行内元素的上下margin 和 img元素的上下margin
行内元素的特点有:
1、与其他元素在同一行
2、宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)不可设置
其实这4个属性是可以设置的,但是不建议设置。
如以下代码所示,给行内元素a设置
margin-top:20px;margin-right:20px; 样式中简写为margin:20px 20px 0 0;
padding-top:5px; padding-right:5px;样式中简写为padding:5px 5px 0 0;
代码如下:

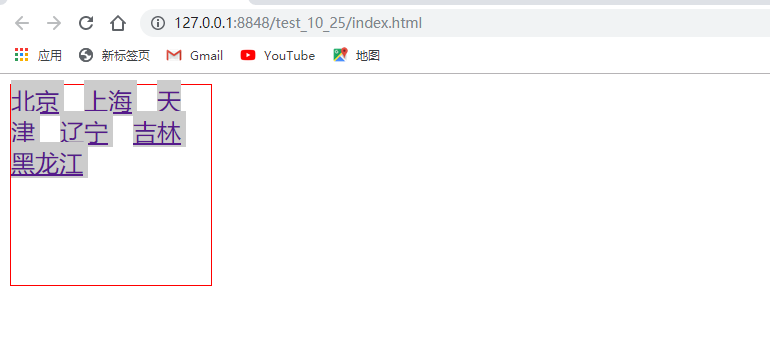
显示如下:图中的行内元素
<a href="">北京</a>
黄色部分为margin、紫色部分为padding;红色线条为border;元素背景色为灰色。
可以看出margin-top和padding-top在边框以外。因为margin的背景色透明,因此margin-top的设置对行内元素的显示不影响;
而padding-top的背景色为灰色,可以看到下方的a元素的背景色会覆盖上方的a元素;如果a元素的背景色是透明色的话,那么padding-top值设置对行内元素的显示也不影响。
因此我们要记住:对于行内元素尽量不要设置margin-top、margin-bottom;padding-top、padding-bottom值;
运行结果如下:

结论是:margin-top ,margin-bottom可以设置 ,只不过不影响布局,相当于失效;
img元素:
内联块状元素,也属于行内元素,设置margin-top有效;
(行内元素,会计元素都是盒模型,都可以设置margin,不过行内元素的上下margin在布局中体现不出来,不影响布局,并不是行内元素不可以设置上下margin)
最新文章
- java.lang.NoSuchMethodError: org.apache.tomcat.util.res.StringManager.getManager(Ljava/lang/Class;)Lorg/apache/tomcat/util/res/StringManager
- CSS学习总结(二)
- 将公网IP自动发到Twitter上
- BQ24296充电管理芯片使用过程中的注意事项
- C++11 智能指针unique_ptr使用 -- 以排序二叉树为例
- 将自定义的 service provider 绑定到 IOC 容器
- laravel判断HTTP请求是否ajax
- iOS常用插件
- LTE参考资料
- (转)Libevent(5)— 连接监听器
- iOS面试题6.30总结
- 匿名类型和Object转换
- SSAS系列——【06】多维数据(创建Cube)
- asp之servervariables全部显示
- ibatis参数传递小技巧 - 疯狂的菠菜 - ITeye技术网站
- 7.21.04 for循环
- 团队作业8——第二次项目冲刺(Beta阶段)--5.26 sixth day
- 接口测试——Java + TestNG 国家气象局接口(json解析)实例
- Mongodb字段自增长
- 利用jsoncpp将json字符串转换为Vector