EasyUI下拉框级联
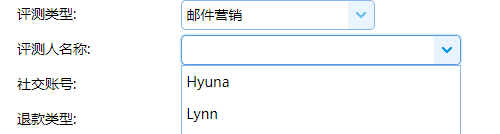
EasyUI用来实现后台界面还是可以的,毕竟面对的是小众群体而非广大的用户,简单为美。这里想聊的功能是一种下拉框的联动,比如我选中了下拉框A的某一项,那么下拉框B的选项就是甲乙丙丁,如果我选了A的另一项,那么B的选项就是ABCD,甚至不是一个下拉框了,而是一个文本框。直接看图吧:
这里的评测类型有3个选项:

当评测类型为“内部评测”时,评测人名称为一个邮箱地址

当评测类型为外部评测时,评测人名称也是一个下拉框,选项包括:A9评测、tina、丽娜等

当评测类型为邮件营销时,评测人名称还是一个下拉框,选项包括:Hyuna、Lynn等

好了,看完效果,我们来看下实现:
html添加easyUI的下拉框组件combobox给评测类型,评测人名称用textbox:
<div class="fitem">
<label>评测类型:</label>
<select class="easyui-combobox" name="testType" id="testType" style="width: 40%"
required data-options="editable:false,panelHeight:'auto'">
</select>
</div>
<div class="fitem">
<label>评测人名称:</label>
<input id="testName" name="testName" class="easyui-textbox">
</div>
js里定义评测类型的下拉框选项,动态生成评测人名称:
var testTypes = [{id: '1', value: '内部评测'},
{id: '2', value: '外部评测'},
{id: '3', value: '邮件营销'}];
var serivceProviders = [{id: '1', value: 'A9评测'},
{id: '2', value: 'tina'},
{id: '3', value: '丽娜'}];
var submiters = [{id: '1', value: 'Hyuna'},
{id: '2', value: 'Lynn'];
$('#testType').combobox({
valueField: 'id',
textField: 'value',
data: testTypes,
onSelect: function (data) {
var bingGo = data.id;
if (bingGo != null && bingGo != "") {
if (bingGo == '1') {
$('#testName').textbox({
prompt: 'Enter a email address...',
validType: 'email'
});
$('#testName').textbox('clear');
} else if (bingGo == '2') {
$('#testName').combobox({
valueField: 'id',
textField: 'value',
panelHeight: 'auto',
editable: false,
data: serivceProviders
});
} else {
$('#testName').combobox({
valueField: 'id',
textField: 'value',
panelHeight: 'auto',
editable: false,
data: submiters
});
}
}
}
});
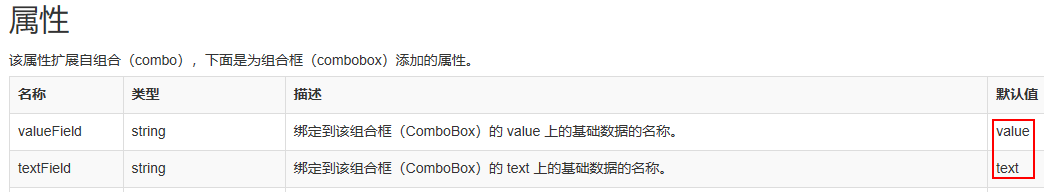
我们看上面js的处理,先定义好下拉框选项值,接着指定评测类型的下拉框属性,在页面加载时执行;然后定义评测类型的onSelect事件,当它选中不同的选项值时去动态生成不同的评测人名称。这里注意下,combobox这个组件必须指定选项的key和value,它要跟你的选项对应上。我这里是用的是id和value,也就是我的选项数组testTypes里指定的key值。默认值是value和text,就是说,如果不指定这两个属性,那么下拉框选项数组里的key就应该用它们俩:

panelHeight指定下拉框的高度,‘auto'是让它根据选项值自动适应;editable指定下拉框是否可编辑,false为不可编辑。当然你的选项值也可以调后台接口获取,比如我的评测类型通过getTestTypes这个url去后台查询后返回获得:
$('#testType').combobox({
url: '/getTestTypes',
valueField: 'id',
textField: 'value',
onLoadSuccess: function (none) {
$('#testType').combobox('select', "All")
}
});
注意后台返回的json里依然要指定id和value,返回的内容应该类似testTypes数组。上面给了个默认值All,这是在从后台调用成功后添加的选项,它的id也是All。
最新文章
- js模仿ios select效果
- jenkins,dns错误log过大
- android 开发赚钱
- Smart210学习记录-----SD/MMC/SDIO驱动
- HDU 1521 排列组合 指数型母函数
- cacti手册选译(1)
- Bull And Cows
- SonarQube代码质量管理平台比较好的搭建和使用资料
- Android程序两种退出的方法
- “海市蜃楼”般的逛街体验——VR全景智慧城市常诚
- 201521123119《Java程序设计》第12周学习总结
- 【题解】UVA11362 Phone List
- [开发笔记]--把input框设置成font-size:0埋下的坑。
- Git 基础和原理
- python day09 函数(第一篇)
- log4j的添加顺序
- /bin/bash^M:损坏的解释器: 没有那个文件或目录
- Apache Commons configuration使用入门
- 这个拖后腿的“in”
- Java中的==符号与equals()的使用(测试两个变量是否相等)