关于angularjs的model的一些问题
2024-09-28 21:17:37
有的时候 在一些页面中 我们会需要用到弹出的模态框,这里主要是使用angularjs的uimodel。
页面效果如下:

首先我们需要在JS的controller中导入$uibModal模块。
HTML
<div>
<button class="btn" ng-click="openModel(photoId)">打开模态</button> <script type="text/ng-template" id="addPhoto.html">
<div class="modal-header">
<h3 class="modal-title">图片展示</h3>
</div>
<div class="modal-body">
<img ng-src="{{photoUrl}}" style="max-width:500px;max-height:500px;margin:0 auto;display:block;" />
</div>
<div class="modal-footer">
<button class="btn btn-primary" ng-click="ok()">
{{'help.ok' | translate}}
</button>
<button class="btn btn-warning" ng-click="cancel()">{{'help.cancel' | translate}}</button>
</div>
</script> </div>
JS
myapp.controller('xxxCtrl', function ($scope, $state, $http, $stateParams,$uibModal) {
//打开模态的按钮事件
$scope.openModel=function(photoId){
var modalInstance = $uibModal.open({
templateUrl : 'addPhoto.html',
controller : 'addPhotoContrl',
//模态的尺寸
size : 'lg',
//传递的参数
resolve : {
photoId: function(){
return photoId;
}
}
})
//关闭模态执行的事件
modalInstance.result.then(function () {
xxxxx;
});
}
})
myapp.controller('addPhotoContrl', function ($scope, $state, $http, $stateParams,$uibModalInstance,photoId) {
//获取图片url photoId是作为参数传递进来的
$http.get('getPhotoUrl'+photoId)
.success(function(data){
$scope.photoUrl=data;
})
$scope.ok = function () {
//关闭模态并且执行事件
$uibModalInstance.close();
};
$scope.cancel = function () {
//只关闭模态
$uibModalInstance.dismiss('cancel');
};
})
PS:
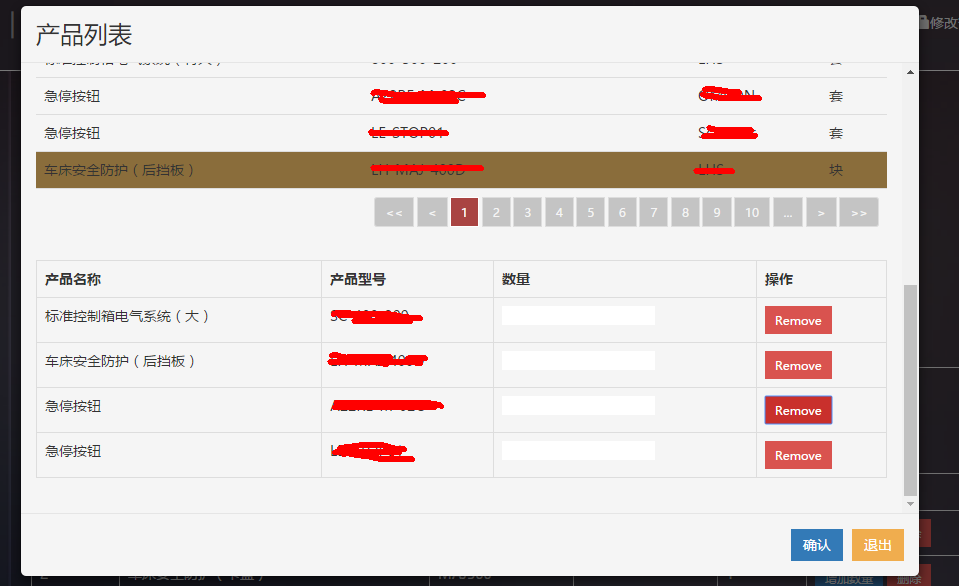
有的 时候模态框会根据数据长度变长 导致在一个页面内看不全所有的模态框信息,这个时候就需要给模态框加上滚动条。
如图:

如此需要在 class modal-body 后加入css:
.addoverflow{
overflow-y: scroll;
height: 450px;
}
如此就加入垂直的滚动条,水平的滚动条同理可以加入。 使用overflow-x属性。
最新文章
- 依然同上~ 点击获取当前option的value与text
- docker 私有镜像管理工具harbor 安装
- sql基础知识:分页+排序
- 管理系统-------------SSH框架书写登录和显示用户
- 【转】Unity中添加组件的几种方法
- MYSQL注入天书之order by后的injection
- c#里BindingFlags 筛选标志
- 12_CXF入门
- jqgrid使用简单记录
- c语言-函数的定义及传参
- UITableView的分割线不满屏的解决方法
- Boost Thread学习笔记三
- C++ STL学习之容器set和multiset (补充材料)
- Angular4 后台管理系统搭建(2) - flexgrid 单元格模板 wjFlexGridCellTemplate 的坑
- C++实验1
- 反射模拟DbUtils实现ResultSet转成Bean实例
- ecshop 2.x 3.x sql injection/rce payload
- MySQL之 视图,触发器,存储过程,函数,事物,数据库锁,数据库备份
- Jenkins+PowerShell持续集成环境搭建(四)常用PowerShell命令
- Android sqlitedatabase 事务