伸缩布局 Flex
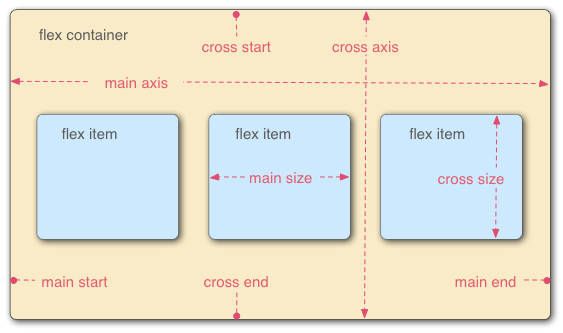
其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀,采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。下图为flex的相关概念的示意图

各个属性详解:
1flex子项目在主轴的缩放比例,不指定flex属性,则不会参与伸缩分配
min-width 最小值 max-width 最大值
2flex-direction:调整主轴方向(默认水平方向)
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse;
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 子盒子的内容宽度多余父盒子的时候进行
flex-wrap: nowrap | wrap | wrap-reverse ;
- nowrap(默认值):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方
3flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
4
4 justify-content属性 给父元素添加属性 调整位置 水平对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5
align-items属性 上下对齐方式(单行)
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
align-items: flex-start | flex-end | center | baseline | stretch;
- flex-start:交叉轴的起点对齐。上对齐
- flex-end:交叉轴的终点对齐。下对齐
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6 align-content属性(多行)
必须有;display:flex; flex-flow:row wrap; //否则不起作用
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
3.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order: <integer>;
3.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-grow: <number>; /* default 0 */
3.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-shrink: <number>; /* default 1 */
3.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis: <length> | auto; /* default auto */
3.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex: none | [ <'flex-grow'> <'flex-shrink'> || <'flex-basis'> ]
3.6align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
最新文章
- 说完Pivot 今天说下Unpivot 的处理方式
- CentOS6.5下搭建NFS文件服务器
- Android Studio新建了一个项目提示Error:Unable to start the daemon process
- barabasilab-networkScience学习笔记1-网络科学简介
- 定时调度框架Quartz随笔
- String.format() 格式化字符串
- 微信也有土豪版 针对iPhone 6/6 Plus进行优化
- eclipse代码编辑快捷键
- 一次$.getJSON不执行的记录
- 排序算法Java实现(堆排序)
- [leecode]---11.container with most water
- hdu 1754 I Hate It 解题报告(线段树 代码+注释)
- BZOJ4698 差分 + 二分 + SA
- CF875F Royal Questions 基环树、Kruskal
- 我们最常见的UX设计交付成果有哪些?
- select 选中是否包含
- 详解Github的.gitignore忽略文件+.gitignore不生效解决方案+生产配置大奉送
- hdu 6020 MG loves apple 恶心模拟
- 【转】虚拟机安装Ubuntu的上网设置(有线网络和无线网络)
- Java 关于集合框架那点事儿