使用JavaScript实现录入信息生成名片
2024-08-30 23:22:25
首先是布局:
一个大的盒子模型套两个小的盒子模型:左边是录入信息生成界面,右边是名片显示界面。
框架:

这里新建一个css文件,用于外部链接使用装饰
/*最外层div,主框架*/
.frame{
width: 890px;
height: 460px;
border: 1px solid black;
margin: 0 auto;
margin-top: 60px;
background-color: azure;
}
/*左侧信息输入设置*/
.left_set{
width: 396px;
height: 460px;
line-height: 40px;
font-size: 18px;
top: 80px;
left: 60px;
}
/*右侧名片展示*/
.right_show{
height: 460px;
width: 488px;
/*border-left: 1px solid black;*/
}
主题html文件内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>名片</title>
</head>
<link rel="stylesheet" type="text/css" href="../css/new_file.css"/>
<body>
<div class="frame" id="">
<div class="left_set" id="">
<lable for="">姓 名:<input type="text" name="" id="oInput1" value="" placeholder="请输入姓名"/></lable><br />
<lable for="">职 位:<input type="text" name="" id="oInput2" value="" placeholder="请输入职位"/></lable><br />
<lable for="">公司名称:<input type="text" name="" id="oInput3" value="" placeholder="请输入公司名称"/></lable><br />
<lable for="">手 机:<input type="text" name="" id="oInput4" value="" placeholder="请输入手机号"/></lable><br />
<lable for="">e m a i l:<input type="text" name="" id="oInput5" value="" placeholder="请输入email地址"/></lable><br />
<lable for="">地 址:<input type="text" name="" id="oInput6" value="" placeholder="请输入公司地址"/></lable><br />
<lable for="">风 格:
<select name="" id="mySelect">
<option value="fg1">风格一</option>
<option value="fg2">风格二</option>
</select>
</lable><br />
<input type="button" name="" id="btn" value="生成"/>
</div>
<!--<br />-->
<div class="right_show" id="bg">
<div id="card_wrap">
<div class="p01" id="">张大山 <em>产品经理</em></div>
<div class="p02" id="">
<p class="company">银河科技有限责任公司</p>
<p>手机:1808888888</p>
<p>email:yinhest@qq.com</p>
<p>地址:中关村银河大厦5层305</p>
<!--<hr align="center" color="aqua" width="50%"/>-->
</div>
</div>
</div>
</div>
</body>
</html>
当前效果:

现在我想要姓名职位等信息,排列在框架左侧;名片信息排列在右侧,并以黑线分开
在css文件中left_set属性中添加float:left;在right_show属性中添加float:right,实现2个盒子左右浮动
效果:

接下来在右侧导入名片图片样式,让生成的名片更具美观
需要在css文件中的right_show属性中添加如下css样式:
background-image: url(../img/bg01.jpg);//加载图片
background-repeat: no-repeat;//设置引入图片不重复
background-position: center;//设置图片在div中的位置,居中
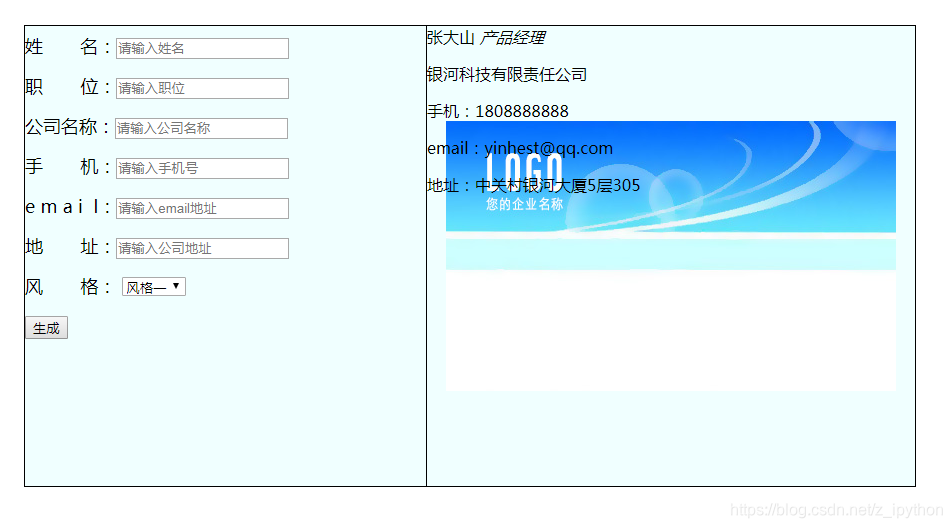
效果:

实现左右文本内容到指定位置:
左侧文本至div正中间,右侧至图片的右下方
这里采用相对定位和绝对定位来操作
css文件中:添加
.frame{
position: relative;
}
.left_set{
position: absolute;
top: 80px;
left: 60px;
}
.right_show{
position: relative;
}
#card_wrap{
position: absolute;
top: 230px;
left: 245px;
}
#btn{
margin-left: 70px;
font-size: 18px;
}
效果:

发现右边字体间距过大:
.p01,.p02{ line-height: 12px; }//更改行高
css文件致此装饰的就差不多了,完整版代码:
/*最外层div,主框架*/
.frame{
width: 890px;
height: 460px;
border: 1px solid black;
margin: 0 auto;
margin-top: 60px;
background-color: azure;
position: relative;
}
/*左侧信息输入设置*/
.left_set{
width: 396px;
height: 460px;
line-height: 40px;
font-size: 18px;
top: 80px;
left: 60px;
float: left;
margin: auto;
position: relative;
}
/*右侧名片展示*/
.right_show{
height: 460px;
width: 488px;
border-left: 1px solid black;
float: right;
background-image: url(../img/bg01.jpg);
background-repeat: no-repeat;
background-position: center;
margin: auto;
position: relative;
}
#card_wrap{
position: absolute;
top: 230px;
left: 245px;
}
#btn{
margin-left: 70px;
font-size: 18px;
}
.p01,.p02{
line-height: 12px;
}
接下来就是通过JavaScript的进行信息的交互:
<script type="text/javascript">
window.onload=function () {
//创建input输入框的6个对象
var oInput1 = document.getElementById("oInput1"),
oInput2 = document.getElementById("oInput2"),
oInput3 = document.getElementById("oInput3"),
oInput4 = document.getElementById("oInput4"),
oInput5 = document.getElementById("oInput5"),
oInput6 = document.getElementById("oInput6");
//生成按钮对象
var set_btn = document.getElementById("btn");
//右侧里层div对象
var Div_obj = document.getElementById("card_wrap");
set_btn.onclick=function () {
//判断输入框中是否为空,有一个空的,就给出弹框提示,结果程序
input对象.value可以获取输入框里输入的文本数据
if(oInput1.value=="" || oInput2.value=="" || oInput3.value=="" || oInput4.value=="" || oInput5.value=="" || oInput6.value==""){
alert('请输入所有内容');
return;
}
拼接标签(加上获取的内容)
var sContent = '<div class="p01">'+oInput1.value+' <em>'+oInput2.value+'</em></div>'+
'<div class="p02">'+'<p>'+'公司:'+oInput3.value+'</p>'+'<p>'+'手机:'+oInput4.value+'</p>'+
'<p>'+'email:'+oInput5.value+'</p>'+'<p>'+'地址:'+oInput6.value+'</p>'+'</div>';
//将这个拼接的新内容传给外层div对象,修改他的内容
Div_obj.innerHTML = sContent;
}
//右侧外层标签对象
var bg = document.getElementById("bg");
//下拉列表框对象
var mysel = document.getElementById("mySelect");
onchange为改变事件,当选项中的内容变化时,函数被触发
mysel.onchange=function () {
获取select中option选项值:
var value = mysel.value;
通过判断值来实现图片的加载,更换名片风格
if(value=='fg1'){
bg.style.backgroundImage='url(../img/bg01.jpg)';
}else{
bg.style.backgroundImage='url(../img/bg02.jpg)';
}
}
}
</script>
HTML文件完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>名片</title>
</head>
<link rel="stylesheet" type="text/css" href="../css/new_file.css"/>
<script type="text/javascript">
window.onload=function () {
var oInput1 = document.getElementById("oInput1"),
oInput2 = document.getElementById("oInput2"),
oInput3 = document.getElementById("oInput3"),
oInput4 = document.getElementById("oInput4"),
oInput5 = document.getElementById("oInput5"),
oInput6 = document.getElementById("oInput6");
//按钮对象
var set_btn = document.getElementById("btn");
//外层div
var Div_obj = document.getElementById("card_wrap");
set_btn.onclick=function () {
if(oInput1.value=="" || oInput2.value=="" || oInput3.value=="" || oInput4.value=="" || oInput5.value=="" || oInput6.value==""){
alert('请输入所有内容');
return;
}
var sContent = '<div class="p01">'+oInput1.value+' <em>'+oInput2.value+'</em></div>'+
'<div class="p02">'+'<p>'+'公司:'+oInput3.value+'</p>'+'<p>'+'手机:'+oInput4.value+'</p>'+
'<p>'+'email:'+oInput5.value+'</p>'+'<p>'+'地址:'+oInput6.value+'</p>'+'</div>';
Div_obj.innerHTML = sContent;
}
// var obj=document.getElementById('mySelect');
// var index=obj.selectedIndex; //序号,取当前选中选项的序号
// console.log(index);
// var val = obj.options[1].value;
// console.log(val);
var bg = document.getElementById("bg");
var mysel = document.getElementById("mySelect");
mysel.onchange=function () {
var value = mysel.value;
if(value=='fg1'){
bg.style.backgroundImage='url(../img/bg01.jpg)';
}else{
bg.style.backgroundImage='url(../img/bg02.jpg)';
}
}
}
</script>
<body>
<div class="frame" id="">
<div class="left_set" id="">
<lable for="">姓 名:<input type="text" name="" id="oInput1" value="" placeholder="请输入姓名"/></lable><br />
<lable for="">职 位:<input type="text" name="" id="oInput2" value="" placeholder="请输入职位"/></lable><br />
<lable for="">公司名称:<input type="text" name="" id="oInput3" value="" placeholder="请输入公司名称"/></lable><br />
<lable for="">手 机:<input type="text" name="" id="oInput4" value="" placeholder="请输入手机号"/></lable><br />
<lable for="">e m a i l:<input type="text" name="" id="oInput5" value="" placeholder="请输入email地址"/></lable><br />
<lable for="">地 址:<input type="text" name="" id="oInput6" value="" placeholder="请输入公司地址"/></lable><br />
<lable for="">风 格:
<select name="" id="mySelect">
<option value="fg1">风格一</option>
<option value="fg2">风格二</option>
</select>
</lable><br />
<input type="button" name="" id="btn" value="生成"/>
</div>
<!--<br />-->
<div class="right_show" id="bg">
<div id="card_wrap">
<div class="p01" id="">张大山 <em>产品经理</em></div>
<div class="p02" id="">
<p class="company">银河科技有限责任公司</p>
<p>手机:1808888888</p>
<p>email:yinhest@qq.com</p>
<p>地址:中关村银河大厦5层305</p>
<!--<hr align="center" color="aqua" width="50%"/>-->
</div>
</div>
</div>
</div>
</body>
</html>
效果:


至此,名称生成工具已基本实现完成!
最新文章
- ASP.NET MVC Model验证(五)
- atitit  opencv apiattilax总结 约500个函数 .xlsx
- silverlight ListBox 多列图片效果
- linux IO子系统和文件系统读写流程
- 干净的 ef for Oracle appconfg配置
- Oracle创建数据库、表、用户
- 电影管理器之XML存储电影信息数据
- 插件开发之360 DroidPlugin源码分析(五)Service预注册占坑
- 微信内分享第三方H5链接无法使用内置浏览器打开的解决方案
- 产品炼成记·hostingranking.cn·基于ghost的轻量技术架构整理
- JS_高程8.BOM window对象(1)
- 【C++】如何接收函数return返回来的数组元素
- [sklearn] 实现随即梯度下降(SGD)&分类器评价参数查看
- Android BLE蓝牙详细解读
- Kafka 如何读取offset topic内容 (__consumer_offsets)(转发)
- 区别mouseover与mouseenter?
- CF869 E 二维BIT
- SWT/JFace开发遇到org.eclipse.core.runtime.IProgressMonitor问题的解决办法(转载)
- 项目经验:GIS<MapWinGIS>建模第二天
- Java反序列化之Jackson-databind
