20165218 《网络对抗技术》 Exp8 Web基础
Exp8 Web基础
基础问题回答
(1)什么是表单
表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
一个表单有三个基本组成部分: 表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮.
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
比较常用的有PHP语言和JSP语言。
实验步骤
(一)Web前端:html
(1)开启Apache服务并测试是否可用
service apache2 start打开Apache服务- 浏览器访问回环地址127.0.0.1,若可以打开Apache的默认网页,则认为开启成功

(2)编写包含表单的HTML
nautilus /var/www/html以图形化窗口进入Apache目录,创建一个含有表单的HTML文件form.html
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body background="01.png" style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">LOGIN</h2></font>
<center>
<form action="login" method="post">
<input placeholder="Username" name="Name" class="user" type="username">
<br></br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br></br>
<input type="submit" value="GO">
</form>
</center>
</body>
</html>


(二)Web前端:javascipt
- 为html登录界面添加用户名和密码的验证规则
- 在form.html的基础上增加部分代码
<script language="javascript">
function check(){
if(document.myform.Name.value == ""){
alert("Please check your username!");
return false ;
}
if(document.myform.Password.value == ""){
alert("Please check your password!");
return false ;
}
}
</script>
- 对form内第一行和第六行也要进行修改
<form action="login" method="post" name="myform"> //1
……
<input type="submit" value="GO" onClick="return check()"/> //6

- 分别不输入用户名和密码进行测试


(三)Web后端:MySQL
(1)kali中启动mysql,实现查库、查用户、更新用户信息等操作
/etc/init.d/mysql start开启MySQL服务mysql -u root -p进入mysql初始密码为:password

show databases;查看已有数据库基本信息

use mysql;使用mysqlselect user,password,host from user;查看数据库用户信息

update user set password=PASSWORD("新密码") where user='root';重新设置用户密码flush privileges;更新权限exit退出
(2)建库、建表、插入数据、查询数据
- 用重新设置的密码重新登陆MySQL
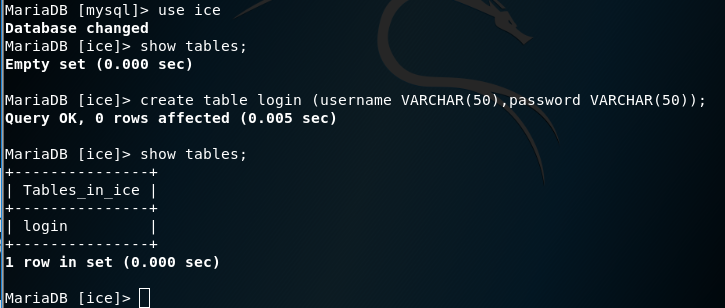
create databases 数据库名建立新数据库use 新数据库名, 使用新建立的数据库create table 表名(字段设定列表);,建立数据库表,并设置字段基本信息
这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
show tables;查看表信息

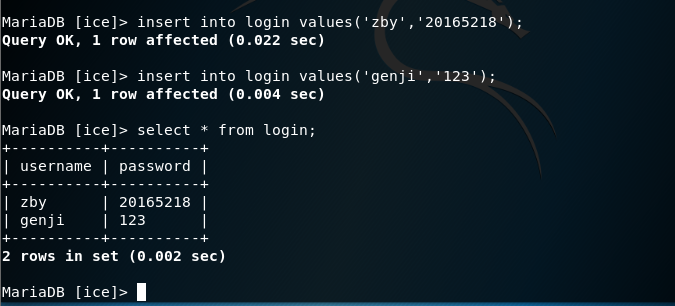
insert into 表名 values('值1','值2','值3'...);插入数据select * from login查询表中的数据

在MySQL中新增用户
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
//grant select,insert,update,delete on ice.* to Zice@localhost identified by "5218";
//将对数据库ice的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户Zice,5218是登录密码
- 退出后,用新用户重新登陆MySQL

(四)Web后端:编写PHP网页
(1)测试php
- 在/var/www/html/下编写php测试文件test.php
<style>
body{background:url(02.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:50% 50%}}
</style>
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "<font color=#e6e6fa><h1>This is my php test page!</h1></font>";
?>
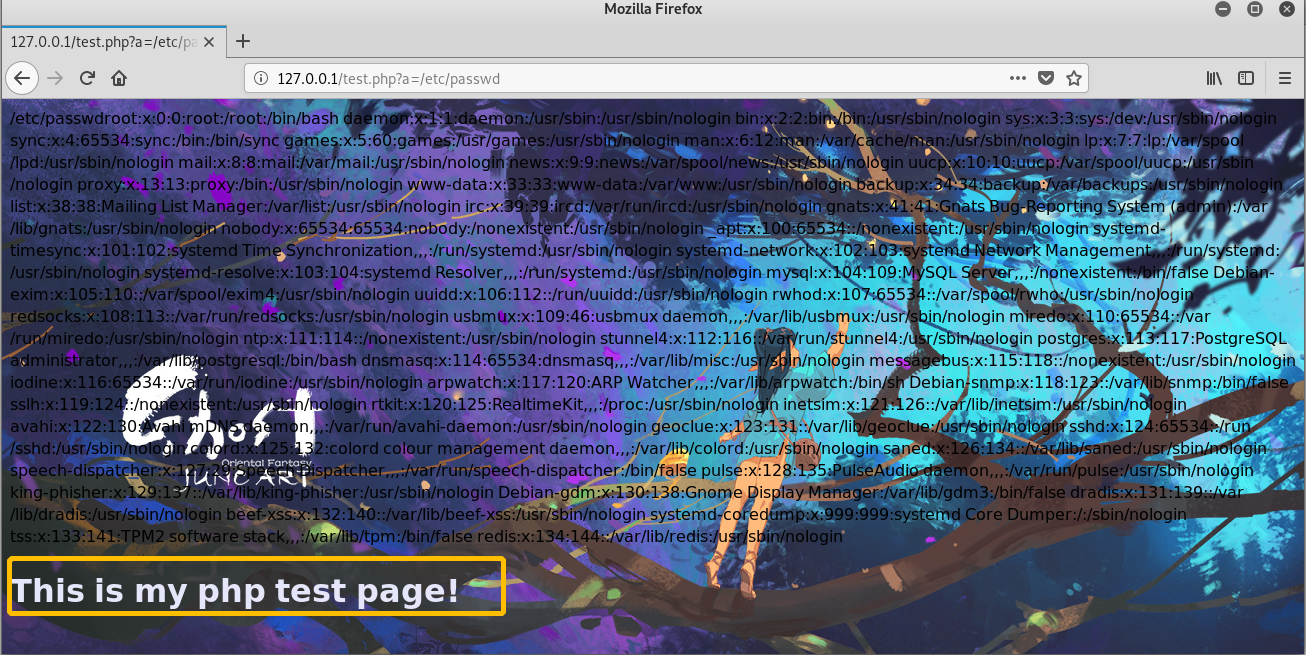
浏览器访问120.0.0.1/test.php

浏览器访问
127.0.0.1/test.php?a=/etc/password,查看/etc/passwd文件,在最后可看到test.php的内容
/etc/passwd文件中保存的就是系统中所有的用户和用户的主要信息

(2)编写php登陆网页
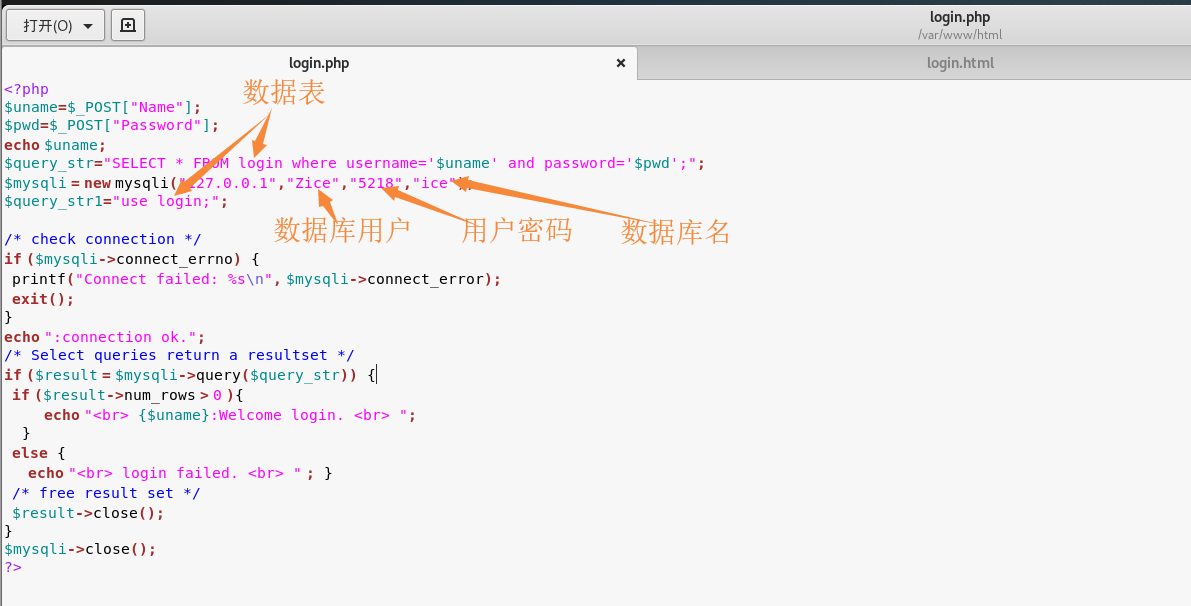
- 在/var/www/html内编写login.php
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1","Zice","5218","ice");
$query_str1="use login;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo ":connection ok.";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login. <br> ";
}
else {
echo "<br> login failed. <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

- 更改前端js.html中form表单action的内容
登陆js.html,测验正确/错误登陆
信息正确

信息错误

(五)最简单的SQL注入,XSS攻击测试
(1)SQL注入
SQL注入:SQL注入式攻击,就是攻击者把SQL命令插入到Web表单的输入域或页面请求的查询字符串,欺骗服务器执行恶意的SQL命令。攻击者通过在应用程序预先定义好的SQL语句结尾加上额外的SQL语句元素,欺骗数据库服务器执行非授权的查询,篡改命令。
- 用户名框输入
' or 1=1#,输入任意密码都可成功登陆


因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
(2)XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
- 将一张图片hello.png放在/var/www/html目录下,在用户名输入框输入
 ,密码随意,就可以读取图片了:
,密码随意,就可以读取图片了:

实验总结与体会
记得之前在其他的课上学过SQL注入攻击,但也仅限于老师的演示,没有自己动手做,这次试验重温了一些web知识,加深了理解,也有新的学习和收获。
参考资料
https://blog.csdn.net/qq_20745901/article/details/54632219
https://zhidao.baidu.com/question/7443128.html
https://zhidao.baidu.com/question/315632323.html
https://blog.csdn.net/qq_20745901/article/details/54632219
http://www.w3school.com.cn/php/func_string_echo.asp
最新文章
- Redis安装手册
- 【转】Kylin中的cube构建
- C++ 高质量编程附录试题
- Windows下运行python脚本报错“ImportError: No Module named ...”的解决方法
- 几种Java写webservice的比较
- Python 函数传递list,传递dict 以及*args和**kargs
- less样式表
- 文本输入框的两种div+css的写法
- 使用C#创建winform窗体,修改debugwen文件夹下exe应用程序的默认图标
- [虚拟化/云][全栈demo] 为qemu增加一个PCI的watchdog外设(四)
- PHP-CGI进程占用过多CPU
- REST API设计指导——译自Microsoft REST API Guidelines(四)
- linux 免密码登陆
- uwp应用在debug模式下运行正常,编译为release版本的时候抛出异常
- HBASE 优化之REGIONSERVER
- 多线程shell脚本检测主机存活
- 管道/FIFO
- Python学习笔记【第四篇】:基本数据类型
- nginx配置实例
- [OpenCV] Install OpenCV 3.4 with DNN