maven配置以及在eclipse Mars2中的使用
通过1.maven的作用
maven也是一种项目管理工具,主要能够将项目中的jar包移除,通过索引的方式调动本地或者远程仓库中的包,从而实现项目的构建。另一个作用能够应用于大型项目的分模块开发。
2.maven的安装配置
下载:http://maven.apache.org/download.cgi
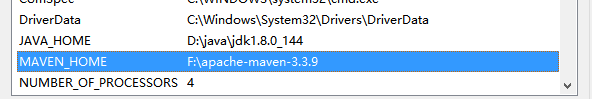
直接解压,建议路径中不要出现中文字符。接下来需要配置环境变量:MAVEN_HOME 你的maven路径

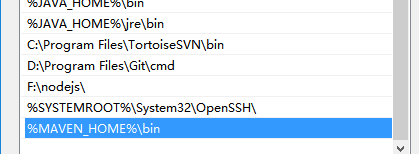
在path中配置:%MAVEN_HOME%\bin
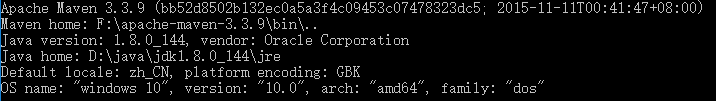
通过控制台测试 mvn -v ,显示如下即配置成功
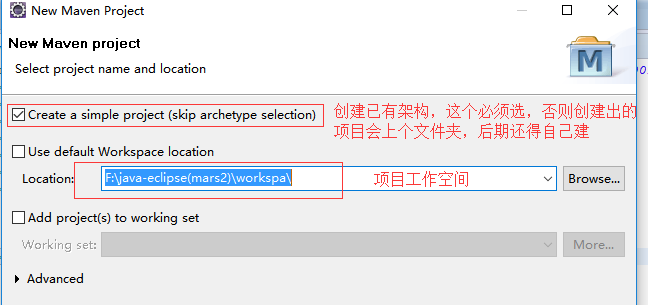
3.创建maven项目
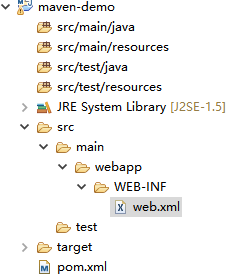
创建MavenProject,如果你的eclipse没有,请安装有spring插件的eclipse,即Mars2、neno等。

创建成功的项目会报错,缺少web.xml
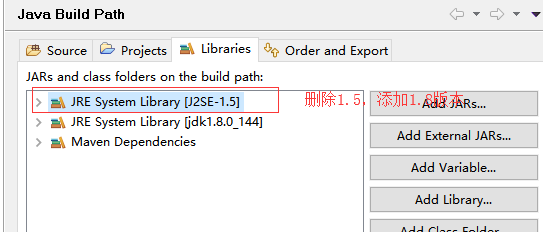
像这样添加就不会有问题,但是可以看到,默认采用的是jdk1.5的版本编译,我们需要换成1.7或1.8版本。我这里介绍两种方式:
一种是通过config build path的方式将原来的删除,重新添加
一种是通过代码方式,在pom.xml文件中配置如下代码:
<build>
<!-- 配置了很多插件 -->
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.</version>
<configuration>
<source>1.7</source>
<target>1.7</target>
<encoding>UTF-</encoding>
</configuration>
</plugin>
</plugins>
</build>
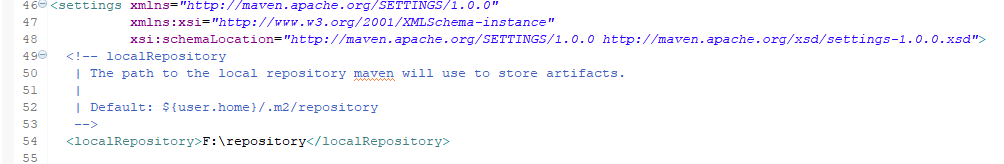
现在的项目就不会有问题了,但搞了半天maven还没有配置到该项目中,在配置maven前,需要对maven的核心文件进行设置,settions.xml文件

找到这一块修改本地仓库位置,如果没有就会默认本机user下的.m2/repository文件夹下,仓库就是存放各种jar包的位置。


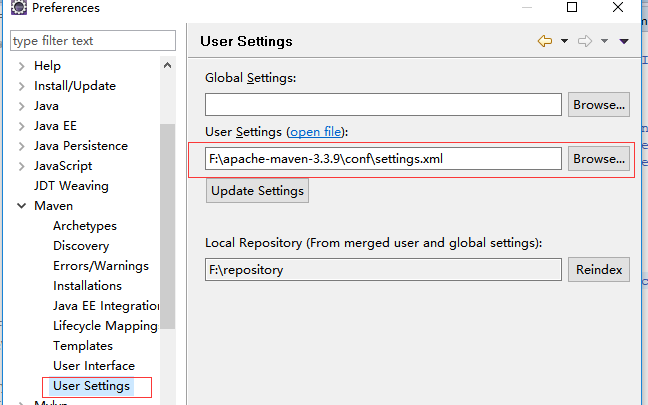
绑定maven的配置文件,自动会根据配置找到仓库

将本地仓库导入
这样最终配置成功,接下来只需要在pom.xml文件中
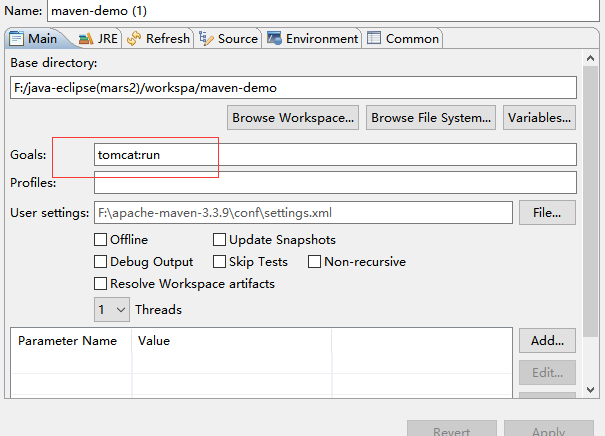
启动项目,右击项目->run as->maven build ...

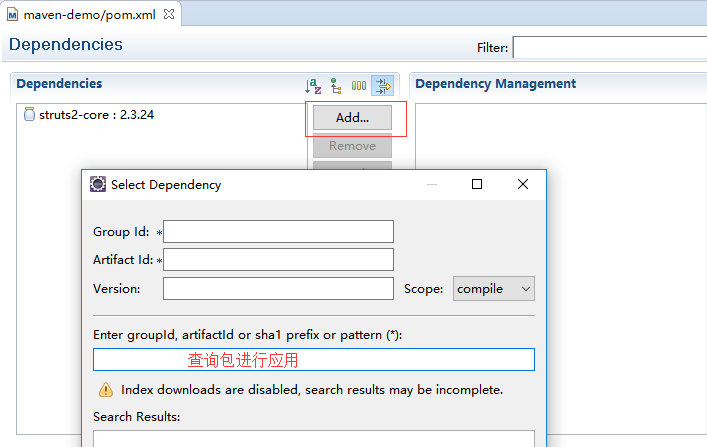
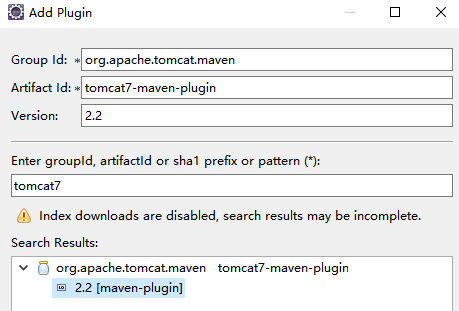
运行时,默认采用tomcat6来运行项目,如果需要7以上那么可以根据配置的tomcat进行设置:在pom.xml中右击->maven->add plugin

最新文章
- Android Studio 简介及导入 jar 包和第三方开源库方[转]
- yii2 GridView 下拉搜索实现案例教程
- linux svn
- POJ 1068
- CentOS最小化安装后,增加GNOME桌面
- hdu 1950 最长上升子序列
- 6 高级IO函数
- FOJ 1962 新击鼓传花游戏 线段树
- 使用PHP对文件进行压缩解压(zip)
- ssh远程登录Ubuntu报错:Permission denied, please try again.
- JavaSE_ API常用对象 总目录(11~14)
- 用merge into进行性能优化
- 亚马逊记AWS(Amazon Web Services)自由EC2应用
- Javascript学习4 - 对象和数组
- 201521123098 《Java程序设计》第6周学习总结
- docker进阶-初探Docker-compose
- 关系数据库数据与hadoop数据进行转换的工具 - Sqoop
- MySQL递归查询_函数语法检查_GROUP_CONCAT组合结果集的使用
- 04 if条件判断 流程控制
- hdfs-03-hdfs客户端操作
热门文章
- Scrum Meeting 汇总
- CentOS7 安装 PostGIS方法(适合国内网络)
- 把TextView中的文字添加阴影效果及Style的使用 mono版
- 浏览器缓存如何控制? && 在url框中回车、F5 和 Ctrl + F5的区别是什么?
- phpqrcode实现二维码(含图片)
- 【转发】Webdriver使用自定义Firefox Profile运行测试
- Android Studio: /dev/kvm device permission denied
- css3基础下
- 【转】检测到在集成的托管管道模式下不适用的ASP.NET设置的解决方法(非简单设置为【经典】模式)。
- 搭建nginx代理,为前端页面跨域调用接口