Mac015--在Mac下安装使用Vagrant
网址:http://yansu.org/2014/04/10/install-vagrant-in-mac.html
一。安装Vagrant
下载地址在http://www.vagrantup.com/downloads。下载好pkg包后,点击安装即可。
二。安装Virtualbox
Vagrant依赖现有的虚拟机软件来管理虚拟机,如Virtualbox, Vmware Fusion, Parallel Desktop等,其中最方便的是VirtualBox,所以我选择了Virtualbox。
下载地址在https://www.virtualbox.org/wiki/Downloads。同样下载好后直接安装。
三。使用
下载启动Box
在Vagrant中,box是一种打包好的镜像,通过这个镜像,可以生成相应的虚拟机。box可以通过官方网站下载,也可以自己制作,在团队内分享。
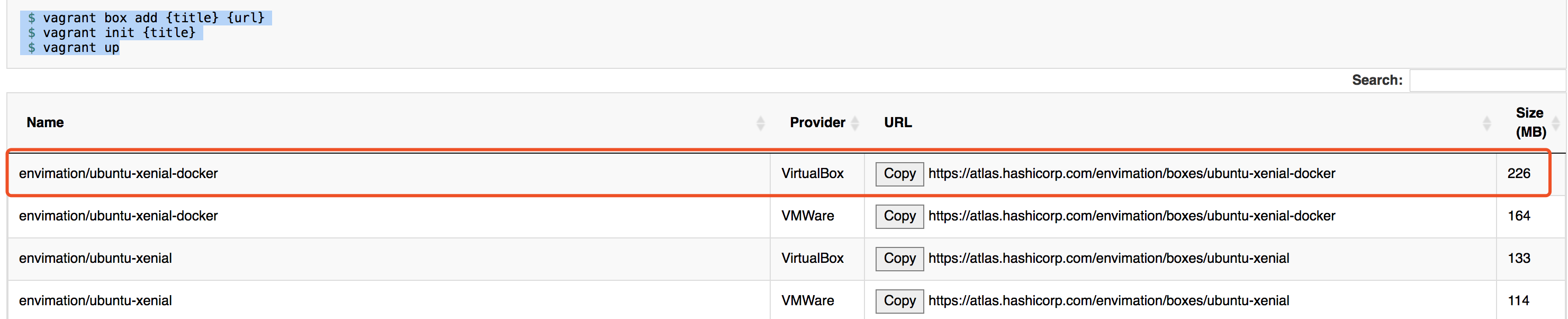
$ vagrant box add {title} {url} //{title}--name / {url}--url
$ vagrant init {title}
$ vagrant up

官方的Box可以在创建时自动下载。例如以下步骤
cd ~/Documents/Vagrant/Ubuntu # 进入一个vagrant虚拟机目录,一个目录管理一个虚拟机
vagrant init hashicorp/precise32 # 创建一个ubuntu的虚拟机
vagrant up # 启动这个虚拟机
通过这个步骤,vagrant会去box列表中找hashicorp/precise32这个镜像,如果没有就去官方下载。Box被保存在~/.vagrant下。通过命令
vagrant box list
可以查看已经下载的box。如果想以这个box再建立一个虚拟机,只要再创建一个目录,例如~/Documents/Vagrant/Ubuntu32,然后执行
vagrant init hashicorp/precise32
即可。
四。操作虚拟机
操作虚拟机时,必须进入刚刚建立的目录中去,这个目录中必须含有init命令建立的Vagrantfile文件。常用命令有
$ vagrant init # 初始化
$ vagrant up # 启动虚拟机
$ vagrant halt # 关闭虚拟机
$ vagrant reload # 重启虚拟机
$ vagrant ssh # SSH 至虚拟机
$ vagrant status # 查看虚拟机运行状态
$ vagrant destroy # 销毁当前虚拟机共享文件夹
通过Vagrant建立的虚拟机和Mac共享文件非常容易,虚拟机中/vagrant目录会映射到我们本地虚拟机目录中。例如
这个时候,我们会看到,这里显示的文件和~/Documents/Vagrant/Ubuntu下是一样的。
共享Box
如果只有上述功能的话,那么Vagrant的作用就不是那么杀手级了。通过命令
vagrant package
可以将一个虚拟机打包成Box,供别人使用。别人只要用打包的box来创建一个虚拟机即可,例如
vagrant box add myubuntu ~/Documents/Vagrant/Ubunutu/ubunut.box最新文章
- Windows下python virtualenv使用,镜像源设置,批量安装,安装scipy,numpy
- 如果使用 Excel5 ,输出的内容应该是GBK编码
- C#移除HTML标记
- 使用shape设置只有部分边框有颜色
- 用js创建XMLHttpRequest对象池[转]
- C#学习笔记7:多态是面向对象的三大特征(封装、继承、多态)之一
- 数据结构(堆):POJ 1442 Black Box
- RDO Stack: No valid host was found. There are not enough hosts available.
- 关于overflow的问题
- Java基础系列--桶排序
- JavaScript 常见错误
- MyBatis-获取 xxxMapper
- offsetWidth与clientWidth 区别
- 《Linux及安全》课程实践二
- Hibernate_事务管理
- 【phpstudy】安装Oracle 客户端 并连接
- linux命令总结之ip命令
- Xcode - 插件管理工具Alcatraz
- nowcoder模拟赛
- 【Raspberry Pi】USB无线网卡自动连接