WebSocket简述
2024-10-08 03:35:49
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
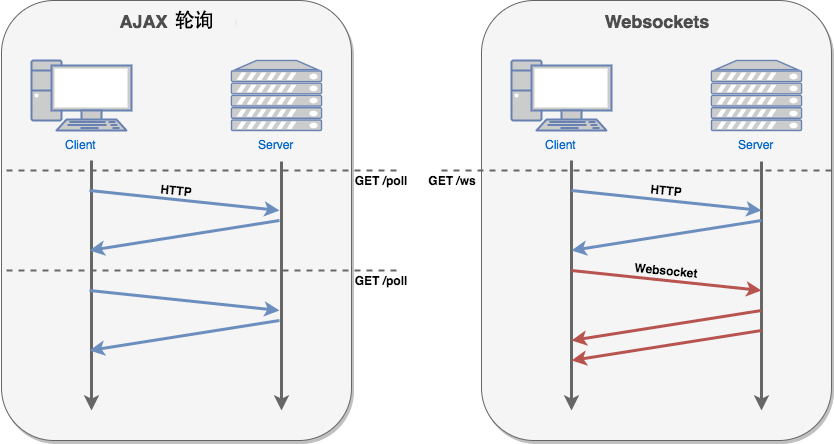
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
和http协议的不同:

详细信息和实例:http://www.runoob.com/html/html5-websocket.html
最新文章
- FFT NNT
- C# 实现软件的重启
- Latex论文写作-Texsdudio 快捷键总结
- CentOS评估磁盘I/O性能读写极限测试
- 张艾迪(创始人):创始人故事无限N个
- Linux ThunderBird Exchange 过期
- Ant 参考
- 再识QT(1)
- Spring初始化ApplicationContext为null
- SpringBoot实战(八)之RabbitMQ
- keepalive配置mysql自动故障转移
- 解决linux环境mysql的sql语句严格区分大小写问题
- 机器学习性能指标(ROC、AUC、召回率)
- Linux - 常用网络操作
- html与js和php之间实现数据交互
- SQL语句:Mac 下 处理myql 不能远程登录和本地登录问题
- excel数据批量导入
- php各版本下载
- iOS笔记之网络
- Mybatis传递参数的三种方式
热门文章
- struts2-result-servletAPI-获得参数-参数封装
- 2018-8-17-C#-从零开始写-SharpDx-应用-控制台创建-Sharpdx-窗口
- finger 工具:用来查询用户信息,侧重用户家目录、登录SHELL等
- 【html、CSS、javascript-5】css应用场景补充
- Django项目:CRM(客户关系管理系统)--46--38PerfectCRM实现全局账号登录注销01
- 在vue中使用jq或者第三方插件
- 在多版本python的pip的安装与对应包的安装
- angular4 动态创建组件 vs 动态创建模板
- FreeMarker 对null值的处理技巧
- c++控制内存分配