vue 数据(data)赋值问题
2024-09-27 00:21:11
总结一下我遇到的一个纠结很久的问题。
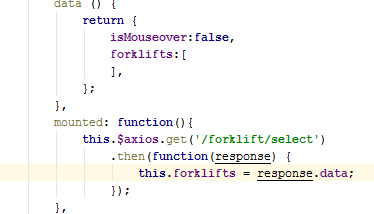
在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性:
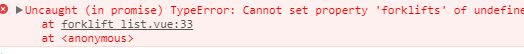
执行后前端报错:
原因:
在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定,为undefined。
解决方案:
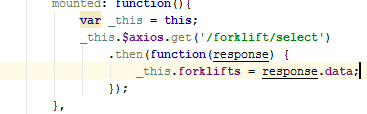
一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性
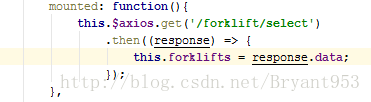
二)使用箭头函数
最新文章
- CodeForces #362 div2 B. Barnicle
- eclipse的一些常见操作
- Bootstrap 更改Navbar默认样式
- 2014 UESTC 暑前集训队内赛(2) 部分解题报告
- [USACO2005][POJ3045]Cow Acrobats(贪心)
- mysql varchar类型使用心得
- Angular.js+Bootstrap实现手风琴菜单
- Uva 10167 - Birthday Cake 暴力枚举 随机
- 编写高性能JavaScript【转】
- android143 360 短信电话拦截
- 调整altium designer15的十字光标大小
- 3DES加密算法
- EntityFramework默认映射规则
- windows下安装oracle11g测试是否成功与监听器问题和网页控制台登录
- eclipse注解模板,实实在在的
- Coursera机器学习+deeplearning.ai+斯坦福CS231n
- 当我们直接打印定义的对象的时候,隐含的是打印toString()的返回值。
- Linux网络设备驱动 _驱动模型
- CentOS下Crontab安装使用详细说明(转)
- [工具] Textify – 复制不可能的窗口内容[Win]