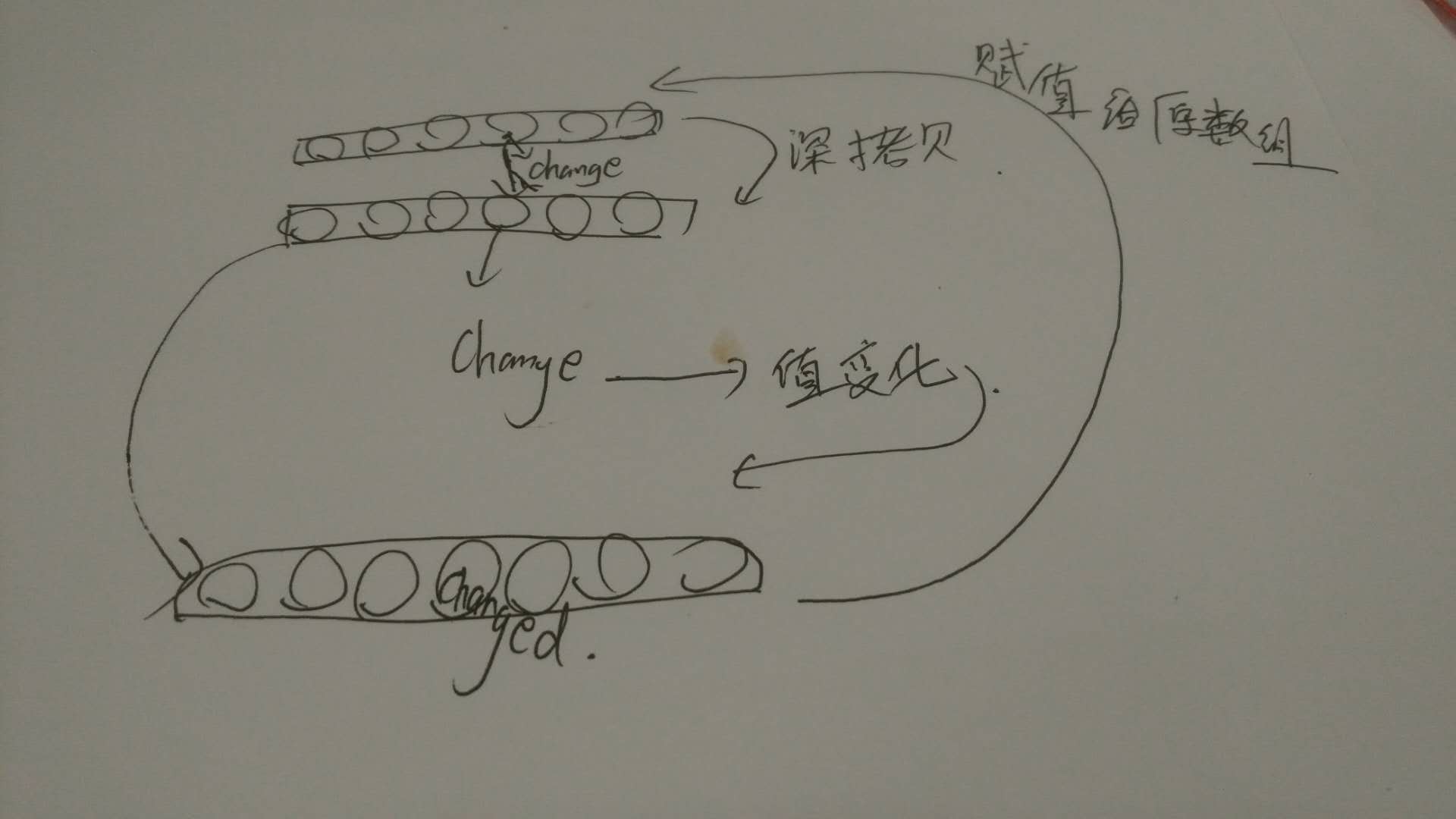
当这样写的时候却没有效果,后来查了下,是因为element-ui本身的机制问题,本来这里是通过数组渲染出来的,我这里每次点击不同li标签里面的按钮,数组里面相应的样式也会改变,但是element-ui他的机制是要我的整个数组变化他才会渲染,就是他是渲染的整个数组,当一个元素变化的时候,他默认整个数组没变,所以不显示,所以这里我的解决方法是先把这个数组深度拷贝一份出来,监听点击的当前按钮在数组中的位置拷贝给所拷贝的数组的相应位置,改变他的值,这样的话我们就得到一个改变一个元素的数组了,然后再将这个数组赋值给原数组,那么原数组也是一个整个数组都改变的新数组,这样他就会渲染了。

解决的代码如下:
//深拷贝一份样式数组
$.extend(true, showClass, this.playClass);
if (this.playClass[tagID] == 'playbtn1') {
$.extend(true, showClass[tagID], this.playClass[tagID]); //拷贝位置
showClass[tagID] = 'playbtn';
this.playClass = showClass;
this.wavesurfer.play(minS, maxS);
} else if (this.playClass[tagID] == 'playbtn') {
$.extend(true, showClass[tagID], this.playClass[tagID]);
showClass[tagID] = 'playbtn1';
this.playClass = showClass;
this.wavesurfer.pause(minS, maxS);
} else {
console.log('图标切换不成功');
}最新文章
- Web Config配置备忘
- python学习:环境搭建
- 用SVG绕过浏览器XSS审计
- 你会用Python做出装逼的东西吗
- eclipse工程设置的问题
- iOS学习笔记之ARC内存管理
- ※C++随笔※=>☆C++基础☆=>※№→C++中 #include<>与#include""
- C#连接Oracle数据库基本类
- cocoapod的安装与使用
- MYSQL表记录字段换行符回车符处理
- 《Java从入门到放弃》JavaSE入门篇:练习——单身狗租赁系统
- python 之 列表list && 元组tuple
- iOS下JS与原生OC互相调用(总结)
- c#位运算基本概念与计算过程
- SQL server 存储过程的建立和调用
- 服务器端Session和客户端Session
- golang-flag的问题
- angular6 开发实践基础知识汇总
- Python2018-字符串中字符个数统计
- RMQ问题 [luogu 3865]