kendo ui - MultiSelect 多选系列
2024-10-21 16:32:54
kendo-ui 官网:https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
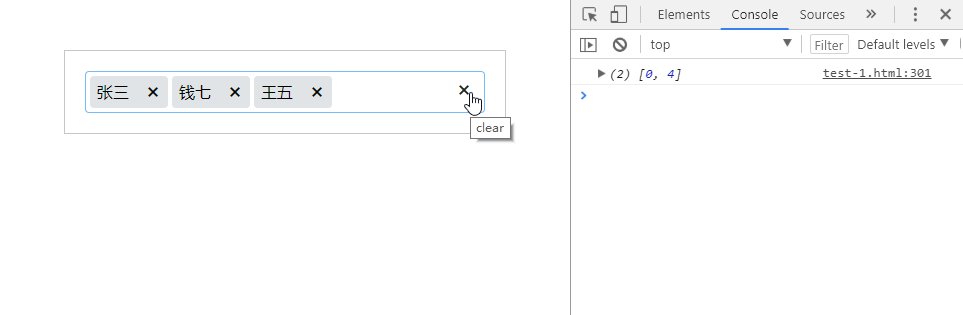
定义多选列表:
创建盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<select id="user"></select>
</div>
定义js:
$(document).ready(function() {
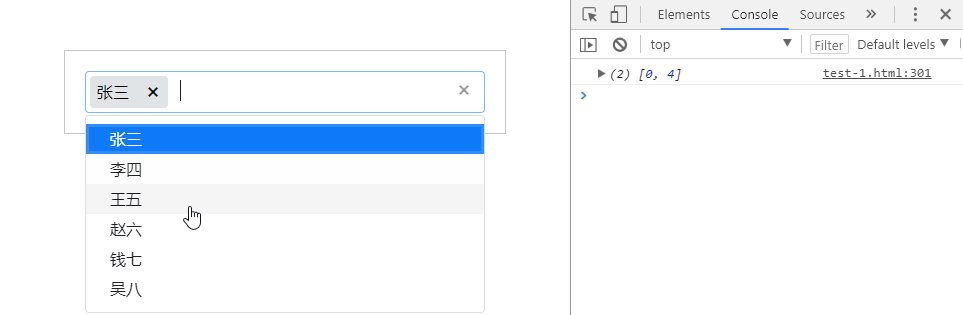
var dataSource = [
{ name: "张三", userId: 0 },
{ name: "李四", userId: 1 },
{ name: "王五", userId: 2 },
{ name: "赵六", userId: 3 },
{ name: "钱七", userId: 4 },
{ name: "吴八", userId: 5 },
];
var user = $("#user").kendoMultiSelect({
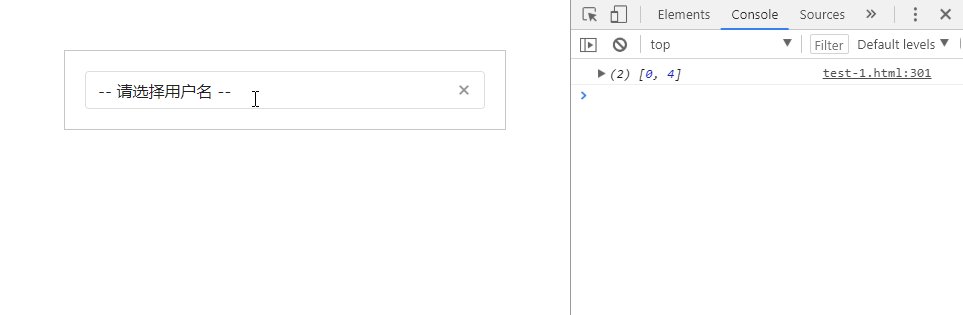
placeholder: "-- 请选择用户名 --",
dataTextField: "name",
dataValueField: "userId",
autoBind: false,
dataSource: dataSource,
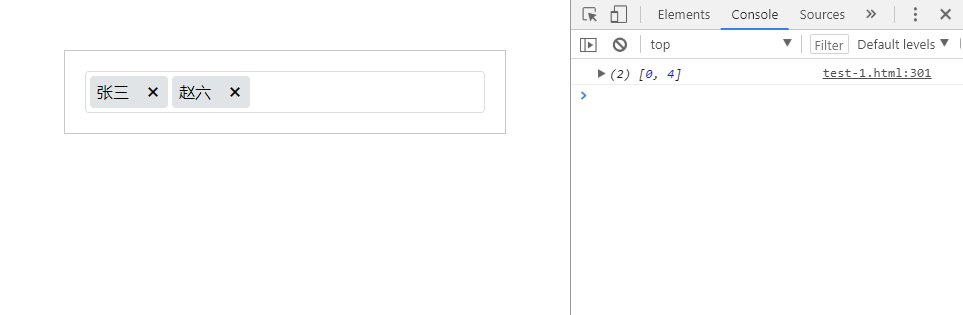
value: [ //默认选择当前项 (无选择项时显示placeholder的值)
{ name: "张三", userId: 0 },
{ name: "钱七", userId: 4 }
]
}).data("kendoMultiSelect");
// 获取当前多选框的值 user.value() 或者 $("#user").val()
});

最新文章
- Unity 重要基础知识点
- C# Bitmap deep copy
- Ubuntu Dev Box Setup
- ubuntu14.04LTS 下storm单机版安装配置
- 【HTML/XML 11】XML和HTML的混合使用
- hdu 2438
- Entity Framework 学习初级篇4--Entity SQL
- PHP实现畅言留言板和网易跟帖样式
- 某直播App问题分析
- [ext4]磁盘布局 - inode bitmap & table
- IDEA tomcat启动异常 org.apache.catalina.startup.ContextConfig parseWebXml
- Java版网络爬虫基础
- 7.Django CSRF 中间件
- SAP MM 物料主数据MRP2 视图Rounding Value字段
- .NetCore 下开发独立的(RPL)含有界面的组件包 (六)实现业务功能
- C#反射详解
- Navie level questions
- day_6.17 gevent版服务器
- 关于初识Java整理
- hadoop hdfs设置quota
热门文章
- TextView显示HTML文本时<IMG>标签指定图片的显示处理
- 响应式布局和BootStrap 全局CSS样式
- MarkDownPad 专业汉化破解
- javascript学习笔记(二)
- html active属性
- 使用WebDAV实现Office文档在线编辑
- MySql 缓存查询原理与缓存监控 和 索引监控
- Android笔记:解决 Your project contains error(s),please fix them before running your application问题
- 使用 PowerShell 创建和修改 ExpressRoute 线路的对等互连
- 使用eclipse遇到的unable to install breakpoint的问题