第155天:canvas(二)
一、添加样式和颜色
在前面的绘制矩形章节中,只用到了默认的线条和颜色。
如果想要给图形上色,有两个重要的属性可以做到。
fillStyle = color设置图形的填充颜色
strokeStyle = color设置图形轮廓的颜色
备注:
1. `color` 可以是表示 `css` 颜色值的字符串、渐变对象或者图案对象。
2. 默认情况下,线条和填充颜色都是黑色。
3. 一旦您设置了 `strokeStyle` 或者 `fillStyle` 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置1、fillStyle
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)';
ctx.fillRect(j * 50, i * 50, 50, 50);
}
}
}
draw();

2、strokeStyle
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.strokeStyle = `rgb(${randomInt(0, 255)},${randomInt(0, 255)},${randomInt(0, 255)})`;
ctx.strokeRect(j * 50, i * 50, 40, 40);
}
}
}
draw();
/**
作者:李振超 4 Jun 2017 12:12
返回随机的 [from, to] 之间的整数(包括from,也包括to)
*/
function randomInt(from, to){
return parseInt(Math.random() * (to - from + 1) + from);
} </script>

3、Transparency(透明度)
globalAlpha = transparencyValue
这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。
4、line style
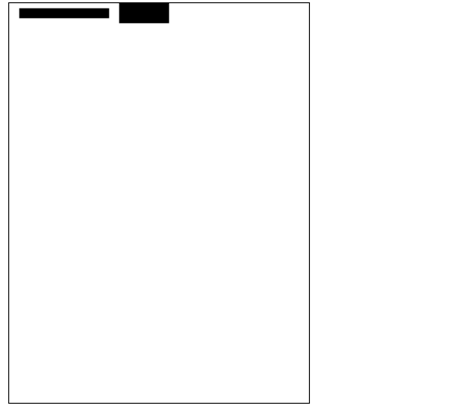
(1) lineWidth = value
线宽。只能是正值。默认是1.0。
起始点和终点的连线为中心,上下各占线宽的一半
“`javascript
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(100, 10);
ctx.lineWidth = 10;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(110, 10);
ctx.lineTo(160, 10)
ctx.lineWidth = 20;
ctx.stroke()

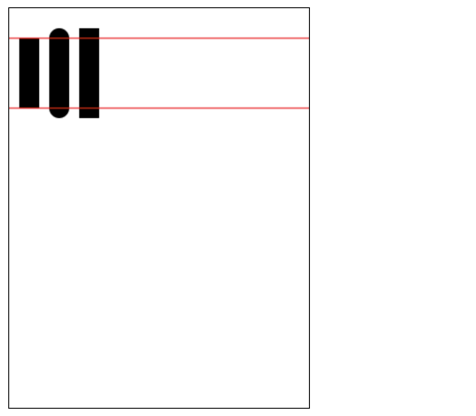
(2)lineCap = type
线条末端样式。
共有3个值:
butt:线段末端以方形结束round:线段末端以圆形结束square:线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
var lineCaps = ["butt", "round", "square"];
for (var i = 0; i < 3; i++){
ctx.beginPath();
ctx.moveTo(20 + 30 * i, 30);
ctx.lineTo(20 + 30 * i, 100);
ctx.lineWidth = 20;
ctx.lineCap = lineCaps[i];
ctx.stroke();
}
ctx.beginPath();
ctx.moveTo(0, 30);
ctx.lineTo(300, 30);
ctx.moveTo(0, 100);
ctx.lineTo(300, 100)
ctx.strokeStyle = "red";
ctx.lineWidth = 1;
ctx.stroke();

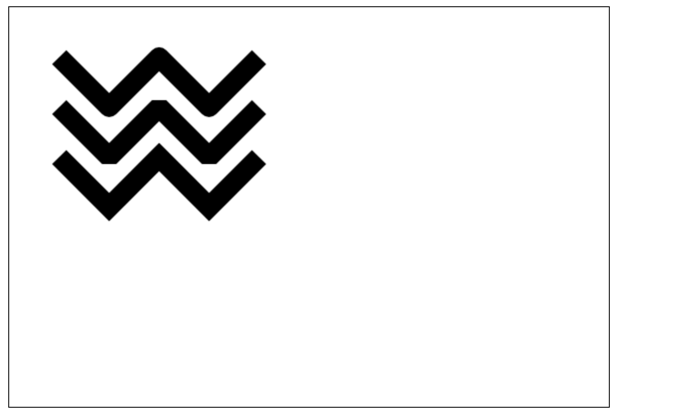
(3) lineJoin = type
同一个path内,设定线条与线条间接合处的样式。
共有3个值round, bevel 和 miter:
round通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
bevel在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
miter(默认)通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d"); var lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 20; for (var i = 0; i < lineJoin.length; i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(50, 50 + i * 50);
ctx.lineTo(100, 100 + i * 50);
ctx.lineTo(150, 50 + i * 50);
ctx.lineTo(200, 100 + i * 50);
ctx.lineTo(250, 50 + i * 50);
ctx.stroke();
} }
draw();
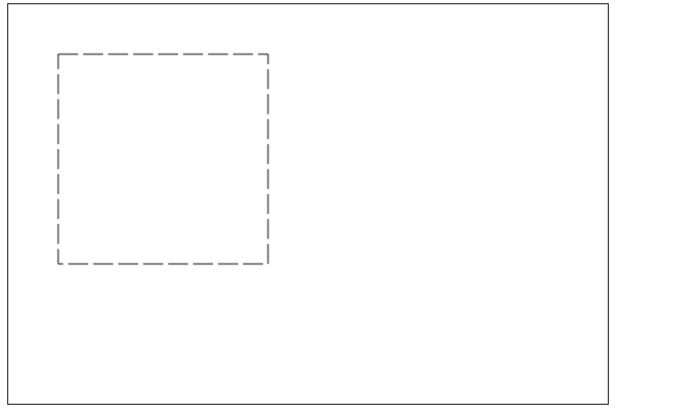
(4)虚线
用
setLineDash方法和lineDashOffset属性来制定虚线样式.setLineDash方法接受一个数组,来指定线段与间隙的交替;lineDashOffset属性设置起始偏移量.function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d"); ctx.setLineDash([20, 5]); // [实线长度, 间隙长度]
ctx.lineDashOffset = -0;
ctx.strokeRect(50, 50, 210, 210);
}
draw();
备注:
getLineDash():返回一个包含当前虚线样式,长度为非负偶数的数组。
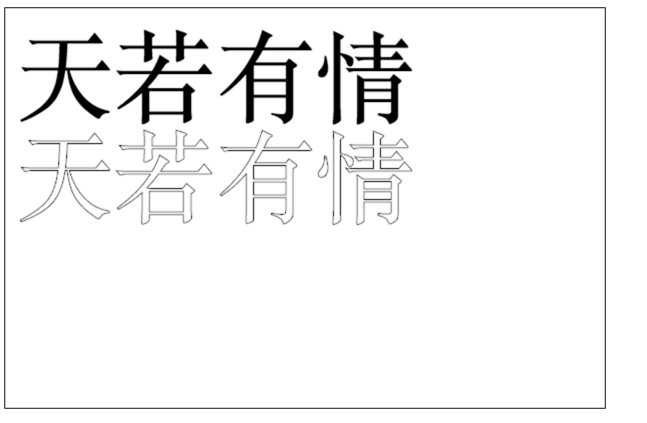
二、绘制文本
绘制文本的两个方法
canvas 提供了两种方法来渲染文本:
fillText(text, x, y [, maxWidth])在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.
strokeText(text, x, y [, maxWidth])在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的.
var ctx;
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
ctx = canvas.getContext("2d");
ctx.font = "100px sans-serif"
ctx.fillText("天若有情", 10, 100);
ctx.strokeText("天若有情", 10, 200)
}
draw();

给文本添加样式
font = value当前我们用来绘制文本的样式。这个字符串使用和
CSS font属性相同的语法. 默认的字体是10px sans-serif。textAlign = value文本对齐选项. 可选的值包括:
start,end,left,rightorcenter. 默认值是start。textBaseline = value基线对齐选项,可选的值包括:
top,hanging,middle,alphabetic,ideographic,bottom。默认值是alphabetic。direction = value文本方向。可能的值包括:
ltr,rtl,inherit。默认值是inherit。
三、绘制图片
我们也可以在canvas上直接绘制图片。
3.1 由零开始创建图片
创建<img>元素
var img = new Image(); // 创建一个<img>元素
img.src = 'myImage.png'; // 设置图片源地址
脚本执行后图片开始装载
绘制img
//参数1:要绘制的img 参数2、3:绘制的img在canvas中的坐标
ctx.drawImage(img,0,0);
注意:
考虑到图片是从网络加载,如果 drawImage 的时候图片还没有完全加载完成,则什么都不做,个别浏览器会抛异常。所以我们应该保证在 img 绘制完成之后再 drawImage。
var img = new Image(); // 创建img元素
img.onload = function(){
ctx.drawImage(img, 0, 0)
}
img.src = 'myImage.png'; // 设置图片源地址
3.2 绘制 img 标签元素中的图片
img 可以 new 也可以来源于我们页面的 <img>标签
<img src="./美女.jpg" alt="" width="300"><br>
<canvas id="tutorial" width="600" height="400"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
var img = document.querySelector("img");
ctx.drawImage(img, 0, 0);
}
document.querySelector("img").onclick = function (){
draw();
} </script>
第一张图片就是页面中的<img>标签

3.3 缩放图片
drawImage() 也可以再添加两个参数:
drawImage(image, x, y, width, height)
这个方法多了2个参数:width 和 height,这两个参数用来控制 当像canvas画入时应该缩放的大小。
ctx.drawImage(img, 0, 0, 400, 200)

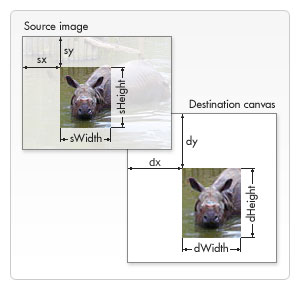
3.4 切片(slice)
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。
其他8个参数:
前4个是定义图像源的切片位置和大小,
后4个则是定义切片的目标显示位置和大小。

四、状态的保存和恢复
Saving and restoring state是绘制复杂图形时必不可少的操作。
save()和restore()
save 和 restore 方法是用来保存和恢复 canvas 状态的,都没有参数。
Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。
关于
save()Canvas状态存储在栈中,每当
save()方法被调用后,当前的状态就被推送到栈中保存。一个绘画状态包括:当前应用的变形(即移动,旋转和缩放)
strokeStyle,fillStyle,globalAlpha,lineWidth,lineCap,lineJoin,miterLimit,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,globalCompositeOperation 的值当前的裁切路径(
clipping path)
可以调用任意多次
save方法。(类似数组的push())关于
restore()每一次调用
restore方法,上一个保存的状态就从栈中弹出,所有设定都恢复。(类似数组的pop())
var ctx;
function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d"); ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形
ctx.save(); // 保存默认状态 ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变
ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形 ctx.save(); // 保存当前状态
ctx.fillStyle = '#FFF' // 再次改变颜色配置
ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形 ctx.restore(); // 重新加载之前的颜色状态
ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形 ctx.restore(); // 加载默认颜色配置
ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形
}
draw();
最新文章
- 如何在 Visual Studio 中使用 Git 同步代码到 CodePlex
- KSFramework:Unity3D开发框架快速入门
- Selenium2(webdirver)入门之环境搭建(Java版)
- ASP.NET Web API 控制请求频率
- # java对xml文件的基本操作
- tomee.xml
- BZOJ 1037 [ZJOI2008]生日聚会Party
- Ehcache入门(一)——开发环境的搭建
- javascript 用call来继承实例属性
- DOM解析,取得XML文件里面的信息
- UML学习网址列表
- Android Demo 下拉刷新+加载更多+滑动删除
- C# 因缺少CategoryName,而未能初始化 的解决办法
- SQL Server 取日期时间格式 日期与字符串之间的转换
- Linux命令收集
- ntp 服务:Server dropped: Strata too high
- eclipse启动时出现无法创建java虚拟机
- 防范SQL注入漏洞攻击
- CSS2.1SPEC:视觉格式化模型之width属性详解(下)
- statistics_level 参数的应用
热门文章
- 20155217 2016-2017-2 《Java程序设计》第2周学习总结
- Linux 用C语言实现简单的shell(1)
- 20155321 2016-2017-2 《Java程序设计》第十周学习总结
- day 4 名片管理系统 -函数版
- java IO操作:FileInputStream,FileOutputStream,FileReader,FileWriter实例
- 详解UML图之类图
- 【RAC搭建报错】libcap.so.1:cannot open shared object file
- 【转】ERROR 2003 (HY000): Can't connect to MySQL server on '192.168.1.165' (113)
- Android Studio 3.1.2 Device File Explorer nothing to show
- win7下配置spark