jsp homework(*)
3.编写一个JSP程序实现手表的功能,显示当前时间(时:分:秒),并不停地自动刷新时间。
方法一【scriptlet】
<%@ page language="java" import="java.util.*,java.text.SimpleDateFormat" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>work01</title>
<meta http-equiv="refresh" content="1">
</head>
<body>
<%
Date d=new Date();
SimpleDateFormat sdf= new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String time=sdf.format(d);
%>
<h1><%=time %></h1>
</body>
</html>
方法二【js】
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<html>
<head>
<title>work1</title>
<script>
function run()
{
var d =new Date();
document.getElementById("clock").innerHTML=d.toLocaleString();
setTimeout("run();",1000);
}
</script>
</head>
<body onload="run()">
<span id ="clock"></span>
</body>
</html>
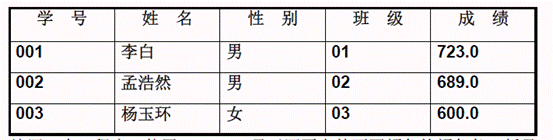
4,编写一个JAVA类和一个JSP页面,把下列信息封装到3个Student对象里,再把每一个对象放到一个ArrayList对象里,再利用ArrayList对象在JSP页面的表格中显示所示的信息

package songyan;
public class Student {
private String id;
private String name;
private String sex;
private String classes;
private double grade; public Student()
{ } public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getClasses() {
return classes;
}
public void setClasses(String classes) {
this.classes = classes;
}
public double getGrade() {
return grade;
}
public void setGrade(double grade) {
this.grade = grade;
} }
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page import="songyan.Student" %>
<%@ page import="java.util.*" %>
<%
Student s4=new Student();
Student s2=new Student();
Student s3=new Student(); s4.setId("004");
s4.setClasses("04");
s4.setName("李白");
s4.setSex("男");
s4.setGrade(723.0); s2.setId("002");
s2.setClasses("02");
s2.setName("孟浩然");
s2.setSex("男");
s2.setGrade(689.0); s3.setId("003");
s3.setClasses("03");
s3.setName("杨玉环");
s3.setSex("女");
s3.setGrade(600.0); ArrayList<Student> al=new ArrayList<Student>();
al.add( s4);
al.add( s2);
al.add( s3); %>
<html>
<head>
<title>work2</title>
</head>
<body>
<%
String[] title= new String[]{"学号","姓名","性别","班级","成绩"};
%>
<table width="780px" border="4px" cellpading="0">
<tr>
<td><%=title[0] %></td>
<td><%=title[4] %></td>
<td><%=title[2] %></td>
<td><%=title[3] %></td>
<td><%=title[4] %></td>
</tr>
<tr>
<td><%=s4.getId() %></td>
<td><%=s4.getName() %></td>
<td><%=s4.getSex() %></td>
<td><%=s4.getClasses() %></td>
<td><%=s4.getGrade() %></td>
</tr>
<tr>
<td><%=s2.getId() %></td>
<td><%=s2.getName() %></td>
<td><%=s2.getSex() %></td>
<td><%=s2.getClasses() %></td>
<td><%=s2.getGrade() %></td>
</tr>
<tr>
<td><%=s3.getId() %></td>
<td><%=s3.getName() %></td>
<td><%=s3.getSex() %></td>
<td><%=s3.getClasses() %></td>
<td><%=s3.getGrade() %></td>
</tr>
</table>
</body>
</html>
5,编写一个JSP程序,使用JSP Script显示网页上的不同颜色的颜色条,暂显示如下颜色的颜色条:绿色、蓝绿色、黑色、红色、黄色以及粉红(对应的颜色为:Green、Cyan、Black、Red、Yellow、Pink)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>work02</title>
</head>
<body>
<%
String[] colors={"Green","Cyan","Black","Red","Yellow","Pink"};
for(int i=0;i<colors.length;i++)
{
%>
<hr color="<%=colors[i] %>" ></hr> <% }%> </body>
</html>
1,编写两个文档,一个是JSP文档命名为myjsp.jsp,另一个是普通的HTML文档,命名为myphoto.html。
要求:在myphoto.html插入自己的照片,在myjsp.jsp中嵌入<jsp:include>操作指令,当在IE中运行myjsp.jsp时能够将myphoto.html中的照片显示出来。
<!DOCTYPE html>
<html>
<head>
<title>myphoto.html</title>
</head>
<body>
<image src="data:image/3.jpg" width="400px"></image>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*,java.text.*,songyan.bean.*"%>
<html>
<head>
<title>title</title>
<%@include file="photo.html" %>
</head>
<body>
</body>
</html>
2,编写一个JSP页面,实现根据一个人的18位身份证显示出生日的功能来,要求把表达式声明和Scriptlet全部用到,并把结果显示在表格中,如下表
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html>
<head>
<title>index.jsp</title>
</head>
<body>
<%!
String[] ids={"373325199611234322","373325199301214322"};
%>
<form action="result.jsp" method="get">
<table border="1">
<tr>
<td >身份证</td>
<td>生日</td>
</tr>
<tr>
<td name="id1"><%=ids[0] %></td>
<td name="date1"><%=ids[0].substring(6, 10)+"-"+ids[0].substring(11, 12)+"-"+ids[0].substring(13, 14) %></td>
</tr>
<tr>
<td name="id2"><%=ids[1] %></td>
<td name="date2"><%=ids[1].substring(6, 10)+"-"+ids[1].substring(11, 12)+"-"+ids[1].substring(13, 14) %></td>
</tr>
</table> </form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'result.jsp' starting page</title>
</head>
<body>
<%
String id1=request.getParameter("id1");
String id2=request.getParameter("id2");
System.out.print("jj");
%>
</body>
</html>
3.编写一个jsp页面,利用Scriptlet编写一段计算代码,要求用0做除数,并使用page指令将该错误信息显示在另一个jsp页面上,产生的错误信息为“错误,不能用0做除数!”。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page errorPage="error.jsp" %>
<html>
<head>
<title>index.jsp</title>
</head>
<body>
<%=8/0 %>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'MyJsp.jsp' starting page</title>
</head>
<body>
错误,0不能做除数!
</body>
</html>
4.超女音乐吧用户需求注册,请为此编写jsp页面来实现注册,注册信息包括用户名、密码、性别、年龄、电话和E-mail。用户名不能重复,如果用户名已经存在要提示用户;用户名、性别、密码和E-mail必须输入;密码需要输入两次,并前后一致;E-mail要求进行合法性检验。
1.请编写JSP程序实现如图所示的简易计算器。要求:输入“第一个参数”,选择运算类型(+,-,*,/),输入 “第二个参数”后,按“计算”按钮,结果将显示在“结果”文本框中。
要求:程序需要对输入参数是否合法进行判断,
例如参数是否为数字,除法时,除数不为0的判断。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
<script>
function getresult()
{
var num1=document.getElementById("num1").value;
var sig=document.getElementById("sig").value;
var num2=document.getElementById("num2").value;
n1 = parseFloat(num1);
n2 = parseFloat(num2);
if(sig=="/"&& num2=="0")
{
document.write("除数不能为零"); }
else
{ switch (sig) {
case "+":
document.getElementById("result").value = n1+n2;
break;
case "-":
document.getElementById("result").value =n1-n2;
break;
case "*":
document.getElementById("result").value =n1*n2;
break;
case "/":
document.getElementById("result").value =n1/n2;
break; }
} }
</script>
</head>
<body>
<h1>计算器</h1>
<hr color="red">
请输入第一个数:<input type="text" name="num1" id="num1"><br><br>
<select name="sig" id="sig">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select><br><br>
请输入第二个数:<input type="text" name="num2" id="num2"><br><br>
<input type="submit" value="submit" onclick="getresult()">
<input type="reset" value="reset"><br><br>
<input type="text" name="result" id="result"/>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>calculator.jsp</title>
</head>
<body>
<jsp:useBean id="calcBean" class="songyan.day03.Calculator"></jsp:useBean>
<jsp:setProperty property="*" name="calcBean" />
<%
calcBean.calculate();
%>
<hr>
计算结果是:
<jsp:getProperty property="firstnum" name="calcBean" />
<jsp:getProperty property="operator" name="calcBean" />
<jsp:getProperty property="secondnum" name="calcBean" />
=<jsp:getProperty property="result" name="calcBean" />
<hr>
<form action="/jsp/day03/calculator.jsp" method="post">
<table style="text-align: center;">
<tr>
<td colspan="2">简单的计算器</td>
</tr>
<tr>
<td>第一个参数</td>
<td><input type="text" name="firstnum" /></td>
</tr>
<tr>
<td><select name="operator">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select></td>
</tr>
<tr>
<td>第二个数</td>
<td><input type="text" name="secondnum" /></td>
</tr>
<tr>
<td>
<button name="calc" type="submit">计算</button>
</td>
</tr>
</table>
</form>
</body>
</html>
编写一个JSP页面,将用户名和密码存放到会话中(假设用户名为“孤独求败”,密码为“123456”),再重新定向到另一个JSP页面,将会话中存放的用户名和密码显示出来。(提示:使用response对象的sendRedirect()方法进行重定向。)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp计算器</title>
</head>
<body> <%
HttpSession ses =request.getSession();
ses.setAttribute("username", "孤独求败");
ses.setAttribute("password", "123456");
response.sendRedirect("response.jsp");
%> </body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'response.jsp' starting page</title>
</head>
<body>
用户名:<%=request.getSession().getAttribute("username") %>
密码 :<%=request.getSession().getAttribute("password") %>
</body>
</html>
编写一个JSP登录页面,可输入用户名和密码,提交请求到另一个JSP页面,该JSP页面获取请求的相关数据并显示出来。请求的相关数据包括用户输入的请求数据和请求本身的一些信息(比如请求使用的协议getProtocol() 、请求的URI request.getServletPath() 、请求方法request.getMethod() 、远程地址request.getRemoteAddr()等)。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<!-- 编写一个JSP登录页面,可输入用户名和密码,提交请求到另一个JSP页面,
该JSP页面获取请求的相关数据并显示出来。请求的相关数据包括用户输入
的请求数据和请求本身的一些信息(比如请求使用的协议getProtocol()
、请求的URI request.getServletPath() 、请求方法request.getMethod()
、远程地址request.getRemoteAddr()等)。 --> <form action="result.jsp">
用户名:<input type="text" name="userName"><br><br>
密码:<input type="text" name="password"><br><br>
<input type="submit" value="登陆">
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>result.jsp</title>
</head>
<body>
<!-- 编写一个JSP登录页面,可输入用户名和密码,提交请求到另一个JSP页面,
该JSP页面获取请求的相关数据并显示出来。请求的相关数据包括用户输入
的请求数据和请求本身的一些信息(比如请求使用的协议getProtocol()
、请求的URI request.getServletPath() 、请求方法request.getMethod()
、远程地址request.getRemoteAddr()等)。 -->
用户名:<%=request.getParameter("userName") %><br><br>
密码:<%=request.getParameter("password") %><br><br>
请求使用的协议:<%=request.getProtocol() %><br><br>
请求的URI:<%=request.getServletPath() %><br><br>
请求方法:<%=request.getMethod() %><br><br>
远程地址:<%=request.getRemoteAddr()%><br><br> </body>
</html>
利用隐式对象为某一网站编写一个JSP程序,统计该网站的访问次数。
一种情况是:按照客户进行统计(按照浏览器进行统计,一个浏览器如果访问网站的话,就算一次访问,换句话说如果这个浏览器刷新多次网站的话,也算是一次访问);
另一种情况:刷新一次页面,就算是一次访问。
要求用隐式对象去实现。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp计算器</title>
</head>
<body>
<%
if (pageContext.getAttribute("pageCount") == null) {
pageContext.setAttribute("pageCount", new Integer(0));
}
if (session.getAttribute("sessionCount") == null) {
session.setAttribute("sessionCount", new Integer(0));
} Integer count = (Integer) pageContext.getAttribute("pageCount");
pageContext.setAttribute("pageCount", new Integer(
count.intValue() + 1));
Integer count2 = (Integer) session.getAttribute("sessionCount");
session.setAttribute("sessionCount", new Integer(
count2.intValue() + 1));
%>
页面计数:<%=pageContext.getAttribute("pageCount")%>
<br />
浏览器计数<%=session.getAttribute("sessionCount")%>
<br />
</body>
</html>
最新文章
- 总结Lvs、nginx、Haproxy
- html5,单击文字自动获得焦点
- jquery——滚动条插件jscroll.js
- Ubuntu 使用笔记
- 矩阵的QR分解
- Java魔法堂:注解用法详解——@SuppressWarnings
- MRC BlOCK ARC
- hdu 4501 小明系列故事——买年货_二维背包
- JAVA中enum的常见用法
- Javascript reduce方法
- 解决关于:TypeError: Class constructor Model cannot be invoked without 'new'
- 十分钟带你理解Kubernetes核心概念
- js数组方法解析
- django复习-2-配置、静态文件与路由
- oracle移动数据/修改数据文件路径
- 钉钉机器人-实现监控通知功能-python
- C指针笔试题,蛋疼的多重指针运算,谭浩强的阴影
- 代码: 日期和时间 datepicker
- java修饰符顺序
- (1-1)入门—最简单的树(使用json数据)