老男孩Day15作业:商城列表页面(静态)
2024-08-28 23:15:30
一、
一、作业需求:
1、完成商城列表静态页面的抒写 二、博客地址:https://www.cnblogs.com/catepython/p/9205636.html 三、运行环境 操作系统:Win10 Python:3.6.4rcl Pycharm:2017.3.4 四、功能实现 1)按照样式抒写了HTML商城列表页面 五、备注
readme
二、程序结构图

三、核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-title{
background-color:#dddddd;
height: 38px;
line-height: 38px;
}
.dt{
padding: 8px;
float: left;
line-height: 20px;
}
.pg-logo{
height: 120px;
line-height: 68px;
}
img{
border: 0;
}
.category{
margin-top: 20px;
height: 48px;
background-color: red;
font-weight: bold;
color: white;
}
.category_item{
background-color: brown;
height: 48px;
text-align: center;
line-height: 48px;
float: left;
}
.border{
border-top: 2px solid red;
border-bottom: 1px solid #dddddd;
border-left: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
.product{
margin-left: 10px;
color: #7d7d7d;
float: left
}
.apple{
color: #7d7d7d;
font-weight: bold;
margin-left: 2%
}
.sorting{
color: black;
font-size: 18px;
font-weight: normal;
line-height: 40px
}
.product_item{
border: 1px solid red;
float: left;
height: 400px;
width: 300px;
margin-left: 2%;
margin-top: 2%
}
.add_subtract{
float: left;
color: #7d7d7d;
line-height: 25px;
width: 30px;
text-align: center;
border-right: 1px solid #dddddd
} </style>
<link rel="stylesheet" href="E:\python_work\51CTO_Python\第六模块学习\Day01\商城列表(静态)作业\pictures">
</head>
<body style="margin: 0 auto">
<!--标题栏-->
<div class="pg-title">
<div style="width: 1600px;margin: 0 auto">
<div style="float: left">*收藏本站</div>
<div style="float: right">
<div class="dt">
<a>登录</a>
</div>
<div class="dt">
<a>注册</a>
</div>
<div class="dt">
<a>我的订单</a>
</div>
<div class="dt">
<a>我的收藏</a>
</div>
<div class="dt">
<a>*VIP 会员俱乐部</a>
</div>
<div class="dt">
<a>关注</a>
</div>
</div>
<div style="clear: both"></div>
</div>
</div>
<!--Logo栏-->
<div class="pg-logo">
<!--搜索框 购物车栏-->
<div style="width: 1000px;margin: 0 auto">
<div style="width: 250px;float: left">
<img style="height: 100px;width: 100px;margin-top: 12px" src="picture\翎猫.png">
</div>
<div style="height: 100px;float: left;margin-top:20px;margin-left: 100px">
<input style="height: 35px;width: 330px;" type="text"/>
<div style="margin: -35px;margin-left: 0;">
<samp style="color: red;font-weight: bold;font-size: 15px">热门搜索:</samp>
<a style="margin-left: 10px;color: #7d7d7d">火龙果</a>
<a style="margin-left: 10px;color: #7d7d7d">瓜子</a>
</div>
</div>
<div style="margin-top:34px;float: left">
<img style="height: 41px;" src="picture\2.png">
</div>
<div style="margin-top:35px;float: right;border: 1px solid #dddddd;
height: 45px;width: 120px;
text-align: center;line-height: 45px">
我的购物车<img style="margin: 0" src="picture\购物车.jpg"/>
</div>
<div style="clear: both"></div>
</div>
</div>
<!--类目栏-->
<div class="category">
<!--类目栏-->
<div style="width: 1600px;margin: 21px auto">
<div style="float: left;width: 80%">
<div class="category_item" style="width: 20%">
<a>全部商品列表</a>
<div style="border: 1px solid #dddddd;float: left;width: 100%">
<div style="color: red;float: left">南方水果:</div>
<br/>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
</div>
<div style="border: 1px solid #dddddd;float: left;width: 100%">
<div style="color: red;float: left">南方水果:</div>
<br/>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
</div>
<div style="border: 1px solid #dddddd;float: left;width: 100%">
<div style="color: red;float: left">南方水果:</div>
<br/>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
</div>
<div style="border: 1px solid #dddddd;float: left;width: 100%;margin-top: 10%">
<div style="color: red;float: left">热销排行榜:</div>
<br/>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
<a class="product">火龙果</a>
</div>
<div style="border: 1px solid #dddddd;float: left;width: 100%">
<div style="color: black;float: left">Content</div>
</div>
</div>
<div class="category_item" style="margin-left: 5px;width: 8%">
<a>首页</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 8%">
<a>网上超市</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 8%">
<a>水果超市</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 8%">
<a>超级订餐</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 8%">
<a>生活娱乐</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 8%">
<a>研究院</a>
</div>
</div>
<div style="float: right;width: 20%">
<div class="category_item" style="margin-left: 5px;width: 30%">
<a>研究院</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 30%">
<a>猜你喜欢</a>
</div>
<div class="category_item" style="margin-left: 5px;width: 30%">
<a>论坛</a>
</div>
</div>
<div style="clear: both"></div>
</div>
<!--已选产品和规格-->
<div style="margin-left: 22%;margin-top: 1%;width: 70%">
<div style="color: black">福特>蒙迪欧>2.0T</div>
<div class="border" style="margin-top: 1%;height: 200px">
<div style="color: black;height: 25%;line-height: 60px">您已选择:
<samp class="apple">苹果</samp>
</div>
<div style="color: black;height: 25%;line-height: 60px;margin-left: 2%">材质:
<samp class="apple">苹果</samp>
<samp class="apple">苹果</samp>
<samp class="apple">苹果</samp>
</div>
<div style="color: black;height: 25%;line-height: 60px;margin-left: 2%">品牌:
<samp class="apple">苹果</samp>
<samp class="apple">苹果</samp>
<samp class="apple">苹果</samp>
</div>
<div style="color: black;height: 25%;line-height: 60px;margin-left: 2%">风格:
<samp class="apple">苹果</samp>
<samp class="apple">苹果</samp>
<samp class="apple">苹果</samp>
</div>
</div>
</div>
<!--排序-->
<div style="margin-left: 22%;margin-top: 1%;width: 70%">
<div style="border: 1px solid #dddddd;height: 40px">
<div style="float: left;width: 70%">
<samp class="sorting" style="margin-left: 2%">排序:</samp>
<samp class="sorting" style="margin-left: 5%;color: blue">价格↑</samp>
<samp class="sorting" style="margin-left: 5%;color: blue">销量↑</samp>
<samp class="sorting" style="margin-left: 5%;color: blue">最新↑</samp>
</div>
<div style="float: right;width: 30%">
<div class="sorting" style="margin-left: 35%;color: red;float: left">共x件商品</div>
<div class="sorting" style="margin-left: 5%;color: red;float: left;">1
<samp style="color: black">/675</samp>
</div>
<input type="submit" value="<" style="height: 30px;margin-left: 5%;margin-top: 5px"/>
<input type="submit" value=">" style="height: 30px;line-height: 10px;margin-top: 5px"/>
</div>
</div>
<div style="clear: both"></div>
</div>
<!--商品首页图-->
<div style="margin-left: 22%;margin-top: 1%;width: 70%;height: 1400px">
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div> <div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div>
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div>
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div>
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div>
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div>
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div>
<div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div><div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div><div class="product_item" >
<div style="height: 300px;width: 300px">
<a href="http://m1002.welinkmalls.com/shop/product?productid=10316&_time=1529488195739">
<img src="picture\国台酒.jpg" style="width: 300px;height: 300px">
</a>
</div>
<div style="color: black;text-align: center">
【国台 典藏酒】最经典的酱香酒味 封坛多年的特级酒汁 6瓶/箱 500ml/瓶 酒精度53%
</div>
<div style="height: 50px;width: 100px;float: left">
<samp style="color: red;font-weight: bold;font-size: 20px;
line-height: 50px;margin-left: 10%">$2880.00</samp>
</div>
<div style="height: 50px;width: 180px;float: right">
<div style="border: 1px solid #dddddd;width: 125px;float: left;margin-top: 10px;height: 25px;">
<div class="add_subtract">-</div>
<div style="float: left;color: #7d7d7d;line-height: 25px">1</div>
<div class="add_subtract" style="float: right">+</div>
</div>
<input style="background-color: red;color: white;
width: 30px;margin-left: 1%;margin-top: 7px;height: 30px" type="submit" value="买"/>
</div>
</div> <div style="clear: both"></div>
</div>
</div>
</body>
</html>
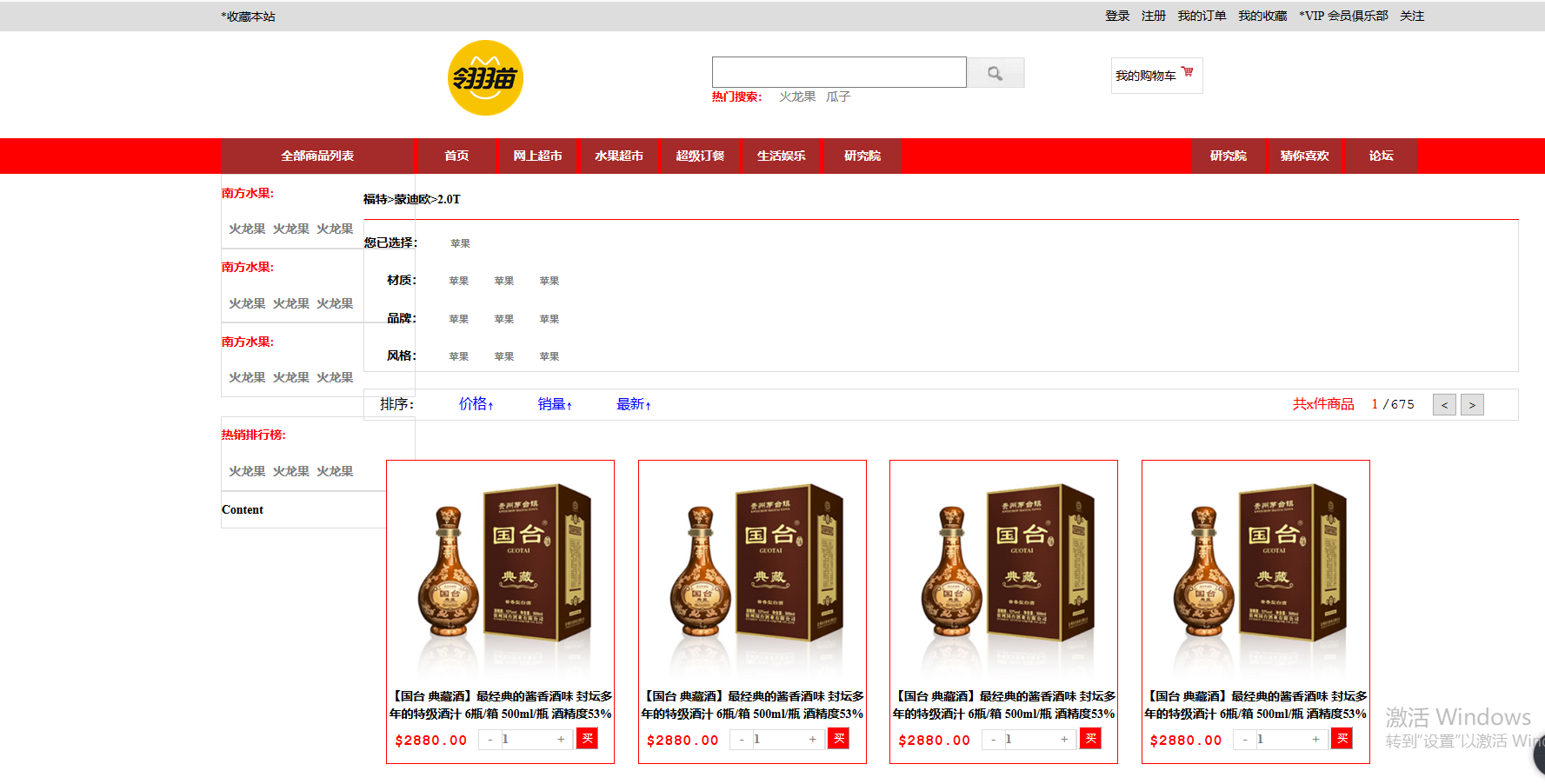
商城列表静态页面
四、效果展示图

四、重要笔记
前端
HTML (注:20个标签 DOCTYPE html:对应关系 html:叫做html标签 只能有一个 lang='en' 叫做标签内部的属性 :注释 )
标签分类 (注:绝大部分都是主动闭合标签 自闭合标签: 主动闭合标签:
块级标签:系列标签,
标签...占一整行 行内标签(内联标签):标签不占一整行 )
标签 (注: #定义HTML编码 #3秒自动刷新 )
#添加title小图标标签 href为html文件当前路径下的ico文件 )
标签 (注:特殊符号: =空格 <:< >:> )
和
标签 (注:
121sada
sda
p标签:段落 br标签:段落间的换行)
系列标签 (注:
Alex
Alex
Alex
Alex
Alex
Alex
)
标签 (注:hello hello hello)
和标签 (注: 用户名: value为默认值
密码:
)
radio(单选框) (注:
请选择性别
男: 女: Alex: )
checkbox(复选框) (注: 篮球: 足球: 皮球: 台球: 网球:
技能
撩妹: 写代码:)
file(上传文件) (注:
上传文件
)
reset(重置) (注:
)
标签(多行文本输入)<span style="color:blue;font-size:9px"> (注:<textarea name="text">默认值)
)
复选下拉框 (注:
复选下拉框
)
分组下拉框 (注:
分组下拉框
)
标签(超链接) (注:a标签是行内标签 百度)
锚 (注:第一章 第二章 第三章
第一章内容
第二章内容
第三章内容
)
标签 (注: 美女 style:定义宽度和长度 px:像素 title:鼠标移动到图片后显示的文字 alt:当图片不存在时显示的文字)
列表 (注:
列表(前面小黑点)
sdsdsdsd
sdsdsdsd
sdsdsdsd
列表(前面数子)
sdsdsdsd
sdsdsdsd
sdsdsdsd
列表(分组)
123
23
abc
bc
123
23
abc
bc
)
规范写法
表格 (注: )
标签 (注:用户名: )
CSS (注:在标签上设置style属性 background-color:RGB颜色对照码 height:48px px(像素))
优先级和引入
常用属性
float (注:让标签浪起来,让块级标签也可以堆叠)
块级标签与行内标签转换
内外边距 (注:div:默认边距是8 margin:外边距 padding:内边距)
主机名 端口 操作
192.168.111.12 8080 查看详情 修改
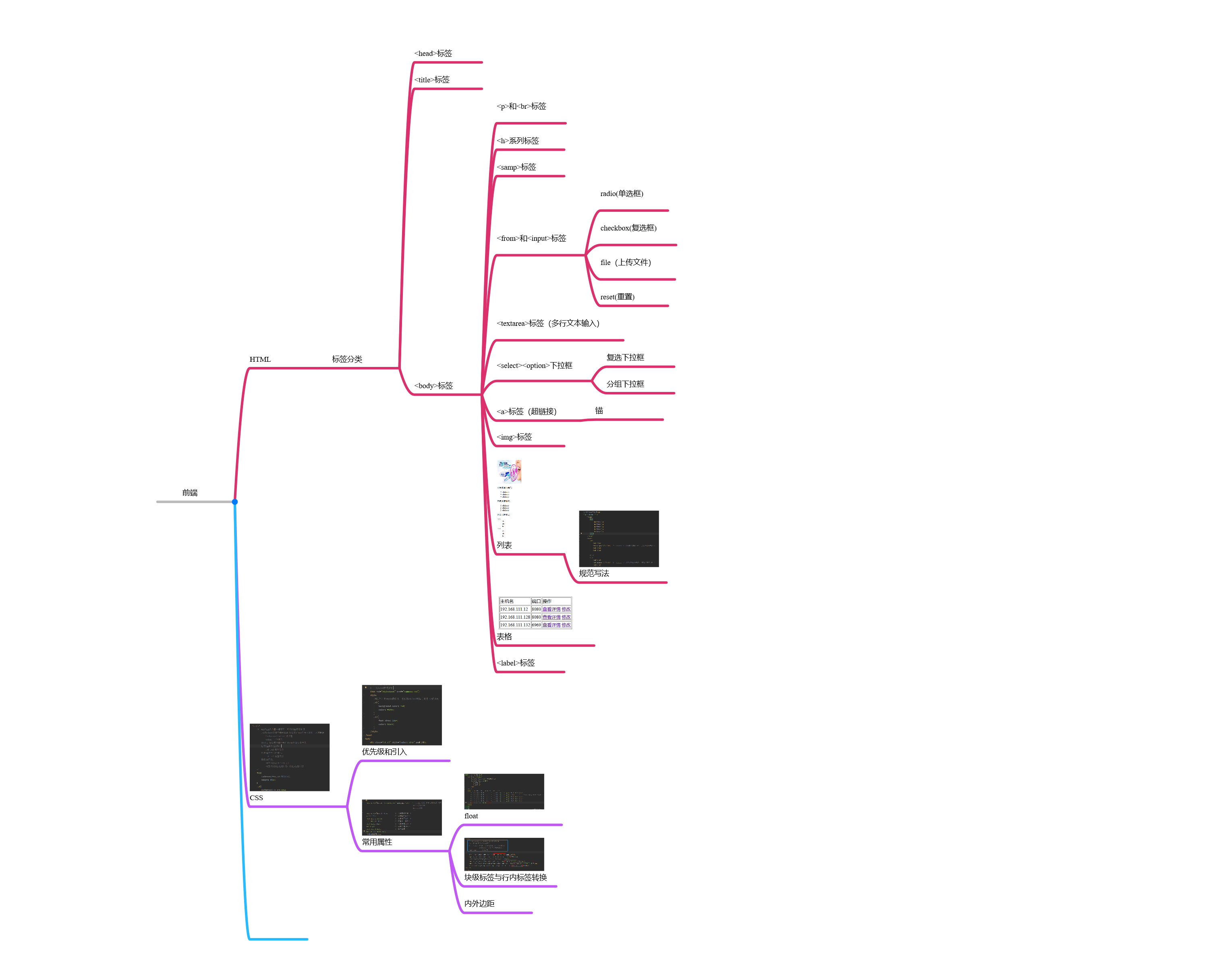
文字大纲
五、本章知识点脑图

最新文章
- ormlite的使用方法
- 阿里巴巴分布式服务框架dubbo学习笔记
- CAS 4.0.0RC 配置通过数据库认证用户登录
- PHP的命名空间
- 如何修改 SplendidCRM 页脚版权信息
- hibernate实现增删改查的各种方法
- Unable to get valid context for root
- ActiveMQ简单的HelloWorld实例
- php-fpm日志告警"seem busy"
- 基于Http替补新闻WebService数据交换
- js中的一元加法和一元减法
- jsBOM内容
- Android为TV端助力 史上最简单易懂的跨进程通讯(Messenger)!
- requireJs require.config公共配置
- 005 Numpy的基本操作
- node fs 解决回调地域问题
- xshell实时跟踪日志与中文乱码设置
- socket错误代码
- SQL Manager Lite可视化工具部分中英对照
- ansible.md