bootstrap栅格系统的属性及使用
栅格系统
媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
小屏幕(平板,大于等于 768px)
@media (min-width: @screen-sm-min) { ... }
中等屏幕(桌面显示器,大于等于 992px)
@media (min-width: @screen-md-min) { ... }
大屏幕(大桌面显示器,大于等于 1200px)
@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
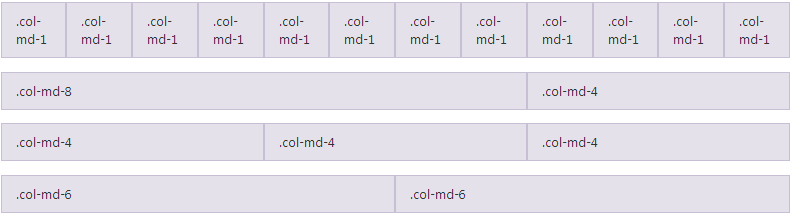
栅格参数

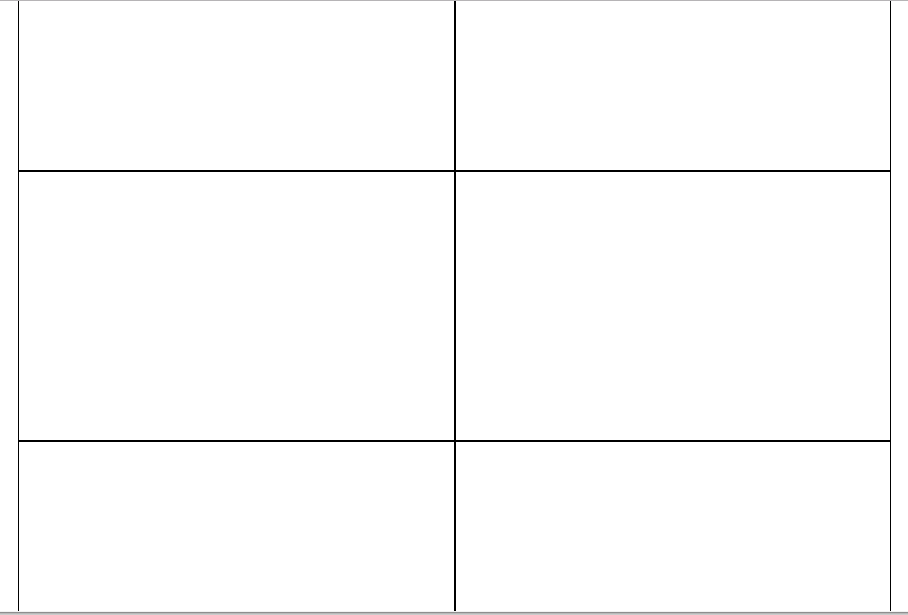
实例:从堆叠到水平排列

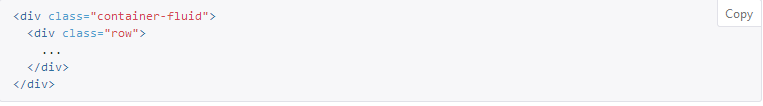
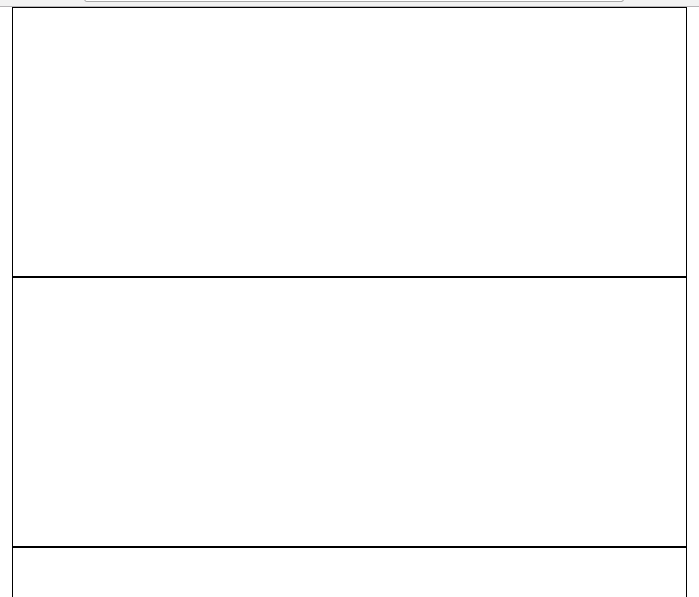
实例:流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。

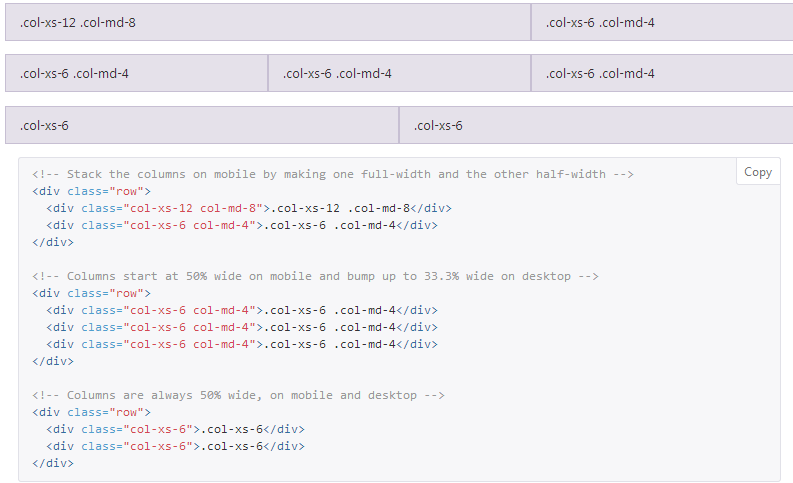
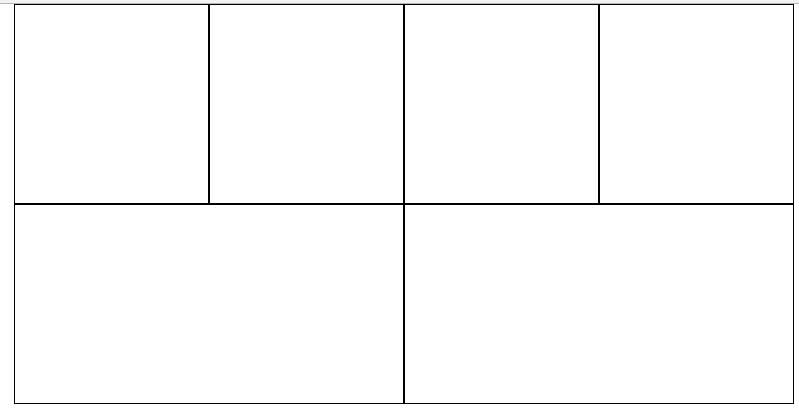
实例:移动设备和桌面屏幕

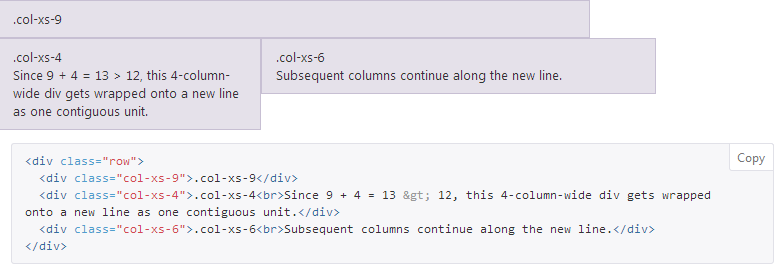
实例:多余的列(column)将另起一行排列

响应式列重置
即便有上面给出的四组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。


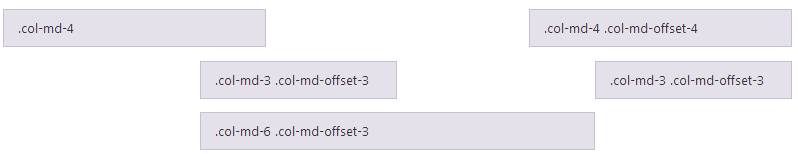
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
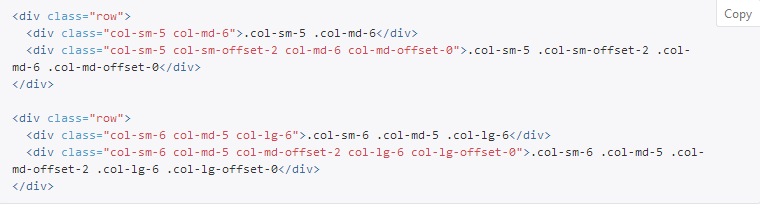
You can also override offsets from lower grid tiers with .col-*-offset-0 classes
<div class="row">
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0">
</div>
</div>
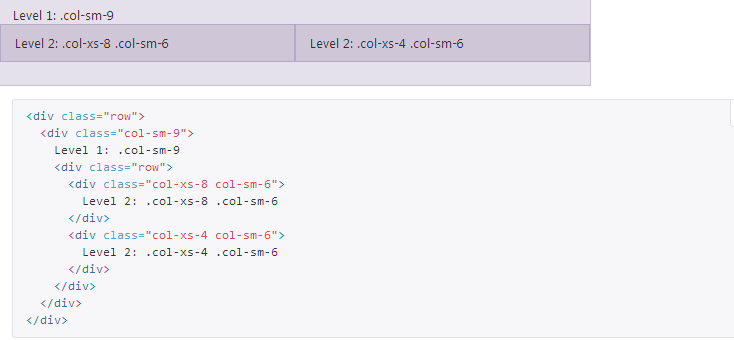
嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

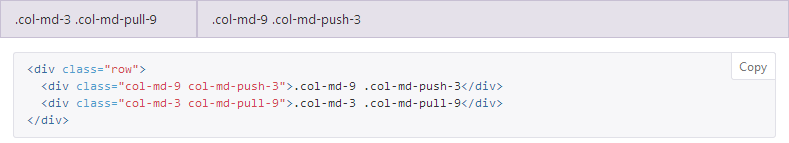
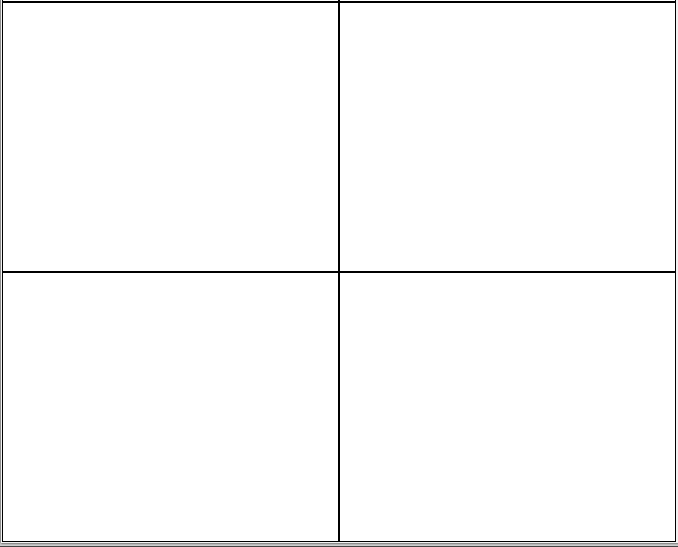
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
<style type="text/css">
.row div{
height: 300px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-6 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-6 col-md-6"></div>
</div>
</div>
</body>




最新文章
- POJ1026 Cipher(置换的幂运算)
- maven 下载 源码和javadoc 命令
- 容易答错的JS笔试题
- 关于js的call()和apply()两个函数的一点个人看法
- HDU-4861-Couple doubi(数学题,难懂!难懂!)
- JAVA 锁之 Synchronied
- 1114innodb的统计信息对optimizer成本预估影响实例 CARDINALITY
- Win10中virtualbox新建虚拟机不能设置64位系统解决
- oldriver
- C#将List<T>转化为DataTable
- ubuntu16.10安装docker17.03.0-ce并配置国内源和加速器
- 使用javassist进行动态编程
- IO流(三)其他流与File类
- Ubuntu 12.04下安装QQ 2012 Beta3
- Ubuntu中apt-get安装或更新软件错误的解决办法
- requireJS多页面应用实例
- windows下es安装教程
- C# 中字符串string和字节数组byte[]的转换
- 1.8(java学习笔记)继承与方法的重写
- <Android Framework 之路>多线程