css: IE没法调整那些使用px作为单位的字体大小
2024-09-06 08:12:01
<style type="text/css">
h1{font-size:40px;}
h3{font-size:30px;}
p{font-size:14xp;}
</style> <h1>Hello world</h1>
<h3>Hello world</h3>
<p>Hello world</p>
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通过缩放浏览器调整文本大小。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
这句话的意思是说虽然你可以使用ctrl+滑轮调整文本大小,虽然字体会变化但是是整个页面发生了变化而不仅是文本

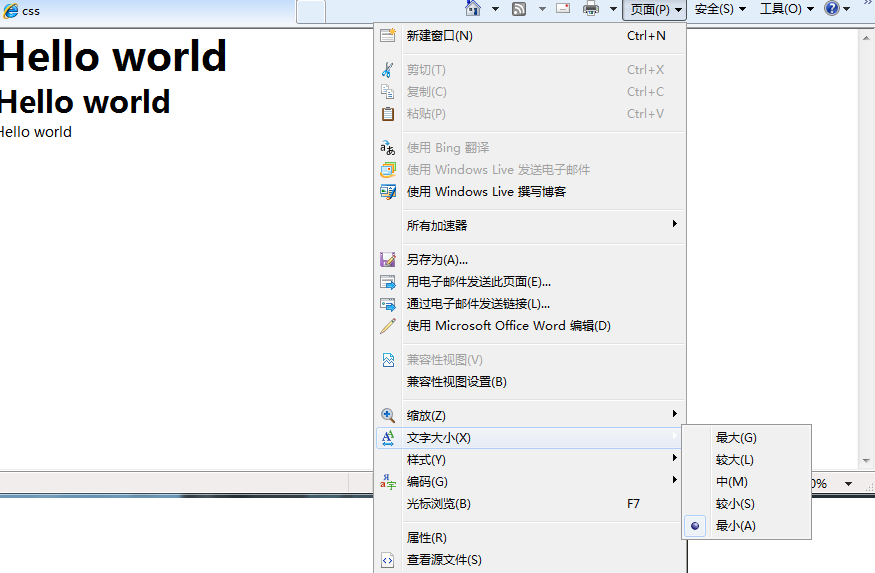
这是使用px作为单位 在ie浏览器下设置文本大小(设置为最小)的效果
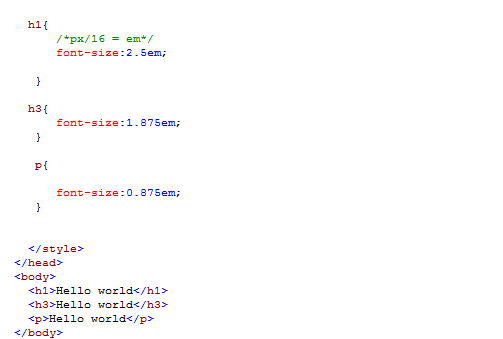
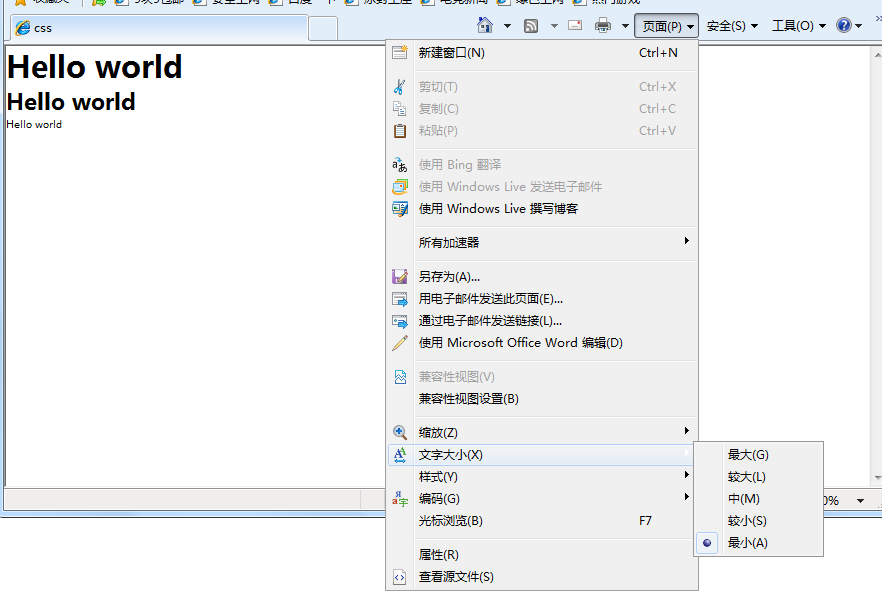
下面将使用em作为单位看看在ie浏览器下的效果

显示为:

em允许ie调整文本大小
最新文章
- hdu-5933----hdu-5943
- 关于360的META设置,强制使用极速模式
- 【SQL 触发器】
- Atitit.jsou html转换纯文本 java c# php
- 01-实现图片按钮的缩放、动画效果(block的初步应用)
- bin
- JScript_Test
- Linux下去掉Windows文件的^M
- HTML介绍JS
- eclipse创建Maven父子结构Maven项目
- UVa 10925 - Krakovia
- session的用法
- html&css笔记(2)
- day14<常见对象+>
- html标签分类
- Swarm平滑升级回滚
- 探讨JS合并两个数组的方法
- web页面判断是否首次加载
- Callable和Future 多线程
- node.js的