Sass--混合宏 VS 继承 VS 占位符
2024-08-25 08:02:22
什么时候用混合宏,什么时候用继承,什么时候使用占位符?”其实他们各有各的优点与缺点,先来看看他们使用效果:
a) Sass 中的混合宏使用

总结:编译出来的 CSS 清晰告诉了大家,他不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,这也是 CSSer 无法忍受的一件事情。不过他并不是一无事处,他可以传参数。
个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
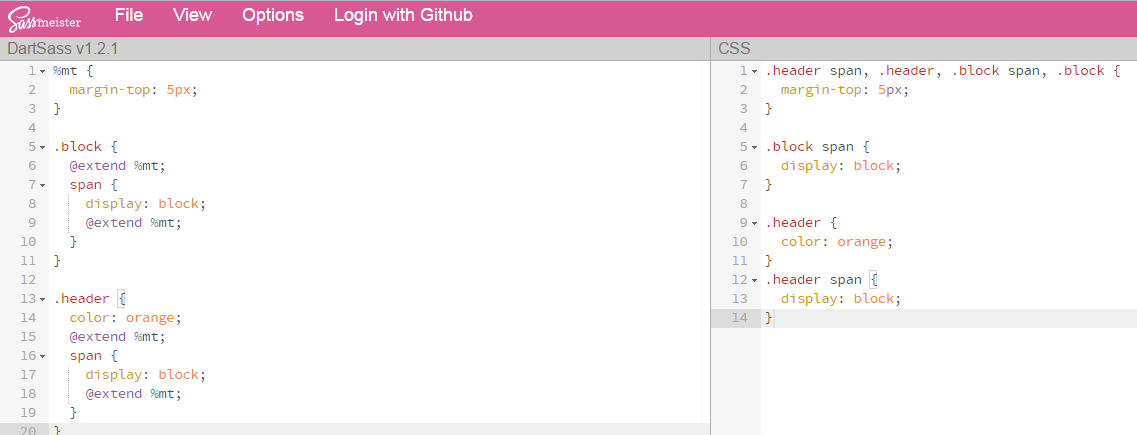
b) Sass 中继承
同样的,将上面代码中的混合宏,使用类名来表示,然后通过继承来调用:

总结:使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式向大家展现,比如 .mt, .block, .block span, .header, .header span。这样编译出来的代码相对于混合宏来说要干净的多,也是 CSSer 期望看到。但是他不能传变量参数。
个人建议:如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
c) 占位符
最后来看占位符,将上面代码中的基类 .mt 换成 Sass 的占位符格式:

总结:编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”
总结表格

最新文章
- SPI
- vuejs 和 element 搭建的一个后台管理界面
- bash中不可以用字符串做数组下标
- 160809225_叶桦汀_C语言程序设计实验2 选择结构程序设计_进阶
- oracle 密码忘记、密码遗失解决办法
- cimge 这次能够图片大小尺寸
- SCOI2016滚粗记
- Treap 模板 poj1442&hdu4557
- Welcome to OWASP CHINA — OWASP-CHINA
- SCGHR_存储过程(eSP_IDChangeStart)_政治面貌为什么不能正确更新
- CloudStack API编程指引
- LINQ之路(3):LINQ扩展
- Python中创建对象的方法
- PE文件格式分析
- Dijkstra and Floyd算法
- SQL基础-----DDL
- MIUI 10以上版本通用线刷ROOT方法
- UVa 10970 - Big Chocolate 水题 难度: 0
- 解决nginx access日志中400 bad request 错误(转)
- acm入门练习心得
热门文章
- vuex的mapState方法来获取vuex的state对象中属性
- LeetCode--046--全排列(java)
- VS2017 IDE 说明
- luogu P1449 后缀表达式 x
- UE4-PS4开发渲染线程优化方法及记录
- ANTLR4加载csv数据
- 'utf-8-sig api_res = r.data.decode('utf-8') json_ = json.loads(api_res)
- 当主机ip变了修改gitlab的ip地址
- javaSE javaEE javaME的区别、有什么不同?
- redis 集群新增节点,slots槽分配,删除节点, [ERR] Calling MIGRATE ERR Syntax error, try CLIENT (LIST | KILL | GET...