jquery实用技巧之输入框提示语句
2024-09-11 20:11:25
我们在编写网页的时候不可避免的会遇到输入框,那么怎么设计输入框才能更加优雅呢?不同的人会有不同的答案,下面分享一个比较不错的设计。
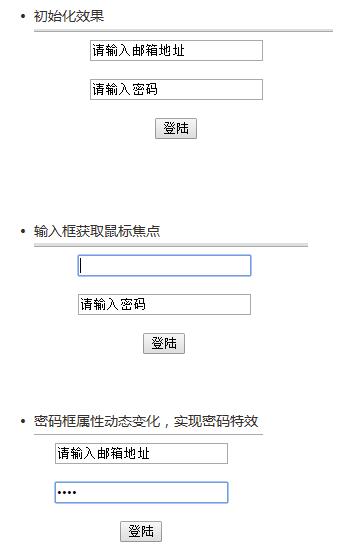
效果图

细节
这个效果主要是通过JQuery来实现,我的思路如下:
输入框获取鼠标焦点之前,显示原标签的value属性值;获取了鼠标焦点之后,如果当前value有值,那就清空,否则恢复;密码框特殊照顾,待会讲。
实现的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$("#address").focus(function(){ var address_text = $(this).val(); if(address_text=="请输入邮箱地址"){ $(this).val(""); } });$("#address").blur(function(){ var address_value = $(this).val(); if(address_value==""){ $(this).val("请输入邮箱地址") } }); |
完整的小例子
完整的代码如下,尤其注意<input type="text" id="password">的实现!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>文本输入框中内容的提示效果</title> <script type="text/javascript" src="jquery-2.2.4.min.js"></script></head><body><script>$(function(){ $("#address").focus(function(){ var address_text = $(this).val(); if(address_text=="请输入邮箱地址"){ $(this).val(""); } }); $("#password").focus(function(){ var password_text = $(this).val(); if(password_text=="请输入密码"){ $(this).attr("type","password"); $(this).val(""); } }); $("#address").blur(function(){ var address_value = $(this).val(); if(address_value==""){ $(this).val("请输入邮箱地址") } }); $("#password").blur(function(){ var password_value = $(this).val(); if(password_value==""){ $(this).attr("type","text"); $(this).val("请输入密码") } });});</script><div align="center"> <input type="text" id ="address" value="请输入邮箱地址"><br><br> <input type="text" id ="password" value="请输入密码"><br><br> <input type="button" name="登录" value="登陆"></div></body></html> |
$(function(){});其就是$(document).ready(function(){});的缩写。这个倒不是什么重点。
$(this).attr(“type”,”password”);将当前对象(也就是获取鼠标焦点的输入框)的属性值进行动态的改变。达到输入数据的时候以密码框的形式出现。
最新文章
- (转) Playing FPS games with deep reinforcement learning
- 深入理解block
- 在XP下基于VHD版XP 2003 win7制作的RAMOS心得
- ZOJ题目分类
- Linux上的运行的jar包
- Serv-u FTP服务器
- Android基于XMPP Smack Openfire下学习开发IM(六)总结
- Sql Server 2012启动存储过程
- 我的Python成长之路---第六天---Python基础(19)---2016年2月20日(晴)
- 【Rsync项目实战】备份全网服务器数据
- SQL 游标的应用
- 爬取知名社区技术文章_items_2
- jQuery validator plugin 之 custom methods 案例1:multi email
- 读书笔记_Effective_C++_条款二:尽量以const, enum, inline替换#define
- BERT总结:最先进的NLP预训练技术
- 图片标注工具LabelImg使用教程
- Spring MVC 学习笔记3 - 利用Default Annotation 模式获取请求,使Controller与View对应,并传值。
- golang获取IP地址
- FROM_UNIXTIME/CONCAT
- 【笔记】sublime 一些常用功能和快捷键