js在点击的按钮下面弹框
2024-08-22 02:36:13
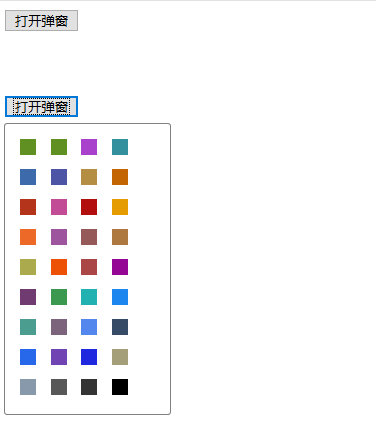
效果如图,点击对应的按钮时,弹框会在对应的按钮下面显示,可以应用于列表等场景

前端代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="解密.WebForm1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type ="text/javascript" ></script>
</head>
<body>
<form runat ="server" >
<button id="btn" onclick="showdlgColor(this);return false;">打开弹窗</button>
<br />
<br />
<br />
<br />
<button id="Button1" onclick="showdlgColor(this);return false;">打开弹窗</button>
<div id ="divColor" style ="width:145px; display:none; padding :10px; border:1px solid gray; position :absolute ; background-color:White ; border-radius: 3px; overflow:hidden" onclick ="outside=false" >
<div style =" padding:8px ; display:inline-block; background-color:#609022; margin:5px;" OnClientClick="alert(111);"></div>
<asp:LinkButton ID ="btngreen" runat ="server" CommandArgument ="#609022" style =" padding:8px ; display:inline-block; background-color:#609022; margin:5px;" OnClientClick="alert(1);"></asp:LinkButton>
<asp:LinkButton ID ="LinkButton1" runat ="server" CommandArgument ="#aa41cd" style =" padding:8px ; display:inline-block; background-color:#aa41cd; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton2" runat ="server" CommandArgument ="#35909e" style =" padding:8px ; display:inline-block; background-color:#35909e; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton3" runat ="server" CommandArgument ="#3d6aaa" style =" padding:8px ; display:inline-block; background-color:#3d6aaa; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton4" runat ="server" CommandArgument ="#4d53a5" style =" padding:8px ; display:inline-block; background-color:#4d53a5; margin:5px;" ></asp:LinkButton> <asp:LinkButton ID ="LinkButton5" runat ="server" CommandArgument ="#b48e43" style =" padding:8px ; display:inline-block; background-color:#b48e43; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton6" runat ="server" CommandArgument ="#c26502" style =" padding:8px ; display:inline-block; background-color:#c26502; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton7" runat ="server" CommandArgument ="#b3341a" style =" padding:8px ; display:inline-block; background-color:#b3341a; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton8" runat ="server" CommandArgument ="#c24d96" style =" padding:8px ; display:inline-block; background-color:#c24d96; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton9" runat ="server" CommandArgument ="#b20e0e" style =" padding:8px ; display:inline-block; background-color:#b20e0e; margin:5px;" ></asp:LinkButton> <asp:LinkButton ID ="LinkButton10" runat ="server" CommandArgument ="#e59c00" style =" padding:8px ; display:inline-block; background-color:#e59c00; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton11" runat ="server" CommandArgument ="#ec6928" style =" padding:8px ; display:inline-block; background-color:#ec6928; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton12" runat ="server" CommandArgument ="#9d569d" style =" padding:8px ; display:inline-block; background-color:#9d569d; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton13" runat ="server" CommandArgument ="#955959" style =" padding:8px ; display:inline-block; background-color:#955959; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton14" runat ="server" CommandArgument ="#ae7841" style =" padding:8px ; display:inline-block; background-color:#ae7841; margin:5px;" ></asp:LinkButton> <asp:LinkButton ID ="LinkButton15" runat ="server" CommandArgument ="#abab4e" style =" padding:8px ; display:inline-block; background-color:#abab4e; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton16" runat ="server" CommandArgument ="#ec5105" style =" padding:8px ; display:inline-block; background-color:#ec5105; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton17" runat ="server" CommandArgument ="#ab4646" style =" padding:8px ; display:inline-block; background-color:#ab4646; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton18" runat ="server" CommandArgument ="#950695" style =" padding:8px ; display:inline-block; background-color:#950695; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton19" runat ="server" CommandArgument ="#703b70" style =" padding:8px ; display:inline-block; background-color:#703b70; margin:5px;" ></asp:LinkButton> <asp:LinkButton ID ="LinkButton20" runat ="server" CommandArgument ="#3b994f" style =" padding:8px ; display:inline-block; background-color:#3b994f; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton21" runat ="server" CommandArgument ="#21b1b1" style =" padding:8px ; display:inline-block; background-color:#21b1b1; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton22" runat ="server" CommandArgument ="#1e87ef" style =" padding:8px ; display:inline-block; background-color:#1e87ef; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton23" runat ="server" CommandArgument ="#4b9d8f" style =" padding:8px ; display:inline-block; background-color:#4b9d8f; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton24" runat ="server" CommandArgument ="#7c657c" style =" padding:8px ; display:inline-block; background-color:#7c657c; margin:5px;" ></asp:LinkButton> <asp:LinkButton ID ="LinkButton25" runat ="server" CommandArgument ="#5487ed" style =" padding:8px ; display:inline-block; background-color:#5487ed; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton26" runat ="server" CommandArgument ="#354b66" style =" padding:8px ; display:inline-block; background-color:#354b66; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton27" runat ="server" CommandArgument ="#2768ea" style =" padding:8px ; display:inline-block; background-color:#2768ea; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton28" runat ="server" CommandArgument ="#7044b2" style =" padding:8px ; display:inline-block; background-color:#7044b2; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton29" runat ="server" CommandArgument ="#1f28df" style =" padding:8px ; display:inline-block; background-color:#1f28df; margin:5px;" ></asp:LinkButton> <asp:LinkButton ID ="LinkButton30" runat ="server" CommandArgument ="#a59f79" style =" padding:8px ; display:inline-block; background-color:#a59f79; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton31" runat ="server" CommandArgument ="#8899ab" style =" padding:8px ; display:inline-block; background-color:#8899ab; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton32" runat ="server" CommandArgument ="#585858" style =" padding:8px ; display:inline-block; background-color:#585858; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton33" runat ="server" CommandArgument ="#343434" style =" padding:8px ; display:inline-block; background-color:#343434; margin:5px;" ></asp:LinkButton>
<asp:LinkButton ID ="LinkButton34" runat ="server" CommandArgument ="#000" style =" padding:8px ; display:inline-block; background-color:#000; margin:5px;" ></asp:LinkButton>
<asp:HiddenField ID ="hfdlgFlagCode" runat ="server" />
</div> </form>
</body> <script type="text/javascript">
var outside = true
function showdlgColor(obj) {
outside = false;
var t = obj.getBoundingClientRect().top; //获取元素距离页面上边的距离
var l = obj.getBoundingClientRect().left; //获取元素距离页面左边的距离
var sh = document.documentElement.scrollTop; //网页滚动条滚动的高度 var height = obj.offsetHeight; //获取元素高度 //设置弹框位置
$("#divColor").css("left", l);
$("#divColor").css("top", t + height + sh + 5);
$("#divColor").show(); } //点击按钮和弹框以为的地方隐藏弹框
document.body.addEventListener('click', function () {
outside = true
}, true) document.body.addEventListener('click', function () {
if (outside) {
$("#divColor").hide();
}
}, false)
</script>
</html>
主要有两个注意的地方
1)获取弹框的位置
var t = obj.getBoundingClientRect().top; //获取元素距离页面上边的距离
var l = obj.getBoundingClientRect().left; //获取元素距离页面左边的距离
var sh = document.documentElement.scrollTop; //网页滚动条滚动的高度 var height = obj.offsetHeight; //获取元素高度 //设置弹框位置
$("#divColor").css("left", l);
$("#divColor").css("top", t + height + sh + 5);
$("#divColor").show();
getBoundingClientRect()用于获取元素到当前窗口上下左右的距离,要得到按钮在页面的坐标位置 还要加上网页往上/往右滚动的长度,得到按钮的x,y坐标(这里只加了网页网上滚动的长度,x坐标需要的话自己加上),得到按钮的坐标之后加上按钮的高度再适当往下偏移就得到弹框的位置
可以参考https://www.cnblogs.com/woodyliang/p/6497554.html
2)点击按钮和弹框以外的位置隐藏弹框
//点击按钮和弹框以为的地方隐藏弹框
document.body.addEventListener('click', function () {
outside = true
}, true) document.body.addEventListener('click', function () {
if (outside) {
$("#divColor").hide();
}
}, false)
关键是以上两个方法,参考https://blog.csdn.net/yimawujiang/article/details/86496936
addEventListener用法参考https://blog.csdn.net/qq_29606781/article/details/67650869
最新文章
- js,jq,css选择器
- java之文件基本操作
- MYSQL的常用命令和增删改查语句和数据类型
- input只能输入数字并限制长度
- 最流行的JavaScript库jQuery不再支持旧版IE
- python文件和元组
- 注册dll失败
- MVC4 WebAPI(二)——Web API工作方式
- 第一章 Web MVC简介
- Android视图SurfaceView的实现原理分析
- IOS8 不用计算Cell高度的TableView实现方案
- 关于《master opencv with practical computer vision projects》的源代码
- 如何在VS2017中使用快捷键格式化代码?
- Git常用命令(二)------ 远程库操作
- SSM-Spring-21:Spring中事物的使用案例
- Kafka安装与配置(windows)
- 2019.02.16 bzoj5466: [Noip2018]保卫王国(链分治+ddp)
- 说几个python与c区别的地方以及静态变量,全局变量的区别
- [Windows] [Firewall] 增加进入规则
- [Git] Squash all of my commits into a single one and merge into master