UITableView中cell点击的绚丽动画效果
2024-10-19 10:40:17
UITableView中cell点击的绚丽动画效果

本人视频教程系类 iOS中CALayer的使用
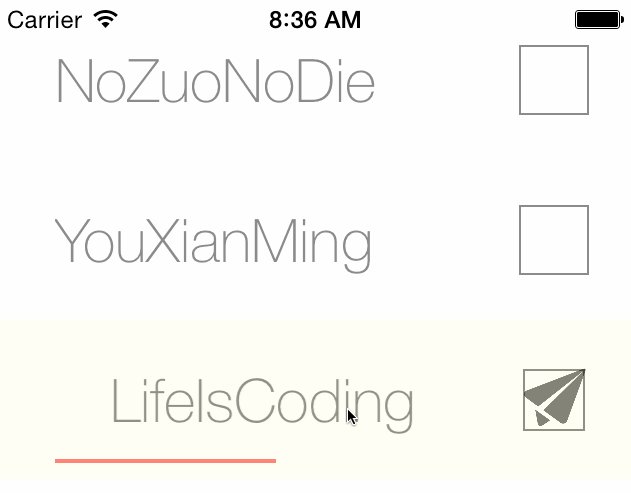
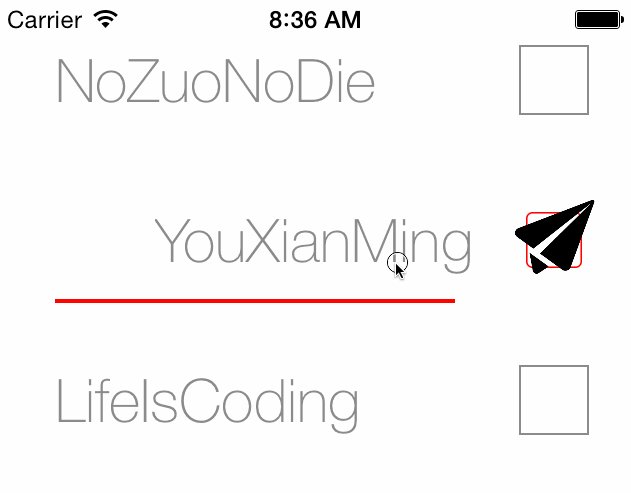
效果图:

源码:
YouXianMingCell.h 与 YouXianMingCell.m
//
// YouXianMingCell.h
// CellAnimation
//
// Created by YouXianMing on 14/12/27.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @interface YouXianMingCell : UITableViewCell @property (nonatomic, strong) UILabel *name; - (void)showIconAnimated:(BOOL)animated;
- (void)hideIconAnimated:(BOOL)animated; - (void)showSelectedAnimation; @end
//
// YouXianMingCell.m
// CellAnimation
//
// Created by YouXianMing on 14/12/27.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "YouXianMingCell.h" @interface YouXianMingCell () @property (nonatomic, strong) UIImageView *iconView;
@property (nonatomic, strong) UIView *lineView;
@property (nonatomic, strong) UIView *rectView; @end @implementation YouXianMingCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) { _rectView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
_rectView.layer.borderWidth = .f;
_rectView.layer.borderColor = [UIColor grayColor].CGColor;
[self addSubview:_rectView]; // 图标
_iconView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )];
_iconView.image = [UIImage imageNamed:@"icon"];
_iconView.alpha = .f;
[self addSubview:_iconView]; // 文字
_name = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
_name.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:];
_name.textColor = [UIColor grayColor];
[self addSubview:_name]; _lineView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
_lineView.alpha = .f;
_lineView.backgroundColor = [UIColor redColor];
[self addSubview:_lineView];
} return self;
} - (void)showIconAnimated:(BOOL)animated {
if (animated) {
_iconView.transform = CGAffineTransformMake(, , , , , ); [UIView animateWithDuration:0.5
delay:
usingSpringWithDamping:
initialSpringVelocity:
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
_iconView.alpha = .f;
_iconView.transform = CGAffineTransformMake(, , , , , ); _lineView.alpha = .f;
_lineView.frame = CGRectMake(, , , ); _name.frame = CGRectMake( + , , , ); _rectView.layer.borderColor = [UIColor redColor].CGColor;
_rectView.transform = CGAffineTransformMake(0.8, , , 0.8, , );
_rectView.layer.cornerRadius = .f;
}
completion:^(BOOL finished) { }];
} else {
_iconView.transform = CGAffineTransformMake(, , , , , );
_iconView.alpha = .f; _lineView.alpha = .f;
_lineView.frame = CGRectMake(, , , ); _name.frame = CGRectMake( + , , , ); _rectView.layer.borderColor = [UIColor redColor].CGColor;
_rectView.transform = CGAffineTransformMake(0.8, , , 0.8, , );
_rectView.layer.cornerRadius = .f;
}
} - (void)hideIconAnimated:(BOOL)animated {
if (animated) {
[UIView animateWithDuration:0.5
delay:
usingSpringWithDamping:
initialSpringVelocity:
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
_iconView.alpha = .f;
_iconView.transform = CGAffineTransformMake(0.5, , , 0.5, , ); _lineView.alpha = .f;
_lineView.frame = CGRectMake(, , , ); _name.frame = CGRectMake(, , , ); _rectView.layer.borderColor = [UIColor grayColor].CGColor;
_rectView.transform = CGAffineTransformMake(, , , , , );
_rectView.layer.cornerRadius = ;
}
completion:^(BOOL finished) { }];
} else {
_iconView.alpha = .f; _lineView.alpha = .f;
_lineView.frame = CGRectMake(, , , ); _name.frame = CGRectMake(, , , ); _rectView.layer.borderColor = [UIColor grayColor].CGColor;
_rectView.transform = CGAffineTransformMake(, , , , , );
_rectView.layer.cornerRadius = ;
}
} - (void)showSelectedAnimation {
UIView *tmpView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
tmpView.backgroundColor = [[UIColor yellowColor] colorWithAlphaComponent:0.30];
tmpView.alpha = .f; [self addSubview:tmpView]; [UIView animateWithDuration:0.20 delay: options:UIViewAnimationOptionCurveEaseIn animations:^{
tmpView.alpha = 0.8f;
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.20 delay:0.1 options:UIViewAnimationOptionCurveEaseOut animations:^{
tmpView.alpha = .f;
} completion:^(BOOL finished) {
[tmpView removeFromSuperview];
}];
}];
} @end
控制器源码:
//
// ViewController.m
// CellAnimation
//
// Created by YouXianMing on 14/12/27.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "YouXianMingCell.h" static NSString *YouXianMingCellFlag = @"YouXianMingCell"; @interface ViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSMutableArray *dataArray;
@property (nonatomic, strong) NSMutableArray *chooseArray; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 初始化数据源
_dataArray = [NSMutableArray array];
_chooseArray = [NSMutableArray array]; [_dataArray addObject:@"NoZuoNoDie"];
[_dataArray addObject:@"YouXianMing"];
[_dataArray addObject:@"LifeIsCoding"];
[_chooseArray addObject:@(NO)];
[_chooseArray addObject:@(NO)];
[_chooseArray addObject:@(NO)]; // 初始化tableView
self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];
self.tableView.delegate = self;
self.tableView.dataSource = self;
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
[self.tableView registerClass:[YouXianMingCell class] forCellReuseIdentifier:YouXianMingCellFlag];
[self.view addSubview:self.tableView]; } #pragma mark - TableView相关方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _dataArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
YouXianMingCell *cell = [tableView dequeueReusableCellWithIdentifier:YouXianMingCellFlag];
cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.name.text = _dataArray[indexPath.row]; if ([_chooseArray[indexPath.row] boolValue] == NO) {
[cell hideIconAnimated:NO];
} else {
[cell showIconAnimated:NO];
} return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
YouXianMingCell *cell = (YouXianMingCell *)[tableView cellForRowAtIndexPath:indexPath]; [cell showSelectedAnimation]; if ([_chooseArray[indexPath.row] boolValue] == NO) {
[_chooseArray replaceObjectAtIndex:indexPath.row withObject:@(YES)];
[cell showIconAnimated:YES];
} else {
[_chooseArray replaceObjectAtIndex:indexPath.row withObject:@(NO)];
[cell hideIconAnimated:YES];
} [tableView deselectRowAtIndexPath:indexPath animated:YES];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return .f;
} @end
测试图片:

核心地方:


最新文章
- 月四 周2 iii
- javascript中的事件冒泡、事件捕获和事件执行顺序
- TCP三次握手连接与四次握手断开
- 2013 Multi-University Training Contest 1 3-idiots
- Ajax异步请求-简单模版
- 解决GOOGLE不能用的办法
- 在 ML2 中配置 OVS vlan network - 每天5分钟玩转 OpenStack(136)
- const 那点事儿
- 关于微信小程序遇到的wx.request({})问题
- yhTriangle_LinkQueue(队列实现杨辉三角)
- redis info详解
- Node.js URL
- NSJSONSerialization 反序列化失败 NSCocoaErrorDomain Code=3840
- Makes And The Product CodeForces - 817B (思维+构造)
- Java ceil() 方法
- maven 打jar 被引用后 出现 cannot resolve symbol 错误 生成jar包形式代码文件组织格式 非springboot文件组织格式
- spring boot 2整合swagger-ui
- Swift10大开源项目记录
- [PY3]——threading.Event
- BugPhobia开发篇章:绩效管理的层次优化