8.bootstrap单按钮下拉菜单
2024-08-28 22:25:13
1.

2.
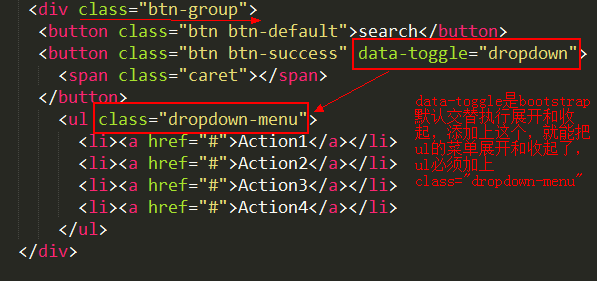
(1)首先是两个按钮,因此需要<div class="btn-group">加上"btn-group"。
(2)要将下拉菜单与按钮联系在一起
(3)下拉的标志就是 <span class="caret"></span>

最新文章
- Unity自动场景保存脚本
- rabbitMQ学习(三)
- hadoop的压缩解压缩,reduce端join,map端join
- Java实现二叉树的构建与遍历
- ZooKeeper 主要的操作演示样品
- Kibana5 数据探索使用(Discover功能)
- VisualStudio快捷键大全
- SQL Server错误严重性级别和异常处理
- redis持久化AOF与RDB配置
- bzoj 3998
- javascript 十进制转换为二进制
- [工作日志] 2019-04-16 入参是list
- 设置Firefox自动清除缓存,无需手动清除
- 3998: [TJOI2015]弦论
- 44个Java代码性能优化总结
- 在VS2017上使用C#调用非托管C++生成的DLL文件(图文讲解)
- 【LeetCode每天一题】Container With Most Water(容器中最多的水)
- vue的分页组件
- HDU 4006 The kth great number (优先队列)
- CF576E Painting Edges