何时使用padding和margin
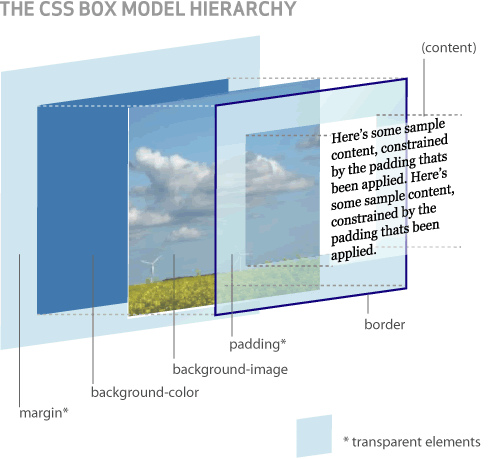
先看看这张图:
重点其实是background-image

CSS边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置。也可以使用简写的外边距属性同时改变所有的外边距。——W3School
边界(margin):元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。——CSS权威指南
padding称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜欢CSS权威指南解释的“补白”(或者叫“留白”),因为他很形象。补白(padding):补白位于元素框的边界与内容区之间。很自然,用于影响这个区域的属性是padding。——CSS权威指南
关于什么时候用margin什么时候用padding,margin和padding在许多地方往往效果都是一模一样,而且你也不能说这个一定得用margin那个一定要用padding,因为实际的效果都一样,你说margin用起来好他说padding用起来会更好,但往往争论无果。根据网上的总结归纳大致发现这几条还是比较靠谱的:
何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
最新文章
- lua中的string类型
- HDU ACM 1515 Anagrams by Stack
- popToViewController的用法(跳转到你想跳转到的那个控制器)
- 李洪强iOS开发之让您的Xcode键字如飞
- Android中的多线程
- xmlplus 组件设计系列之一 - 图标
- BZOJ_1367_[Baltic2004]sequence_结论题+可并堆
- 使用Docker安装Nginx
- 【QT】QApplication简介
- angularjs和jquery前端发送以http请求formdata数据
- Linux命令 at cron
- ASP.NET CORE做的网站运行在docker实践
- MySQL NULL处理
- gdb pretty printer for STL debug in Linux
- HTMLUnit web测试
- [Python] 抓取时光网的电影列表并生成网页
- SQL Server 属性不匹配。存在属性(Directory, Archive),包括属性(0),不包括属性(Archive, Compressed, Encrypted)
- 【postman】谷歌postman插件的基本选项含义
- eclipse打包jar文件
- BZOJ 1293 生日礼物(尺取法)