Javaweb Form表单查询
2024-08-31 10:09:00
1.表单(form),是一种可以由用户输入,并提交给服务器端的一个图形界面,有如下性质:
(1)表单中可以输入一些内容,这些输入功能由控件提供,叫做表单元素
(2)表单中一般都有一个按钮负责提交
(3)单击提交按钮,表单元素中的内容会自动提交给服务器端
(4)表单元素放在<form></form>之间
2、表单中主要有以下几种属性:
(1)action=“query.jsp”:表示提交给后台的query.jsp这个文件去处理这个请求。action支持相对路径,也支持绝对路径
(2)method=“post”,默认情况下是get方式,get和post是提交请求的两种方式
这两者的区别请看我的另一篇博客,有详细介绍:https://www.cnblogs.com/logsharing/p/8448446.html
示例:
index.jsp文件代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.text.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<input type="text" name="sss"/><br/>
<form method="get" action="query.jsp">
输入QQ号
<input type="text" name="qq"/><br/>
输入密码
<input type="text" name="pwd"/><br/>
<input type="submit" value="提交">
</form>
</body>后台的query.jsp代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<%
String qq=request.getParameter("qq");
String pwd=request.getParameter("pwd");
/* then do someting...... */
out.print( qq +" "+ pwd);
%>
</body>
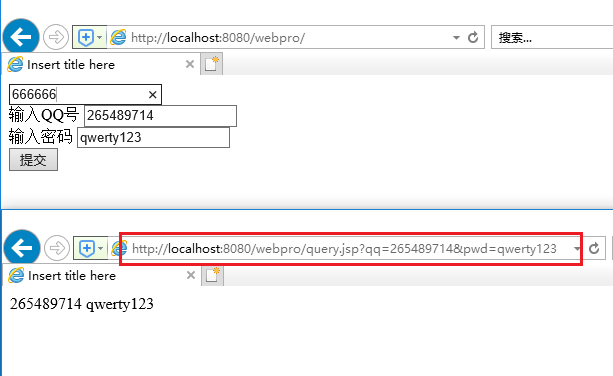
</html>然后运行tomcat,点击提交按钮,后会返回qq+pwd,如下图:
注意红框的url:http://localhost:8080/webpro/query.jsp?qq=265489714&pwd=qwerty123
浏览器会自动把form中的输入框的 name和输入值value拼接起来并用&隔开,然后发送给后台服务器,
但是并不包括最上面66666这个输入框,因为这个不在<form></form>中,
然后后台收到消息后就定位到query.jsp来处理请求,并用 String qq=request.getParameter("qq");这样的方式获取输入的信息
然后执行一系列操作,最后返回结果。
最新文章
- CI框架 CodeIgniter 伪静态 htaccess设置和Nginx伪静态方法2
- 夺命雷公狗---微信开发53----网页授权(oauth2.0)获取用户基本信息接口(3)实现世界留言版
- POI 简单合并单元格
- 类型查找器 ITypeFinder
- movzbl和movsbl
- 剑指offer-面试题4.替换空格
- js页面换行与空格
- UVA 10529 Dumb Bones 可能性dp 需求预期
- hdu 1068
- Python学习:基本概念
- Problem C: 线性表的基本操作
- 源码实现 --> strrev
- Python3+Selenium2完整的自动化测试实现之旅(三):Selenium-webdriver提供的元素定位方法
- 对象缓冲池 ( cc.pool ) :
- Linux源码安装软件
- maven install安装工程
- [搜狐科技]由浅入深理解Raft协议
- centos 下nginx源码编译安装
- 3、手把手教React Native实战之flexbox布局
- 2014 ACM/ICPC 鞍山赛区网络赛(清华命题)