強大的Selector框架
2024-09-05 09:49:33
前言
在开发的过程中,我们经常会遇到给view设置背景,什么圆形背景啊,圆角背景啊,点击变色背景啊之类的,这功能实现起来不难,但是一堆的xml文件啊都大同小异,令人头疼。下面给大家介绍一个selector缓存框架
今天内容涉及以下:
- Selector导入与配置
- Selector初始化
- Selector使用注意事项
- Selector框架的使用
- 项目环节构图及效果图
一. Selector导入与配置
1.1 project的build.gradle中添加配置
在project的build.gradle文件中的allprojects---->repositories 添加如下依赖:
//引入selector框架
maven { url "https://jitpack.io"}
则build.gradle文件代码变为:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.0.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
//引入selector框架
maven { url "https://jitpack.io"}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
1.2 app model的build.gradle中添加配置
在app的model中添加库依赖:
//引入selector框架
compile 'com.github.LiangLuDev:DevShapeUtils:1.0.1'
二. Selector初始化
在项目自定义的Application中初始化,如下:
public class AppContext extends Application{
@Override
public void onCreate() {
super.onCreate();
//selector框架初始化
DevShapeUtils.init(this);
}
}
三. Selector使用注意事项
- 项目中minSdkVersion设置为16,不然编译通不过。(Android4.1,现在的手机版本基本都在4.4以上)
- app module的build.gradle中 compileSdkVersion 和 targetSdkVersion 版本一致,并且要在26版本及以上
四. Selector框架的使用
样式设置:
① DevShapeUtils.xxx.into(view)--直接设置到相应的view
② DevShapeUtils.xxx.build()--返回Drawable对象
颜色设置: 所有的颜色设置均可使用 R.color.xxx 或者 #FFFFFF
单位设置: 项目中所有的数值单位为dp
4.1 椭圆
DevShapeUtils.shape(DevShape.OVAL).solid(R.color.colorAccent).into(mBtn1);
4.2 圆形
设置圆形的时候,需要设置按钮为固定大小,且宽高一致,xml中代码如下:
<Button
android:id="@+id/button2"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="圆形"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button1"
app:layout_constraintTop_toTopOf="@+id/button1" />
设置圆形代码如下:
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(999).into(mBtn2);
4.3 矩形
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).into(mBtn3);
4.4 圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(10).into(mBtn4);
4.5 左上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).into(mBtn5);
由于方法太多,这里用法就不一一展示了,这里介绍下此框架能实现哪些功能:
- 椭圆背景
- 圆形背景
- 矩形背景
- 圆角
- 左上圆角
- 右上圆角
- 左下圆角
- 右下圆角
- 上圆角
- 下圆角
- 斜圆角
- 半圆角
- 实线边框
- 虚线边框
- 线性渐变
- 扫描渐变
- 辐射渐变
- 触摸背景颜色变化
- 触摸背景颜色和字体颜色变化
- 触摸圆角背景和字体颜色变化
在MainActivity中部分使用代码如下:
public class MainActivity extends BaseActivity {
private Button mBtn1;
private Button mBtn2;
private Button mBtn3;
private Button mBtn4;
private Button mBtn5;
private Button mBtn6;
private Button mBtn7;
private Button mBtn8;
private Button mBtn9;
private Button mBtn10;
private Button mBtn11;
private Button mBtn12;
@Override
protected int getContentViewId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
mBtn1=findViewById(R.id.button1);
mBtn2=findViewById(R.id.button2);
mBtn3=findViewById(R.id.button3);
mBtn4=findViewById(R.id.button4);
mBtn5=findViewById(R.id.button5);
mBtn6=findViewById(R.id.button6);
mBtn7=findViewById(R.id.button7);
mBtn8=findViewById(R.id.button8);
mBtn9=findViewById(R.id.button9);
mBtn10=findViewById(R.id.button10);
mBtn11=findViewById(R.id.button11);
mBtn12=findViewById(R.id.button12);
}
@Override
protected void initData() {
//椭圆
DevShapeUtils.shape(DevShape.OVAL).solid(R.color.colorAccent).into(mBtn1);
//圆形
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(999).into(mBtn2);
//矩形
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).into(mBtn3);
//圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(10).into(mBtn4);
//左上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).into(mBtn5);
//右上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).trRadius(10).into(mBtn6);
//左下圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).blRadius(10).into(mBtn7);
//右下圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).brRadius(10).into(mBtn8);
//上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).trRadius(10).into(mBtn9);
//下圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).blRadius(10).brRadius(10).into(mBtn10);
//斜圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).brRadius(10).into(mBtn11);
//斜圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).trRadius(10).blRadius(10).into(mBtn12);
}
@Override
protected void setListener() {
}
@Override
public void onClick(View v) {
}
}
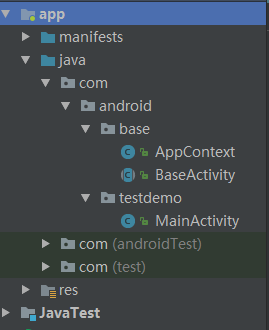
五.项目结构图及效果图
项目结构图:

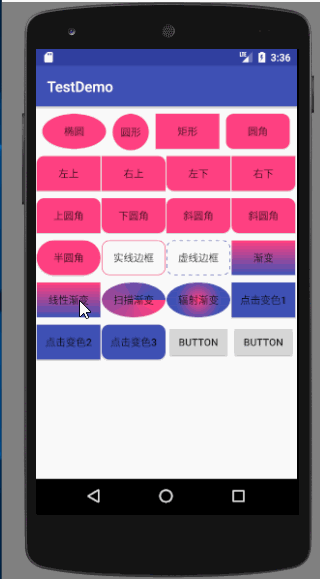
效果图:

強大的Selector框架
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
最新文章
- EasyUI树和Ztree树冲突问题
- 广东地区电信官方DNS服务器
- 表达式拼接Expression<Func<IEntityMapper, bool>> predicate
- 转:ecshop商品分类页获取相册列表方法
- myeclipse启动报错 no java virtual machine。。。
- 12.Object-C--浅谈OC的内存管理机制
- CString 转 char*; wstring 转 string
- 插入排序(insertion_sort)
- memcached与redis 对比
- .net web 开发平台- 表单设计器 一(web版)
- 06_Elasticsearch 批量获取mget
- 个人VIM配置文件
- SurfaceView的一个小应用:开发示波器
- java Socket使用详细解释
- RobotFramework自动化测试框架-移动手机自动化测试Click Element At Coordinates关键字的使用
- jacascript document对象
- 创建自定义的 Angular Schematics
- win10 caffe python Faster-RCNN训练自己数据集(转)
- 剑指Offer 43. 左旋转字符串 (字符串)
- QT QProgressBar QProgressDialog 模态,位置设置,无边框,进度条样式
热门文章
- UVA 1604:Cubic Eight-Puzzle(模拟,BFS Grade C)
- 【数据库】E-R模型
- Python3在Windows安装配置及简单试用
- [BZOJ1193][HNOI2006]马步距离 大范围贪心小范围爆搜
- MVC5 WebAPI 跨域处理
- SpringMVC + Hibernate + MySQL 的简易网页搭建(Control实现篇)
- CodeForces 445B DZY Loves Chemistry (并查集)
- Python的并发并行[1] -> 线程[2] -> 锁与信号量
- Python的程序结构[2] -> 类/Class[2] -> 方法解析顺序 MRO
- vue的路由设置小结