vue-cli莫名其妙的警告
2024-10-08 07:56:50
好久没有写笔记了,看着以前写的笔记有很多不合理的地方也没有去改正,这里抽空记录一个vue-cli莫名其妙的警告,虽然现在我也是一脸懵逼,但是还好把问题处理了.
出现的的问题是:
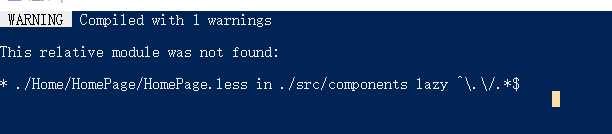
项目运行时出现警告
This relative module was not found:
* ./Home/HomePage/HomePage.less in ./src/components lazy ^\.\/.*$,
但是less是起作用了的.
这个问题百度也没有百度出来,折腾了半天,只好自己想办法,还好在群里热心大佬们耐心的帮我找问题,给了我很多提示,最终解决掉,在这里还要感谢群里的大佬们.
项目用的vue-cli,less,lib-flexible,px2rem-loader
先贴代码;
这是目录结构:

这是router.js文件里的代码
import Vue from 'vue';
import vueRouter from 'vue-router';
Vue.use(vueRouter);
const asyncCompont = path => import(`@/components/${path}`);
let router = new vueRouter({
mode:'history',
routes:[
{
path: '/home',
name: 'Home',
component: () => asyncCompont('Home/HomePage/HomePage'),
meta: {
index: 1,
}
},
]
});
export default router;
HomePage.vue中
<template>
<div class="HomePage">aaa</div>
</template>
<script>
export default {
name:'HomePage',
data(){
return{ }
},
methods:{ }
}
</script>
<style lang="less">
@import './HomePage.less';
</style>
HomePage.less中
.HomePage{
color: #ff0000;
}
当引入HomePage.less时,npm中出现警告

开始以为是配置原因,找了很久,比对以前做的项目都没问题,
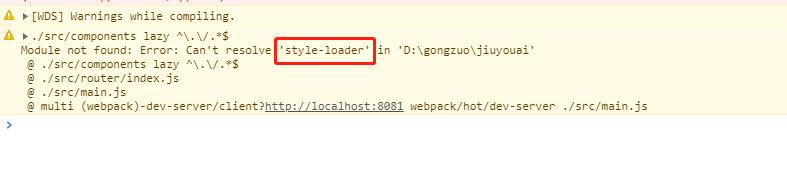
后来在控制台看见提示

以为是没有安装style-loader,然后我就安装了他,结果报一堆错误出来,吓得我赶快又把他卸载了,
后来群里的大佬提示可能路由文件router.js里面的写法有问题,当时在想以前的项目都是这么写的都没问题,但是说loader版本都不一样,不能拿以前的项目来比对,想想也有道理.
这里也提醒一下,同样的写法以前的项目没问题,并不说明下一个项目这样写也一样没问题,因为各种插件更新换代太快,
后来把router.js改成这样
import Vue from 'vue';
import vueRouter from 'vue-router';
Vue.use(vueRouter);
let router = new vueRouter({
mode:'history',
routes:[
{
path: '/home',
component: r => require(['../components/Home/HomePage/HomePage'], r) // 异步加载组件
},
]
});
export default router;
,果然警告就没有了.
虽然只是处理一个小小的警告,本人愚钝,也折腾了一两小时,在这个追求高效率,高质量的的年代,时间就等于金钱啊.
不过目前也并不太清楚这个为什么会出现这个警告,还望知道的大佬们留言
最新文章
- Android中使用ImageViewSwitcher实现图片切换轮播导航效果
- Hibernate连接mysql数据库的配置
- asp.net mvc跨域filter
- Atitit.数据库存储引擎的原理与attilax 总结
- 调试WEB APP多设备浏览器
- Struts2动态调用DMI及错误解决方法
- Android 签名(2)签名知识要点
- 199bit总结的影响最大的十个算法
- Linux内存分析
- RoundedImageView使用吐槽心得(RoundedImageView与Glide加载图片,第一次加载无法圆角问题)
- 浅析调用JSR303的validate方法, 验证失败时抛出ConstraintViolationException
- codeforces#983 B. XOR-pyramid (dp)
- [Ynoi2018]五彩斑斓的世界
- 063、如何使用weave网络(2019-04-03 周三)
- [luogu P3384] [模板]树链剖分
- 爬虫模块之requests模块
- UML类图之间的关系
- MySQL-innodb_flush_log_at_trx_commit
- 【编码】Base64编码
- ROI