银行卡号每隔4位插入空格 (再用户填写银行卡号的时候挺有用的) IE9+
2024-10-19 02:20:31
输入4为数字, 再输入一个数字调试一下就能看懂了
<head lang="en">
<meta charset="UTF-8">
<title>银行卡号4位空格</title>
<script src="http://j2.58cdn.com.cn/js/jquery-1.8.3.js"></script>
</head> <body>
<input type="text" id="kahao" />
<script>
$(function() { $('#kahao').on('keyup', function(e) {
//只对输入数字时进行处理
if((e.which >= 48 && e.which <= 57) ||
(e.which >= 96 && e.which <= 105 )){
//获取当前光标的位置
var caret = this.selectionStart
//获取当前的value
var value = this.value
//从左边沿到坐标之间的空格数, 计算原来有几个空格
var sp = (value.slice(0, caret).match(/\s/g) || []).length
//去掉所有空格
var nospace = value.replace(/\s/g, '')
//重新插入空格
var curVal = this.value = nospace.replace(/(\d{4})/g, "$1 ").trim() //主要这里"$1 " 加了一个空格
//从左边沿到原坐标之间的空格数, 重新赋值后有几个空格
var curSp = (curVal.slice(0, caret).match(/\s/g) || []).length
//修正光标位置
this.selectionEnd = this.selectionStart = caret + curSp - sp }
})
})
</script>
</body> </html>
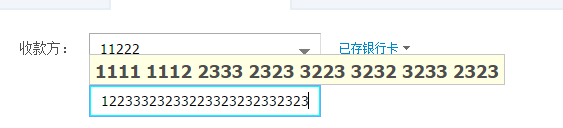
支付宝为了兼容 和 易用性, 是在悬浮一个提示框分开卡号的, 这种也比较容易实现
如图 
最新文章
- Maven依赖版本冲突的分析及解决小结
- Linq动态查询简易解决之道(原创)
- EasyUI DataGrid 复选框
- eclipse手动添加源码
- mac 下 安装 mongodb 数据库
- 初探eXtreme scale
- final关键字(最终的)
- c# 获取端口的连接数,网站的连接数
- Redis在windows下安装与配置
- Jupyter Notebook 介绍 安装和使用技巧
- Spring 学习历程(二)
- 反射List<M> To DataTable|反射IList To DataTable|反射 DataTable To List<M>
- Java代码操作HDFS测试类
- Objective-C编程 - 关于Block的要点
- 从本机IIS中管理 远程服务器 IIS
- kubernetes应用的各种访问方式
- 20145324王嘉澜 《网络对抗技术》 MAL_逆向与Bof基础
- Ivan and Burgers CodeForces - 1100F (线性基)
- LoadRunner录制:集合点
- javaee Listener